Многократный отсчет аукциона с использованием PHP и Javascript
В настоящее время я застрял на проблеме и не знаю, как ее решить. Я новичок в кодировании php и javascript, поэтому, пожалуйста, исправьте меня, если есть более простой способ сделать это.
Я делаю сайт аукциона по футболу. Это как Ebay, за исключением игроков, а не предметов. В основном вы выставляете игроков на продажу, и будет таймер обратного отсчета.
Моя проблема в том, что я пытаюсь заставить таймер обратного отсчета работать на нескольких игроков. Я уже сделал успешную функцию обратного отсчета времени, которая работает только с одним игроком, но когда я пытаюсь сделать это с несколькими игроками, она не работает как задумано. Обновляет только последний игрок.
Это выход для одного игрока.
Player Name: Rooney
Hours:20 Minutes:16 Seconds:56
Это выход для двух или более игроков
Player Name: Messi
Player Name: Beckham
Player Name: Rooney
Hours:20 Minutes:16 Seconds:56
Я объясню, что я получил до сих пор.
База данных, которая содержит имя игрока и время его окончания. Один PHP-файл для подключения к базе данных. Наконец файл, который содержит мой сценарий для таймера обратного отсчета и где я тестирую.
Структура базы данных
|Player Name|------------|End date/time|---------
Messi July 31 2015 05:00:00 PM
Ronaldo July 31 2015 10:00:00 PM
Обратите внимание, что конечной датой является строка в указанном выше формате, поэтому я могу получить оставшееся время с помощью функции strtotime.
Так работает моё нормальное тело. Я выбираю таблицу выше, используя PHP с MySQL. Затем я зацикливаюсь на распечатке имени каждого игрока. Во время печати имени каждого игрока я вызываю функцию таймера, чтобы узнать время обратного отсчета. Эта функция принимает два параметра. Во-первых, это дата окончания времени. Второй параметр - это уникальный идентификатор (тег div). Я получаю дату / время окончания из базы данных и создаю уникальный тег id, используя массив.
Мое намерение состояло в том, чтобы создать функцию, которая берет дату окончания и уникальный идентификатор для игрока, а затем редактировать его как
document.getElementById(uniqueID).innerHTML =...
так как это единственный способ отредактировать содержимое внутри div, который я знаю, и я создаю несколько div в цикле.
Вот основной сценарий с некоторыми комментариями
//Connecting to database
<?php
include 'connect.php';
?>
<!doctype html>
<html>
<head>
<?php
//array used to create unique id for our divs
$ids = array("one","two","three","four","five","six","seven","eight","nine");
$i =0;
function timer($date, $id){
//changing time to london(uk) time.
date_default_timezone_set("Europe/London");
//converting the string from database into time form
$endtime = strtotime($date);
//Returns the current time
$idtemp = $id;
?>
<script>
//convert server time to milliseconds
var server_current = <?php echo time(); ?> * 1000;
var server_end_time = <?php echo $endtime; ?> * 1000;
var client_current_time = new Date().getTime();
//server end time - server current time + client current time
var finish_time = server_end_time - server_current + client_current_time;
var timer;
var uniqueID = <?php echo json_encode($idtemp); ?> ;
function countdown()
{
var now = new Date();
var left = finish_time - now;
//Following code convert the remaining milliseconds into hours, minutes and days.
//milliseconds conversion
//1000-second 60,000-minute
//3,600,000-hour 86,400,400-hour
var hour = Math.floor( (left % 86000000 ) / 3600000 );
var minute = Math.floor( (left % 3600000) / 60000 );
var second = Math.floor( (left % 60000) / 1000 );
document.getElementById(uniqueID).innerHTML = "Hours:"+hour+" Minutes:"+minute+" Seconds:"+second;
}
timer = setInterval(countdown, 1000);
</script>
<?php }?>
</head>
<body>
<h3>Auction House </h3>
<?php
//select table from database
$result = mysql_query("SELECT * FROM `current auction`");
while($row = mysql_fetch_array($result)){
echo 'Player Name: '. $row['PlayerName'];
$timeleft = $row['Time'];
echo '<div id="c">';
$temp = $ids[$i];
?>
<script>
//Change the div id to the next element in array
document.getElementById("c").setAttribute("id",<?php echo json_encode($temp); ?>);
</script>
<?php
$i = $i +1;
echo $temp;
timer($timeleft, $temp);
echo '</div>';
echo "<br />";
}
?>
</body>
</html>
Я не уверен, почему это не работает.
Спасибо
2 ответа
Я чувствую себя щедрым сегодня, поэтому я сделал это легко для вас. Вот что я придумал:
<html>
<head>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<h3>Auction House </h3>
<table id="table-auctions" class="table table-bordered table-hover table-striped">
<tr>
<th>Name</th>
<th>Expiring</th>
</tr>
</table>
</div> <!-- /container -->
<script src="https://code.jquery.com/jquery-2.1.4.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<script>
$(function() {
var times = [
{
'id': '1',
'name': 'Messi',
'end': new Date('July 31, 2015 13:00:00'),
},
{
'id': '2',
'name': 'Ronaldo',
'end': new Date('August 1, 2015 10:00:00'),
},
{
'id': '3',
'player': 'JJ',
'end': new Date('August 7, 2015 13:00:00'),
},
];
// Initialize the table values
$.each(times, function( key, value ) {
$('#table-auctions').append('<tr><td>'+value.name+'</td><td><span id="player-'+value.id+'-expiration" class="label label-primary">Loading...</span></td></tr>');
});
function countdown()
{
var now = new Date();
console.log('updating time');
$.each(times, function( key, value ) {
var left = value.end - now;
var days = Math.floor( left / (1000 * 60 * 60 * 24) );
var hours = Math.floor( (left % (1000 * 60 * 60 * 24) ) / (1000 * 60 * 60) );
var minutes = Math.floor( (left % (1000 * 60 * 60)) / (1000 * 60) );
var seconds = Math.floor( (left % (1000 * 60)) / 1000 );
displayTime = '';
if (days > 0) {
displayTime = "Days: " + days;
}
displayTime = displayTime + " Hours: " + hours + " Minutes: " + minutes + " Seconds: " + seconds;
$('#player-'+value.id+'-expiration').text(displayTime)
});
}
timer = setInterval(countdown, 1000);
});
</script>
</body>
</html>
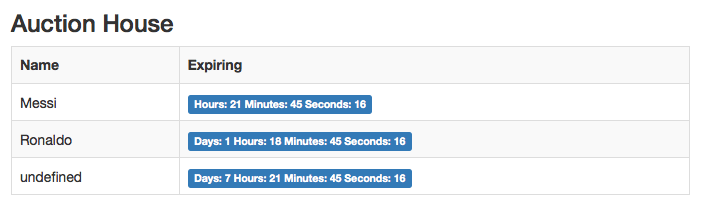
Если вы просто скопируете и вставите этот код в собственный HTML-файл, он будет отлично работать сам по себе, и вы получите что-то вроде этого:
Осталось только привязать его к базе данных, и лучший способ сделать это - вставить цикл foreach в var times = часть JavaScript.
Обратите внимание, что вам действительно следует использовать что-то отличное от PHP mysql_query, потому что это позволяет справиться с любыми видами головной боли, в первую очередь с SQL-инъекцией. Вот пост о простом способе реализации PDO (это актуальный и правильный способ запроса вашей базы данных).
Просто чтобы прояснить пару вещей, почему ваше решение не работает:
PHP оценивает все составляющие для визуализации HTML-документа, который может прочитать ваш браузер, поэтому все это делается до того, как ваш javascript может вступить во владение и изменить атрибут id (из вашего цикла while)
При этом, вы можете иметь только 1 HTML id с одним и тем же именем на странице, и в зависимости от браузера будет либо факт, что первый идентификатор является реальным, либо последний. Так как вы создаете несколько '<div id="c">' это только применение вашего JS к истинному id="c",
И последнее, но не менее важное: вы устанавливали глобальную переменную timer который постоянно перезаписывается каждый раз, когда функция PHP timer() был вызван, заставляя самый последний элемент быть единственным таймером на странице. превращение вашей части JavaScript в самозапускающуюся функцию timer в изменчивое состояние) позволяет создавать новые экземпляры без перезаписи
попробуйте сделать это вместо этого:
<?php include 'connect.php'; //Connecting to database ?>
<!DOCTYPE html>
<html>
<head>
<?php
function timer($date, $id){
date_default_timezone_set("Europe/London"); //changing time to london(uk) time.
$endtime = strtotime($date); //converting the string from database into time form
$idtemp = $id; //Returns the current time
?>
<script>
(function(){
//convert server time to milliseconds
var server_current = <?php echo time(); ?> * 1000,
server_end_time = <?php echo $endtime; ?> * 1000,
client_current_time = new Date().getTime(),
finish_time = server_end_time - server_current + client_current_time, //server end time - server current time + client current time
timer,
uniqueID = '<?php echo json_encode($idtemp); ?>';
function countdown(){
var now = new Date();
var left = finish_time - now;
//Following code convert the remaining milliseconds into hours, minutes and days.
//milliseconds conversion
//1000-second 60,000-minute
//3,600,000-hour 86,400,400-hour
var hour = Math.floor( (left % 86000000 ) / 3600000 );
var minute = Math.floor( (left % 3600000) / 60000 );
var second = Math.floor( (left % 60000) / 1000 );
document.getElementById(uniqueID).innerHTML = "Hours:"+hour+" Minutes:"+minute+" Seconds:"+second;
}
timer = setInterval(countdown, 1000);
})();
</script>
<?php } ?>
</head>
<body>
<h3>Auction House </h3>
<?php
$ids = array("one", "two", "three", "four", "five", "six", "seven", "eight", "nine"); //array used to create unique id for our divs
$i = 0;
$result = mysql_query("SELECT * FROM `current auction`"); //select table from database
while($row = mysql_fetch_array($result)){
$timeleft = $row['Time'];
$temp = $ids[$i++];
timer($timeleft, $temp);
echo 'Player Name: '.$row['PlayerName'].'<div id='.json_encode($temp).'>loading...</div><br />';
}
?>
</body>
</html>
Также:
Пожалуйста, будь осторожен! mysql_* функции устарели по нескольким ОЧЕНЬ веским причинам и будут полностью удалены после выхода PHP 7, вы должны прочитать об этом, когда у вас есть время: почему я не должен использовать функции mysql_* в PHP?