Не удается сохранить BLOB-объект в indexedDB
У меня проблемы с сохранением BLOB-объектов в IndexedDB и только с BLOB-объектами.
Если я сохраняю что-то еще (например, изображение как base64), все работает нормально.
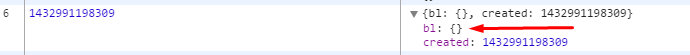
Но с BLOB-объектами сохраняется просто пустое свойство объекта.
Снимок экрана с консоли:

Код:
//prepared blob...
var openRequest = indexedDB.open("testDB",1);
openRequest.onupgradeneeded = function(e) {
var thisDB = e.target.result;
if(!thisDB.objectStoreNames.contains("stash")) {
thisDB.createObjectStore("stash");
}
}
openRequest.onsuccess = function(e) {
db = e.target.result;
var transaction = db.transaction(["stash"],"readwrite");
var store = transaction.objectStore("stash");
var tID = Date.now();
var obj = {
bl:blob,
created:tID
}
console.log(obj);
//add it
var request = store.add(obj, tID);
request.onerror = function(e) {
console.log("Error",e.target.error.name);
}
request.onsuccess = function(e) {
console.log("success");
}
}
openRequest.onerror = function(e) {
//....
}
Я также пытался сохранить только BLOB-объект (не обернутый как свойство obj), это то же самое.
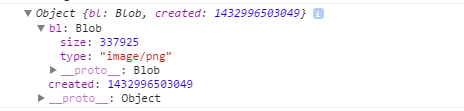
Я могу сохранить BLOB-объект на HDD, и, если я укажу в журнале мой объект, я получу:

Поэтому я думаю, что blob действителен, и проблема в том, чтобы добавить его в indexedDB. Я новичок в blob/indexedDB и, вероятно, делаю какую-то ошибку noob.
Может кто-то пожалуйста посоветовать, что я делаю не так?
PS: сообщений об ошибках нет вообще
2 ответа
Очень старый вопрос, но теперь есть поддержка сохранения BLOB-объектов в IndexedDb:
// Create an example Blob object
var blob = new Blob(['blob object'], {type: 'text/plain'});
try {
var store = db.transaction(['entries'], 'readwrite').objectStore('entries');
// Store the object
var req = store.put(blob, 'blob');
req.onerror = function(e) {
console.log(e);
};
req.onsuccess = function(event) {
console.log('Successfully stored a blob as Blob.');
};
} catch (e) {
var reader = new FileReader();
reader.onload = function(event) {
// After exception, you have to start over from getting transaction.
var store = db.transaction(['entries'], 'readwrite').objectStore('entries');
// Obtain DataURL string
var data = event.target.result;
var req = store.put(data, 'blob');
req.onerror = function(e) {
console.log(e);
};
req.onsuccess = function(event) {
console.log('Successfully stored a blob as String.');
};
};
// Convert Blob into DataURL string
reader.readAsDataURL(blob);
}
На момент публикации указанный документ последний раз обновлялся:
Last updated 2019-03-20 UTC.
Вы можете преобразовать объект Blob или File в объект ArrayBuffer или двоичную строку, а затем сохранить его. Преобразуйте его обратно в Blob после чтения из indexedDB.
//prepared blob...
blobToBlob2(blob, saveBlob2);
function blobToBlob2(blob, callback){
var reader = new FileReader();
reader.readAsArrayBuffer(blob);
reader.onload = function(e) {
callback({
buffer: e.target.result,
type: blob.type
});
};
}
function blob2ToBlob(blob2){
return new Blob([blob2.buffer],{type:blob2.type});
}
function saveBlob2(blob2){
//..... code
var obj = {
bl:blob2,
created:tID
}
var request = store.add(obj, tID);
//..... code
}