Как я могу использовать Autolayout, чтобы установить ограничения для моего UIScrollview?
Я потратил два дня на то, чтобы опробовать различные решения для подходов Mixed и Pure Autolayout, чтобы достичь того, что было тривиальной настройкой прокрутки до autolayout, и теперь это официально - я, должно быть, слишком глуп. Я настраиваю это в основном в раскадровке (ну, так оно и есть).
Итак, вот моя просьба о помощи.
Viewtree:
UIView
-UIView
-UIView
..-UIScrollview
...-UIButton
...-UIButton
...-UIButton
Кнопки должны прокручиваться горизонтально (слева направо и наоборот). Может кто-нибудь, пожалуйста, дайте мне знать, как установить ограничения для достижения этого с помощью чистого Autolayout???
-
Я попробовал смешанный подход, вот так:
UIView
- UIView
- UIView
..-UIScrollview
...-UIView (contentview)
....-UIButton
....-UIButton
....-UIButton
... и установив фиксированные ограничения ширины и высоты для contentview и translatesAutoresizingMaskIntoConstraints настройки в соответствии с TechNote от Apple. Кнопки и вид прокрутки настраиваются с использованием ограничений. Это приводит к прокрутке прокрутки (yay), но, увы, она прокручивается слишком далеко! Насколько я могу судить, ширина прокрутки как-то удвоилась по сравнению с тем, что я установил для contentview???!!!???
Я также попробовал подход с чистой автопрокладкой, как с contentview и без. Все мнения translatesAutoresizingMaskIntoConstraints=NOкроме self.view, Кнопки имеют фиксированные ограничения ширины / высоты и прикреплены ко всем четырем краям прокрутки. Ничего не прокручивается.
Так что я совершенно сбит с толку, почему не могу заставить его работать правильно. Любая помощь очень ценится, и если вам нужна другая информация, пожалуйста, обращайтесь!
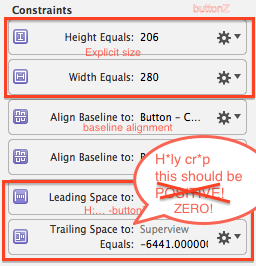
ОБНОВЛЕНИЕ Снимок экрана с решением - ограничения buttonZ:

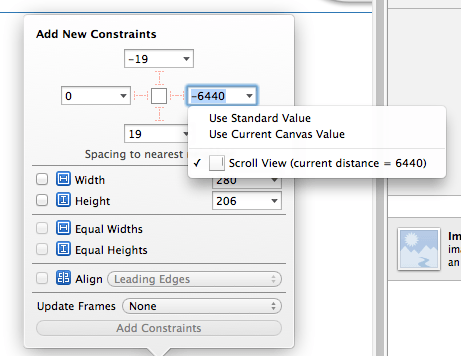
РЕДАКТИРОВАТЬ @ Джейми Форрест Таким образом, решение оказывается неправильным трейлинг-ограничением для последней кнопки. Вместо 6441 значение, которое я установил, было отрицательным, -6441. Хитрость заключается в том, что при установке значения в раскадровке на панели инструментов Pin есть два параметра:

Текущее значение холста является отрицательным (приводит к отсутствию прокрутки), а параметр ниже является положительным (активация прокрутки). Это значит, что я не тупой, но, по крайней мере, полуслепой. Хотя, на мой взгляд, не беспокоит ли то, что XCode не показывает ошибку для "неправильной" настройки?
ВНОВЬ ИЗМЕНЕНО Теперь это забавно... изменение конечного значения с -6441 (без прокрутки) на 6441 с включенной прокруткой. Но мой старый друг, "слишком большой размер содержимого" вернулся, что привело к тому, что размер содержимого в два раза больше, чем должен быть! Чтобы получить правильную прокрутку содержимого, нужно было установить конечное ограничение на ZERO! Это неочевидно при работе в Storyboard, но, глядя на код @Infinity James, оно так и должно быть.
18 ответов
Трудно увидеть точные значения и настройки ваших ограничений, когда вы их вставили сюда, поэтому я не уверен, что посмотрю на ваши скриншоты, где вы ошиблись.
Вместо объяснения того, что не так в вашей настройке, я создал базовый пример проекта с очень похожей иерархией представления и настройкой ограничений, которую вы описали. Горизонтальная прокрутка работает, как и ожидалось, в примере проекта, который использует подход "Pure AutoLayout", который Apple описывает в Техническом примечании.
У меня также было много проблем с первоначальной настройкой Auto Layout для работы с UIScrollView, Ключом к тому, чтобы заставить его работать, является уверенность в том, что все элементы в представлении прокрутки, взятые вместе, имеют ограничения, которые в конечном итоге связаны со всеми сторонами представления прокрутки и способствуют тому, чтобы система AutoLayout могла определять contentSize для представление прокрутки, которое будет больше, чем его рамка. Похоже, вы пытались сделать это в своем коде, но, возможно, у вас были некоторые лишние ограничения, которые делали contentSize слишком маленьким.
Также следует отметить, что, как уже упоминалось, с AutoLayout и UIScrollview вы больше не устанавливаете contentSize явно. Система AutoLayout рассчитывает contentSize на основе ваших ограничений.
Я также нашел эту главу книги очень полезной, чтобы я понял, как все это работает. Надеюсь, все это поможет.
LOL добро пожаловать в клуб глупости. Я один из основателей.:D
Для вертикальной прокрутки: единственный способ заставить его работать (iOS 8, Xcode 6 и чистая автоматическая разметка) - добавить следующие ограничения в мой вид прокрутки (все они связаны с суперпредставлением):
- Равные ширины
- Равные высоты
- Центр Y Выравнивание
- Выравнивание по центру X
Моя структура:
UIView
- ScrollView
- Subview
- Subview
- Subview
- Subview
- ...
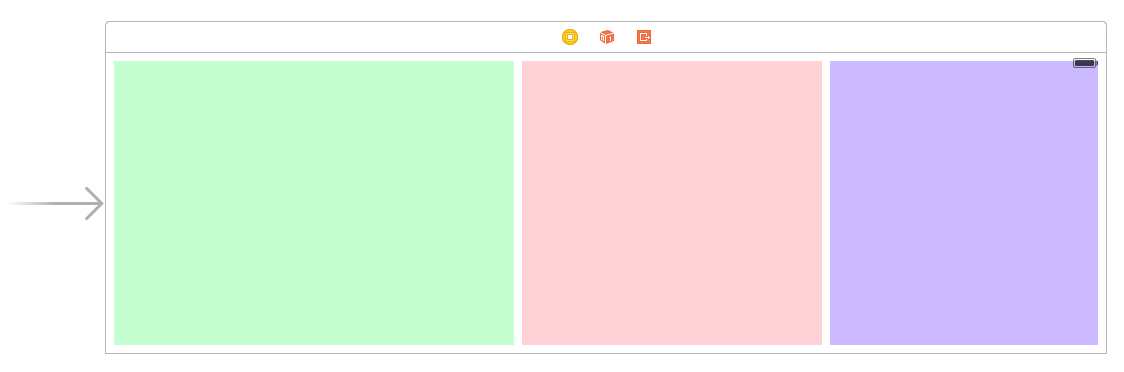
Это конечный результат:

Это настройка:
Надеюсь, это спасет кого-то от ПОПЫТОК В 5 утра.:D
Простой автономный пример
Судя по большому количеству голосов по вопросу и малому количеству голосов за ответы, люди не находят здесь понятного и быстрого решения. Позвольте мне попытаться добавить один. Этот проект является автономным примером, полностью выполненным в Интерфейсном Разработчике. Вы должны быть в состоянии пройти через это через 10 минут или меньше. Затем вы можете применить изученные вами концепции к своему собственному проекту.
Оригинальный вопрос спрашивает о кнопках прокрутки. Здесь я просто использую UIViewно они могут представлять любой вид, который вам нравится. Я также выбрал горизонтальную прокрутку, потому что скриншоты раскадровки более компактны для этого формата. Принципы одинаковы для вертикальной прокрутки.
Ключевые идеи
UIScrollViewследует использовать только одно подпредставление. Это "UIView", который служит представлением содержимого для хранения всего, что вы хотите прокрутить.- Сделайте так, чтобы представление контента и родитель прокрутки имели одинаковую высоту для горизонтальной прокрутки. (Равная ширина для вертикальной прокрутки)
- Убедитесь, что весь прокручиваемый контент имеет заданную ширину и закреплен со всех сторон.
Начать новый проект
Это может быть только одно приложение просмотра.
Раскадровка
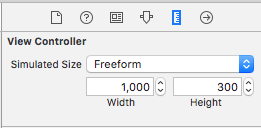
В этом примере мы сделаем горизонтальную прокрутку. Выберите View Controller и затем выберите Freeform в Инспекторе размера. Сделать ширину 1,000 и высота 300, Это просто дает нам место на раскадровке для добавления контента, который будет прокручиваться.
Добавить представление прокрутки
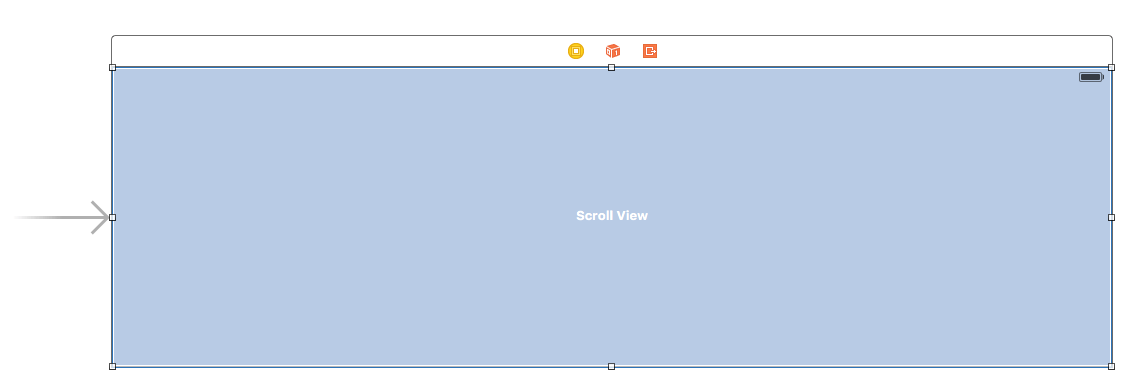
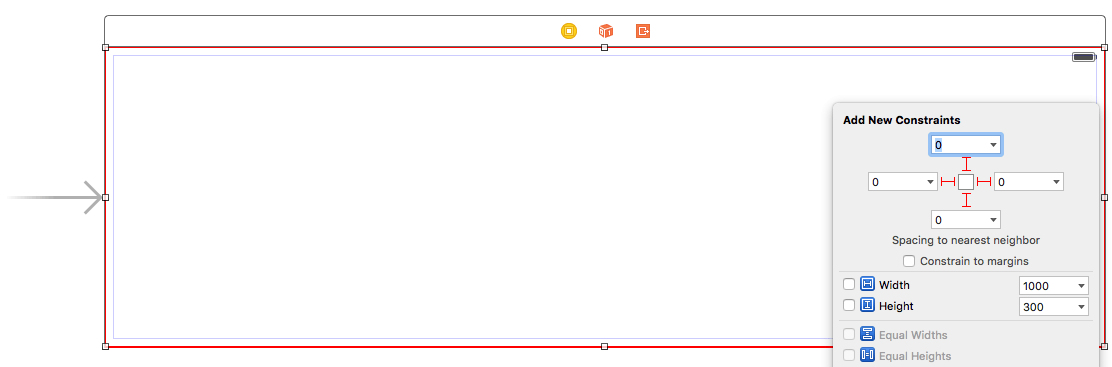
Добавить UIScrollView и прикрепите все четыре стороны к корневому виду контроллера представления.
Добавить представление содержимого
Добавить UIView как подпредставление к представлению прокрутки. Это ключ. Не пытайтесь добавить много подпредставлений в представление прокрутки. Просто добавьте один UIView, Это будет вашим представлением контента для других представлений, которые вы хотите прокрутить. Прикрепите представление содержимого к представлению прокрутки со всех четырех сторон.
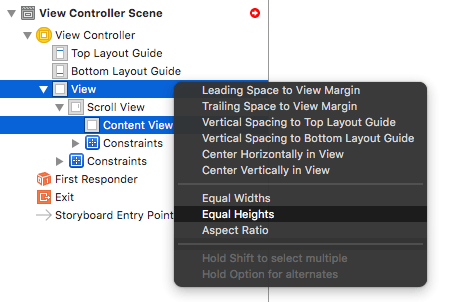
Равные высоты
Теперь в Outline документа, Command, щелкните и представление содержимого, и родительское представление представления прокрутки, чтобы выбрать их оба. Затем установите высоту равной (управляйте перетаскиванием из представления содержимого в представление прокрутки). Это тоже ключ. Поскольку мы прокручиваем горизонтально, представление содержимого представления прокрутки не будет знать, насколько оно должно быть высоко, если мы не установим его таким образом.
Замечания:
- Если бы мы делали прокрутку содержимого по вертикали, мы бы установили ширину представления содержимого равной ширине родительского представления представления прокрутки.
Добавить контент
Добавьте три UIViewи дать им все ограничения. Я использовал 8-балльные поля для всего.
Ограничения:
- Зеленый вид: закрепите верхний, левый и нижний края. Сделай ширину 400.
- Красный вид: закрепите верхний, левый и нижний края. Сделай ширину 300.
- Фиолетовый вид: закрепите все четыре края ребер. Сделайте ширину равной оставшемуся месту (в данном случае 268).
Установка ограничений ширины также является ключевой, так что представление прокрутки знает, насколько широким будет его представление содержимого.
Законченный
Это все. Вы можете запустить свой проект сейчас. Он должен вести себя как прокручиваемое изображение в верхней части этого ответа.
Для вертикальной прокрутки просто поменяйте местами все ширины и высоты в этом примере (проверено и работает).
Дальнейшее обучение
ContentSize неявно устанавливается путем применения ограничений внутри UIScrollView.
Например, если у вас есть UIScrollView внутри UIView, это будет выглядеть так (как я уверен, вы знаете):
UIView *containerView = [[UIView alloc] init];
UIScrollView *scrollView = [[UIScrollView alloc] init];
[containerView addSubview:scrollView];
containerView.translatesAutoresizingMaskIntoConstraints = NO;
scrollView.translatesAutoresizingMaskIntoConstraints = NO;
NSDictionary *viewsDictionary = NSDictionaryOfVariableBindings(containerView, scrollView);
[containerView addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:|[scrollView]|"
options:kNilOptions
metrics:nil
views:viewsDictionary]];
[containerView addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|[scrollView]|"
options:kNilOptions
metrics:nil
Это установит scrollView для заполнения размера containerView (таким образом, containerView должен быть определенного размера).
Затем вы можете настроить contentSize для UIScrollView, неявно установив его достаточно большим, чтобы удерживать кнопки следующим образом:
UIButton *buttonA = [[UIButton alloc] init];
UIButton *buttonB = [[UIButton alloc] init];
UIButton *buttonC = [[UIButton alloc] init];
[scrollView addSubview:buttonA];
[scrollView addSubview:buttonB];
[scrollView addSubview:buttonC];
buttonA.translatesAutoresizingMaskIntoConstraints = NO;
buttonB.translatesAutoresizingMaskIntoConstraints = NO;
buttonC.translatesAutoresizingMaskIntoConstraints = NO;
viewsDictionary = NSDictionaryOfVariableBindings(scrollView, buttonA, buttonB, buttonC);
[scrollView addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:|-[buttonA]-|"
options:kNilOptions
metrics:nil
views:viewsDictionary]];
[scrollView addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|-[buttonA]-[buttonB]-[buttonC]-|"
options:NSLayoutFormatAlignAllBaseline
metrics:nil
views:viewsDictionary]];
Существует много вопросов об использовании AutoLayout с UIScrollView, ключевой момент, который мы игнорируем, заключается в том, что внутренние представления UIScrollView накладывают ограничения на представление содержимого, но не на сам UIScrollView. Обратитесь к Технической ноте TN2154, вы можете найти:
Класс UIScrollView прокручивает свое содержимое, изменяя источник своих границ. Чтобы это работало с автоматическим макетом, верхний, левый, нижний и правый края в представлении прокрутки теперь означают края его представления содержимого.
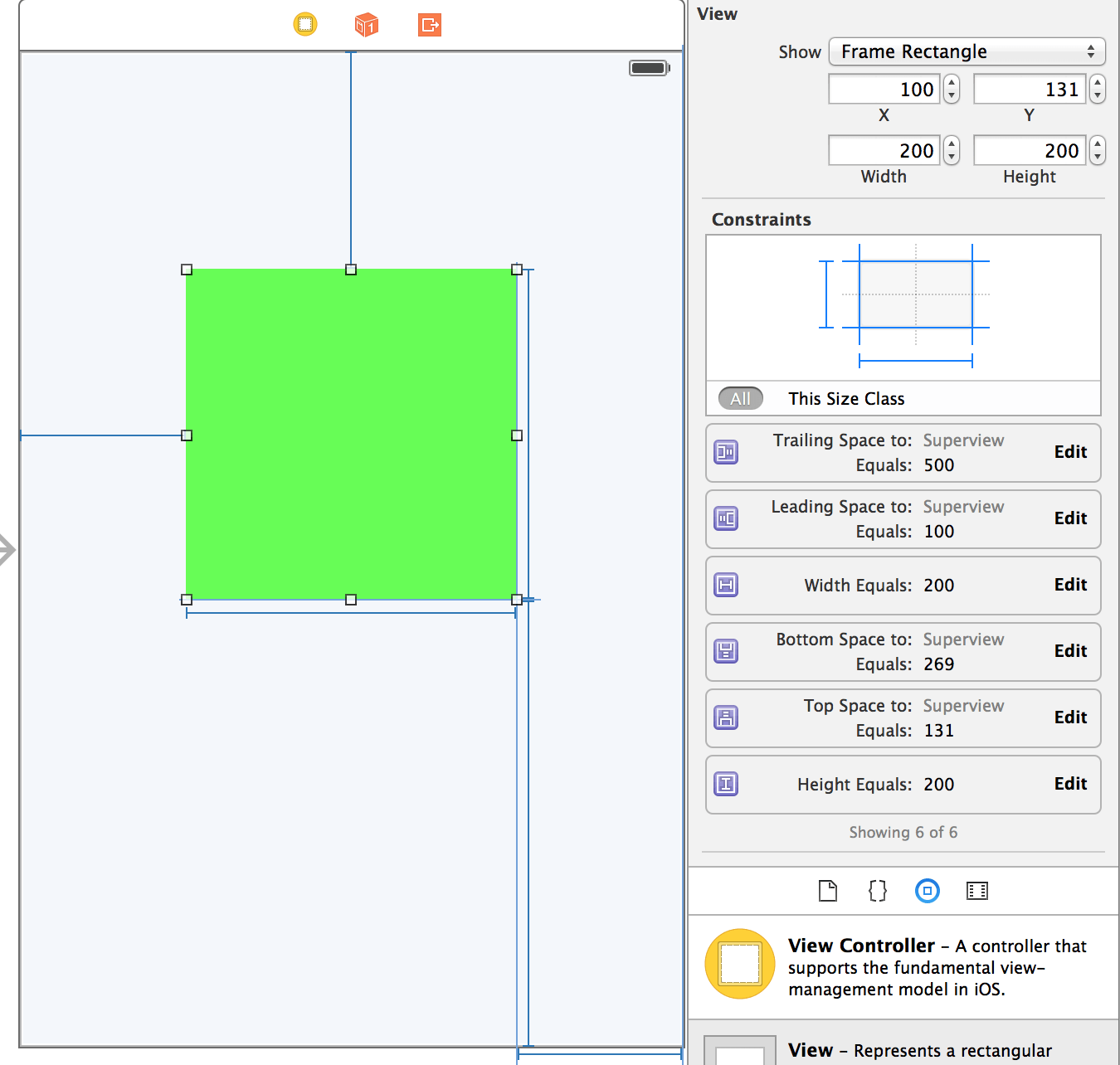
На следующем рисунке изображено, что:
Вы можете найти конечный интервал в 500 точек, если на UIScrollView накладывается ограничение, представление будет размещено с ошибкой и должно быть обновлено его фрейм. Однако никаких предупреждений и ошибок нет. Потому что все ограничения против представления контента.
UIScrollView рассчитает размер представления содержимого в соответствии с ограничениями внутренних представлений. (Например, размер содержимого: ширина = 100(начальный пробел) + 200 (ширина представления) + 500 (задний пробел), высота = 131 (интервал сверху) + 200 (высота) + 269(интервал снизу)
Как добавить ограничения для представлений в UIScrollView:
- Отображение позиций представлений в представлении содержимого.
- Добавьте верхний, правый, нижний, левый интервал к краям представления содержимого, а также ширину и высоту этих представлений.
И все это сделано.
Простой способ справиться с AutoLayout с scrollview - добавить контейнерное представление, содержащее все подпредставления в представлении с прокруткой.
Вывод: ключевой момент для понимания AutoLayout с UIScrollView - это внутренние представления, накладывающие ограничения на представление содержимого, но не на сам UIScrollView.
прикрепленный пример кода
Следующее решение работает для меня с scrollView с autolayout и без contentSize:
- Перетащите n drop scrollView в viewController и примените любые ограничения, чтобы покрыть пространство, которое вы хотите.
- Перетащите n, перетащите UIView внутрь scrollView и сделайте так, чтобы он покрывал все пространство scrollView, и примените ограничения к верхнему, левому, правому и нижнему пространству от scrollView.
- Установите высоту (и ширину, если требуется горизонтальная прокрутка) внутреннего вида в соответствии с необходимостью прокрутки. Эта часть также может быть выполнена из кода, если требуется.
- Критический После того, как вы установили высоту на какое-то большое значение в точке (3), вернитесь к точке (2) и убедитесь, что вернули верхнее, левое, правое и нижнее значения обратно на ноль, поскольку Xcode, возможно, изменил их для вас при принудительном изменил высоту в (3).
И вы сделали. Теперь вы можете добавить любое количество элементов управления в это представление и применить ограничения, относящиеся друг к другу (которые, кажется, не работают без этого представления). Если вы не хотите использовать это представление, вам придется применять ограничения для каждого элемента управления, связанного с scrollView (не связанного друг с другом).
Подавляющий наконечник..............
Критический Допустим, для ясности UIScrollView имеет ширину 1000 и высоту 100. (На самом деле обычно эти значения будут динамическими, конечно, в зависимости от ширины устройства и т. Д. Но пока просто скажем 1000 в ширину и 100 в высоту.) Допустим, вы делаете горизонтальную прокрутку. Так что поместите UIView внутри UIScrollView. (Это "представление содержимого".) Установите все четыре ограничения представления содержимого сверху, снизу, впереди, сзади, в представление прокрутки. Сделайте их все ноль, даже если это кажется неправильным. Установите высоту содержимого UIView равным 100 и забудьте об этом. Теперь: вы хотите прокрутить горизонтально, поэтому установите ширину представления контента, скажем, 1225.
Обратите внимание, что ширина представления содержимого теперь на 225 больше ширины родительского представления прокрутки. Это нормально: на самом деле, вы ДОЛЖНЫ сделать это. Обратите внимание, что
... вы НЕ устанавливаете ширину трейлинга в минус 225...
вы бы подумали, что вы должны "соответствовать" ширине, как обычно. Но если вы это сделаете, это не будет работать вообще.
Вы должны установить начальные и конечные числа в ZERO, никогда не отрицательные (даже если ширина "больше")
Интересно, что на самом деле вы можете установить начальные / конечные числа на любое положительное значение (попробуйте, скажем, "50"), и это дает вам некоторый запас отказов. (Это часто выглядит великолепно: попробуйте.) Любое отрицательное значение на любом конце будет "молча сломаться".
Обратите внимание, что, к сожалению, часто Xcode (по крайней мере, из 7.3.1),
"услужливо" установит для вас эти значения на отрицательные числа!
потому что он пытается автоматически подсчитать их для вас. Если это так, он будет молча сломаться. Установите все четыре значения на ноль в первом случае. И установите ширину содержимого просмотра намного шире, чем "1000" в примере.
Отредактировано: я закончил с использованием UITableView вместо UIScrollView для большинства моих требований. Поскольку tableView кажется мне гораздо более гибким и динамичным.
Я полагаю, у вас возникли проблемы сcontentSize, Посмотрите этот пост в блоге о том, как справиться с contentSize при использовании "чистого" подхода AutoLayout. Суть в том, что ваши ограничения неявно определяют размер контента. Вы НИКОГДА не устанавливаете это явно при использовании AutoLayout. Я приложил пример проекта в конце поста блога, чтобы продемонстрировать, как он работает
Если ваш вопрос "Как поместить кучу UITextFields в UIScrollView с вертикальной прокруткой так, чтобы они переместились с клавиатуры, когда они сфокусированы", лучший ответ:
Не.
Вместо этого используйте UITableViewController со статическими ячейками.
Вы получаете это бесплатное поведение прокрутки, И все вставки контента Просто работайте, если ваш контроллер представления отображается внутри UINavigationController.
В технических заметках есть часть, которую вы, возможно, просматривали. Вы можете неявно установить размер содержимого представления прокрутки, используя ограничения, прикрепленные к краям представления прокрутки.
Вот простой пример. Создайте раскадровку с одним представлением, у которого есть одно представление прокрутки. Установите ограничения для представлений прокрутки, чтобы они соответствовали размеру представления, в которое вы их поместили.
Внутри этого вида прокрутки добавить один вид. Явно установите размер этого представления, используя ограничения (и убедитесь, что размер больше, чем представление прокрутки).
Теперь добавьте еще четыре ограничения к этому внутреннему виду, фиксируя четыре ребра внутреннего вида к его родительскому виду прокрутки. Эти четыре ограничения приведут к тому, что размер контента увеличится, чтобы вместить внутренний вид.
Если у вас есть несколько представлений, которые вы хотите добавить в представление с прокруткой, например, горизонтально, вы бы заблокировали левую сторону первого подпредставления слева от представления прокрутки, закрепите подпредставления друг к другу по горизонтали и справа сторона последнего вспомогательного представления к правой стороне представления прокрутки. Эти ограничения заставят размер содержимого представления прокрутки расширяться, чтобы вместить все подпредставления и их ограничения.
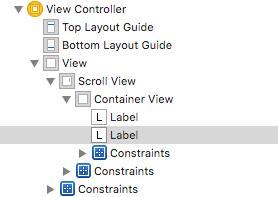
Вы должны организовать свой макет, как этоViewControllerView содержит ScrollView, ScrollView содержит ContainerView, ContainerView содержит 2 Labels

Затем выполните 3 шага, чтобы сделать ваш ScrollView можно прокрутить
- настройка
ScrollViewприкрепить (сверху / справа / снизу / слева) кViewControllerView - настройка
ContainerViewприкрепить (сверху / справа / снизу / слева) кScrollView - Задавать
Horizontally in Container(не установленVertically in Container)
- настройка
Label1прикрепить (сверху/ справа / слева) кContainerViewLabel1прикрепить (вправо / влево /вниз) кContainerViewи сверхуLabel1
Надеюсь это поможет
Подход с чистым автоматическим размещением работает прекрасно, но довольно сложно настроить его, если вы переходите с неавтоматического размещения. Я сделал это несколько раз, и у меня есть несколько общих советов:
- Начните с малого: даже если это означает воссоздание представлений раскадровки, начните с нескольких элементов и постепенно создавайте представления, проверяя работоспособность прокрутки после добавления нескольких элементов.
- Отключите translatedAutoresizingMaskIntoConstraints для всего: это всегда было причиной конфликтов ограничений для меня.
- Правильно установите ограничения UIScrollView: убедитесь, что представление прокрутки со всех сторон подключено к родительскому представлению, иначе оно просто не будет расширяться вообще.
Я столкнулся с подобной проблемой. Я установил каждый ограниченный и всегда задавался вопросом, почему это все еще изменяет размеры некоторых подпредставлений. Моим решением было установить clipsToBounds в YES.
Я потратил несколько дней, пытаясь найти решение, как использовать AutoLayout view для встроенного Scrollview, чтобы центрировать scrollview на видимом экране, который работает на всех устройствах / размерах экрана, а также с поворотом экрана.
Я провел дни, пытаясь сделать это только с Autolayout, и приблизился, но никогда не был достаточно близко. В итоге мне пришлось добавить 3 строки кода на экран, в viewDidLoad.
Смотрите решение ниже:
- Создайте вид прокрутки и заполните его любыми объектами, которые вы хотите
- Включить автоматическую разметку
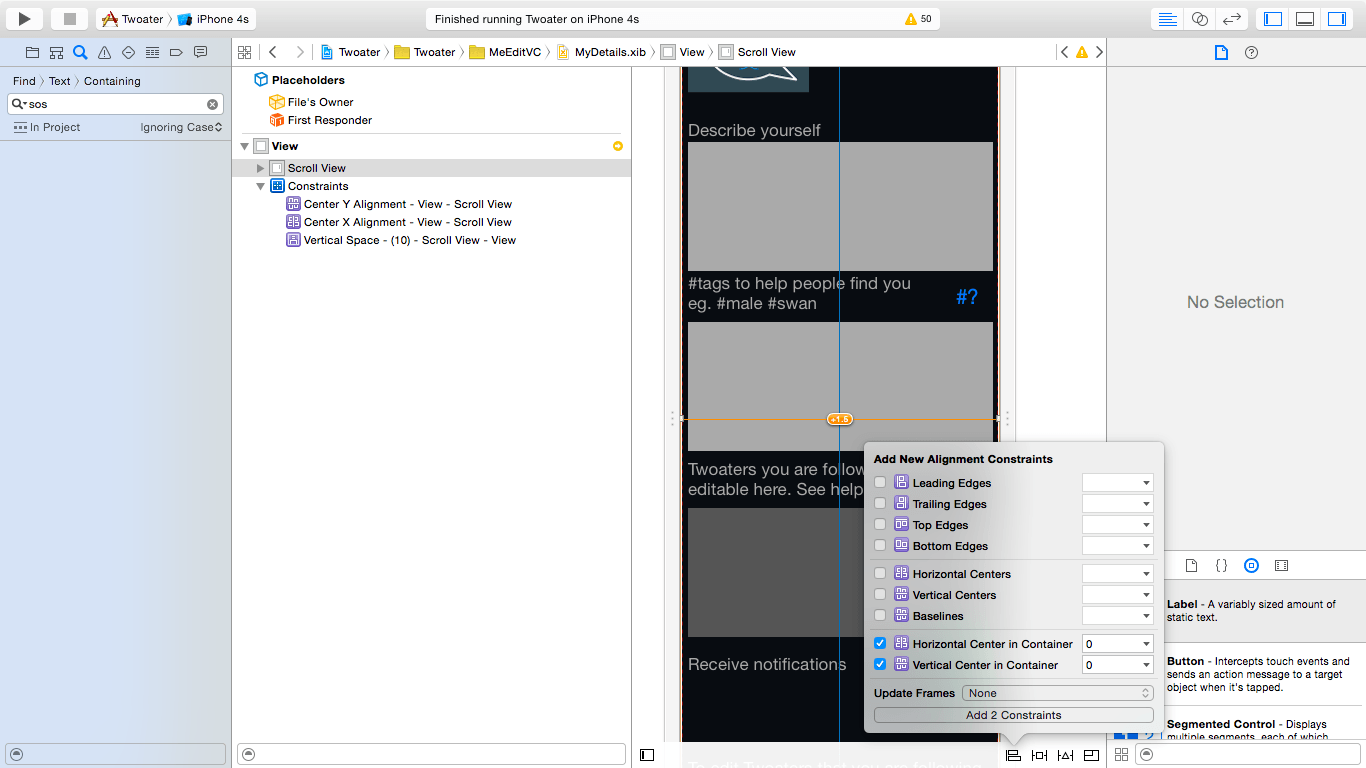
- Затем отцентрируйте ScrollView по вертикали и горизонтали

- Выберите " Вид", а затем "Добавить отсутствующие ограничения" - тогда это сделает свое дело
- В результате генерируется множество ограничений. Для вида создано 2 новых: "Horiz space scrollview to View" и "Vert space scrollview to view" или наоборот.
- Удалите "Horiz space scrollview to View", чтобы у вас осталось 3 ограничения на просмотр. 2 для ввода прокрутки в представлении и одна для установки вертикального промежутка между прокруткой и представлением
- Теперь свяжите ограничение Vert с вашим кодом, нажав Ctrl, перетаскивая его в файл заголовка и создавая NSLayoutConstraint IBOutlet (я назвал мой constraintVertVtoSV)
Теперь перейдите к файлу.m и добавьте эти строки кода в viewDidLoad (поиграйтесь с количеством отступов, чтобы получить правильное центрирование вертикали)
if (IPAD){self.constraintVertVtoSV.constant = 150.0; }
теперь он должен работать на всех устройствах, быть правильно отцентрирован и все еще правильно прокручиваться.
В Swift вы можете использовать это рабочее решение.
контрсилами
ScrollView: Ведущий, трейлинг, верх, низ = супервизор
ContentView: Leading, Trailing, Top, Bottom = ScrollView. Высота фиксированная / относительно содержимого.
Вы можете установить ограничение ширины (contentView) равным суперпредставлению scrollviews, но выберите удалить удалить во время сборки, потому что вы будете добавлять это ограничение программно. Это просто, чтобы IB не жаловался на предупреждения.
extension UIView {
func setupContentViewForViewWithScroll(contentView vwContent : UIView) {
//Set constraint for scrollview content
let constraint = NSLayoutConstraint(item: vwContent, attribute: NSLayoutAttribute.Width, relatedBy: .Equal, toItem: nil, attribute: NSLayoutAttribute.NotAnAttribute, multiplier: 1, constant: self.bounds.size.width)
vwContent.addConstraint(constraint)
self.layoutSubviews()
}
}
И в контроллере вида viewDidLayoutSubviews я просто называю этот метод:
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
self.view.setupContentViewForViewWithScroll(contentView: vwContent)
}
После некоторого времени, занимающегося этой проблемой, я наконец нашел решение. Я работаю с раскадровками универсальных классов (600х600). Я создал UIView (contentView) размером с scrollView и создал ограничения для Top, Bottom, Leading и Trailing для scrollView. Затем я вручную обрезал размер contentView до 600x600. Раскадровка перестала пытаться изменить размер всего, и я смог работать, но на реальном устройстве или симуляторе вид выглядел ужасно. Я сделал 2 торговых точки с ограничениями этого ограниченного размера.
@property (weak, nonatomic) IBOutlet NSLayoutConstraint *contentViewWidthConstraint;
@property (weak, nonatomic) IBOutlet NSLayoutConstraint *contentViewHeightConstraint;
Тогда в viewDidLoad
CGSize viewSize = self.view.frame.size;
self.contentViewWidthConstraint.constant = viewSize.width;
self.contentViewHeightConstraint.constant = viewSize.height;
Работает отлично.
Подобная проблема у меня сегодня с iOS 8.4, Xcode 6.4
Есть представление, содержащее представление прокрутки, содержащее представление содержимого (UIView), содержащее подпредставления.
Все везде в авто макете. Края прокрутки скреплены с ребрами родительских видов с ограничениями. Края вида содержимого прикрепляются к краям вида прокрутки с ограничениями.
Первоначально представление содержимого будет отказываться от размера в качестве полной ширины представления прокрутки. Мне пришлось добавить дополнительное ограничение на представление содержимого, чтобы его ширина соответствовала представлению родительской прокрутки. Или я мог бы установить ограничение contentView.centerX == scrollView.centerX. Любой из них, в дополнение к закреплению краев, внезапно привел к правильному размеру представления контента.
// Either one of these additional constraints are required to get autolayout to correctly layout the contentView. Otherwise contentView size is its minimum required size
scrollView.addConstraint(NSLayoutConstraint(item: contentView, attribute: .CenterX, relatedBy: .Equal, toItem: scrollView, attribute: .CenterX, multiplier: 1.0, constant: 0))
scrollView.addConstraint(NSLayoutConstraint(item: contentView, attribute: NSLayoutAttribute.Width, relatedBy: .Equal, toItem: scrollView, attribute: .Width, multiplier: 1.0, constant: 0.0))
Прикрепление краев представления содержимого к представлению прокрутки с использованием визуальных ограничений формы,
let cvConstraints = ["H:|[contentView]|", "V:|[contentView]|"]
Я использую процедуру для перебора массива и добавления их в scrollView.
Если, как и я, вы просто используете статический контент без ограничений внутри подпредставления, как вы можете сделать так:
override func viewDidLayoutSubviews() {
scrollView.contentSize = CGSizeMake(320, 800)
}
Я знаю, что это решение непрофессионала, а не то, что Apple предлагает в документе, но оно работало для меня дважды, с другим контентом и может быть настроено очень быстро: в контроллере представления раскадровки вставьте UIView. В UIView вставьте табличное представление, динамический, 0 прототип ячейки, стиль простой или сгруппированный. В табличном представлении вставьте представление прокрутки, в представлении прокрутки вставьте содержимое. Вот и все, никаких настроек в контроллере пользовательского представления.