Установка textformat для нескольких частей строки
У меня проблема с применением textformat к различным частям строки:
feedBackText = "This is <b>bold</b>, and this is some more text, and <b>this is bold too</b>. But this is not bold. This is <b>bold</b>!";
feedbackTextField.htmlText = feedBackText;
var startBoldPos:int = 0;
var closeBoldPos:int = 0;
var i:uint = 0;
while(true) {
startBoldPos = feedBackText.indexOf("<b>", startBoldPos);
closeBoldPos = feedBackText.indexOf("</b>", startBoldPos);
if(startBoldPos > 0) {
i++;
// Here is the main trouble:
feedbackTextField.setTextFormat(_boldFormat, startBoldPos-((7)*i), closeBoldPos-((10)*i));
trace("i is: " + i);
trace("Feedbacktext: " + feedBackText);
trace("Start bold: " + startBoldPos);
trace("End bold: " + closeBoldPos + "\n");
} else {
// This works as expected
feedbackTextField.setTextFormat(_boldFormat, startBoldPos, closeBoldPos-3);
// trace("Feedbacktext: " + feedBackText);
// trace("Start bold: " + startBoldPos);
// trace("End bold: " + closeBoldPos + "\n");
}
if(startBoldPos == -1) break;
startBoldPos = closeBoldPos;
}
Я пытаюсь поиграться с индексом, где должен быть назначен setTextFormat, но он не совпадает с startBoldPos и endBoldPos. Даже если следы показывают правильные числа, где поместить setTextFormat это в строке.
Любые идеи будут признательны!
С уважением, Ганс Магнус
1 ответ
Я проверил ваш код, и он работает, как ожидалось. Я не совсем понимаю, что вы пытаетесь сделать, поэтому вот некоторые общие замечания:
Вы можете установить форматирование без
setTextFormatтолько сhtmlText, После назначения текста с помощью HTML-тегов текст textField будет уже частично отформатирован.setTextFormatработает сtextСвойство, поэтому начальный и конечный рассчитанные индексы зависят от текста без HTML-тегов. В вашем случае это будет: Это жирный шрифт, и это еще немного текста, и это тоже жирный шрифт. Но это не смелый. Это смелый!
И отслеживание вашего кода шаг за шагом:
1) Настройка текста с помощью в свойство htmlText в TextField. После этого TextField содержал:
Это жирный шрифт, и это еще немного текста, и это тоже жирный шрифт. Но это не смелый. Это смелый!
2) цикл начинается. Первая итерация:
startBoldPos-((7)*i) = 1
closeBoldPos-((10)*i) = 5
TextField: он выделен жирным шрифтом, и это еще один текст, и это тоже жирный. Но это не смелый. Это смелый!
3) Вторая итерация:
startBoldPos-((7)*i) = 39
closeBoldPos-((10)*i) = 52
TextField: Это жирный шрифт, и это еще один текст , и это тоже жирный шрифт. Но это не смелый. Это смелый!
4) Третья итерация:
startBoldPos-((7)*i) = 87
closeBoldPos-((10)*i) = 85
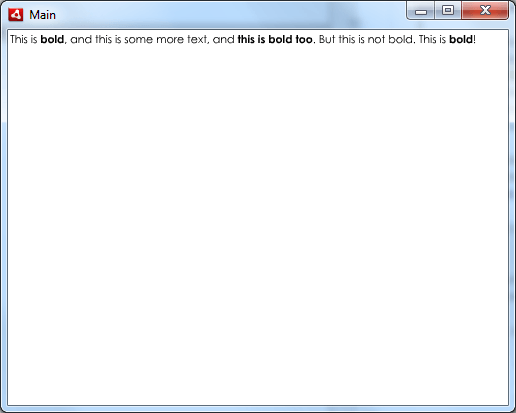
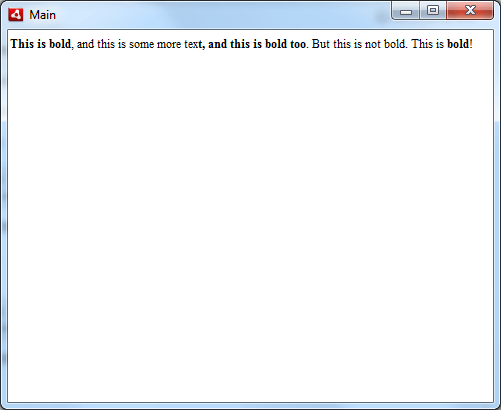
Ничего не изменилось, потому что endPosition 5) Четвертая итерация: TextField: это жирный, и это еще немного текста , и это тоже жирный. Но это не смелый. Это смелый! И окончательный результат на скриншоте: ОБНОВЛЕНИЕ (форматирование без метода setTextFormat): И результат (со встроенным шрифтом, как вы видите): startBoldPos = -1
closeBoldPos-3 = 12

...
[Embed(source="GOTHIC.TTF", fontName="Gothic", embedAsCFF="false", advancedAntiAliasing="true")]
private var gothicFont:Class;
[Embed(source="GOTHICB.TTF", fontName="Gothic", embedAsCFF="false", advancedAntiAliasing="true", fontWeight="bold")]
private var gothicFontBold:Class;
...
var feedBackText:String = "This is <b>bold</b>, and this is some more text, and <b>this is bold too</b>. But this is not bold. This is <b>bold</b>!";
var feedbackTextField:TextField = new TextField();
feedbackTextField.defaultTextFormat = new TextFormat("Gothic", 14);
feedbackTextField.embedFonts = true;
feedbackTextField.width = 500;
feedbackTextField.htmlText = feedBackText;