Как сделать редактируемый DIV похожим на текстовое поле?
У меня есть DIV у которого есть contentEditable=true так что пользователь может редактировать его. Проблема в том, что оно не похоже на текстовое поле, поэтому пользователю может быть непонятно, что его можно редактировать.
Есть ли способ, которым я могу стилизовать DIV так, чтобы это казалось пользователю как поле ввода текста?
7 ответов
Они выглядят так же, как их настоящие аналоги в Safari, Chrome и Firefox. Они изящно ухудшаются и выглядят хорошо в Opera и IE9 тоже.
Демо: http://jsfiddle.net/ThinkingStiff/AbKTQ/
CSS:
textarea {
height: 28px;
width: 400px;
}
#textarea {
-moz-appearance: textfield-multiline;
-webkit-appearance: textarea;
border: 1px solid gray;
font: medium -moz-fixed;
font: -webkit-small-control;
height: 28px;
overflow: auto;
padding: 2px;
resize: both;
width: 400px;
}
input {
margin-top: 5px;
width: 400px;
}
#input {
-moz-appearance: textfield;
-webkit-appearance: textfield;
background-color: white;
background-color: -moz-field;
border: 1px solid darkgray;
box-shadow: 1px 1px 1px 0 lightgray inset;
font: -moz-field;
font: -webkit-small-control;
margin-top: 5px;
padding: 2px 3px;
width: 398px;
}
HTML:
<textarea>I am a textarea</textarea>
<div id="textarea" contenteditable>I look like textarea</div>
<input value="I am an input" />
<div id="input" contenteditable>I look like an input</div>
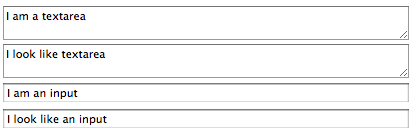
Выход:

Если вы используете загрузчик, просто добавьте form-control учебный класс. Например:
class="form-control"
Вы могли бы пойти для внутренней тени коробки:
div[contenteditable=true] {
box-shadow: inset 0px 1px 4px #666;
}
Я обновил jsfiddle от Jarish: http://jsfiddle.net/ZevvE/2/
Я бы предложил это для соответствия стилю Chrome, расширенному на примере Jarish. Обратите внимание на свойство курсора, которое опущены в предыдущих ответах.
cursor: text;
border: 1px solid #ccc;
font: medium -moz-fixed;
font: -webkit-small-control;
height: 200px;
overflow: auto;
padding: 2px;
resize: both;
-moz-box-shadow: inset 0px 1px 2px #ccc;
-webkit-box-shadow: inset 0px 1px 2px #ccc;
box-shadow: inset 0px 1px 2px #ccc;
Проблема со всем этим заключается в том, что они не решаются, если строки текста длиннее и намного шире, чем при переполнении div:auto не показывает полосу прокрутки, которая работает правильно. Вот идеальное решение, которое я нашел:
Создайте два div. Внутренний div, который достаточно широк, чтобы обрабатывать самую широкую строку текста, а затем меньшую внешнюю строку, которая действует в держателе для внутреннего div:
<div style="border:2px inset #AAA;cursor:text;height:120px;overflow:auto;width:500px;">
<div style="width:800px;">
now really long text like this can be put in the text area and it will really <br/>
look and act more like a real text area bla bla bla <br/>
</div>
</div>
Вы можете поместить TEXTAREA аналогичного размера под DIV, чтобы рамка стандартного элемента управления была видна вокруг div.
Вероятно, будет полезно отключить его, чтобы предотвратить случайное воровство фокуса.