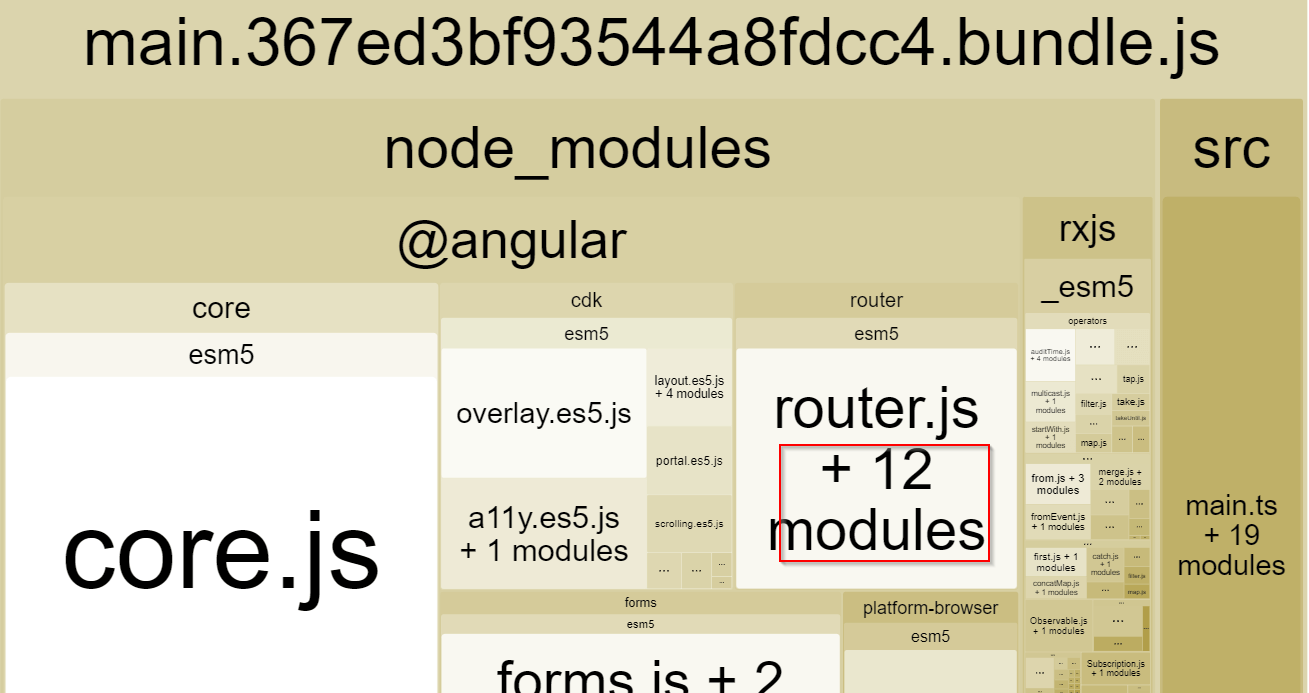
Анализатор пакетов Webpack "+ n Модули"
4 ответа
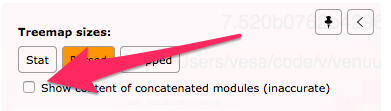
В пользовательском интерфейсе анализатора пакетов веб-пакетов есть флажок, позволяющий отображать содержимое объединенных модулей. Если вы установите этот флажок, вы увидите содержимое.
Вот как выглядит пользовательский интерфейс, где вы можете переключать настройки:
Вот как это выглядит без установленного флажка:
Похоже, вы используете ModuleConcatenationPlugin, попробуйте закомментировать его. Это один из плагинов, которые могут скрыть это. Вот более подробная информация и дефект зарегистрирован.
Webpack теперь поддерживает отключение конкатенации модулей:
// webpack.config.js
module.exports = {
//...
optimization: {
concatenateModules: false,
},
};
https://webpack.js.org/configuration/optimization/#optimizationconcatenatemodules
Подобно тому, что предложил Филипп Файгл, я изменил свой package.json моего проекта Angular 7 cli.
Мое приложение называется playpen, поэтому настройте местоположение файла stats.json в целевом отчете связки.
Так что dist / playpen /stats.json должен быть dist/{YOURAPP}/stats.json
{
"name": "playpen",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build --prod",
"bundle-report": "ng build --prod --stats-json --build-optimizer=false --vendor-chunk=true --named-chunks=true --output-hashing=media && webpack-bundle-analyzer dist/playpen/stats.json"
},