Использование наблюдателя файла node.js с JetBrains WebStorm
Я использую Prettier с моими проектами в течение нескольких недель. Мне это и вправду нравится!
Я использую IDE JetBrains WebStorm, поэтому я следовал этим инструкциям на сайте проекта Prettier, чтобы узнать, как настроить средство просмотра файлов в WebStorm: https://prettier.io/docs/en/webstorm.html
Затем каждый раз, когда я сохраняю файл JavaScript, на нем автоматически запускается Prettier, и WebStorm показывает мне изменения, как только файл сохраняется Prettier.
Я хочу, чтобы все в моей команде использовали Prettier, но не все используют WebStorm. Некоторые люди используют редакторы, которые не могут быть легко настроены с Prettier. Итак, я следовал этим инструкциям на сайте проекта Prettier, чтобы настроить средство просмотра файлов в качестве сценария npm в моем package.json файл: https://prettier.io/docs/en/watching-files.html
"scripts": {
"prettier-watch": "onchange '**/*.js' -- prettier --write {{changed}}"
}
Я использовал onchange пакет, как мой наблюдатель файла, как предложено в документации, и я отключил наблюдатель файла в WebStorm, так как мне не нужно, чтобы Prettier запускался дважды подряд.
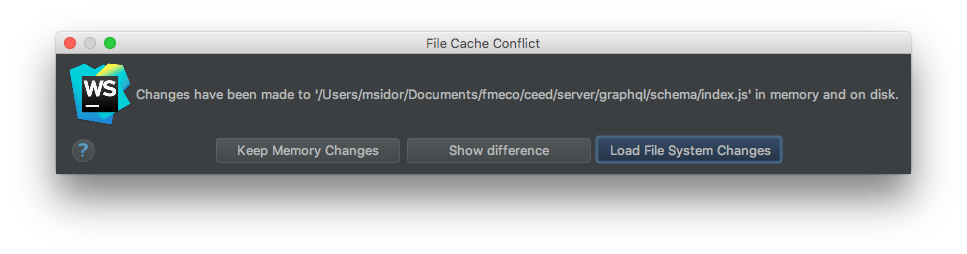
Проблема в том, что когда я сохраняю файл в WebStorm, onchange пакет корректно запускает Prettier, но я не вижу изменений в редакторе, даже когда выхожу из окна и снова возвращаюсь в окно файла с помощью курсора мыши. Когда я пытаюсь внести новое изменение и сохранить снова, я получаю это предупреждение "Конфликт файлового кэша" от WebStorm: "Изменения были внесены в память и на диск. Сохраните изменения памяти, Показать разницу, Загрузите изменения файловой системы"
Если я выберу "Загрузить изменения файловой системы", успешно сохранится версия Prettier save. Но необходимость видеть это диалоговое окно каждый раз, когда я сохраняю, довольно раздражает. Я бы предпочел, чтобы изменения автоматически отражались в WebStorm.
Кажется, что единственный способ - использовать встроенный наблюдатель файлов WebStorm, но тогда у меня нет простого способа настроить Prettier для моих коллег, не заставляя их вручную устанавливать свои собственные независимые решения.
Поэтому мой вопрос заключается в следующем: как я могу использовать универсальный наблюдатель файлов node.js в качестве сценария npm, который вносит изменения в мои файлы после сохранения, и эти изменения автоматически перезагружаются в WebStorm без этого диалогового окна?
2 ответа
Я столкнулся с той же проблемой, и нет сомнений, что диалог действительно раздражает, и вот шаги, которые наконец-то помогли мне решить проблему.
- Зайдите в Webstorm/ Настройки Phpstorm / Настройки
- Откройте настройки для File Watchers:
/Tools/File Watchers/ - Двойной клик по вашему файлу, т.е.
Prettierв этом случае - Это откроет модальное окно для редактирования наблюдателя. Uncheck
Auto-save edited files to trigger the watcher
Насколько я понимаю, снятие флажка с этой опции будет запускать только средство просмотра файлов при ручном сохранении файла и поможет вам избавиться от слишком большого появления этого модального файла при каждом отдельном изменении. Пожалуйста, не забудьте вручную сохранить файл в этом случае, чтобы продолжать наслаждаться Prettier.
Может быть, вы могли бы попытаться возиться с Use "safe write" настройка на панели настроек системы в веб-шторме