Публикация в Facebook с помощью Sitecore Social Connect
Я использую Sitecore Social Connect для входа пользователей на мой сайт через Facebook и Twitter. В документации Sitecore есть подробные инструкции о том, как размещать сообщения на временной шкале пользователя с помощью целей маркетинга, но мне интересно, есть ли другой способ сделать это. Это то, что я могу сделать напрямую через API? Практически любые другие варианты стоили бы изучить. Там нет тонны документации вокруг этого.
3 ответа
Сообщения, связанные с социальными сетями, должны быть связаны либо с элементами контента, либо с маркетинговыми целями, но с помощью API можно достичь маркетинговой цели:
GoalUtil.RegisterEventParameters("Goal Name", new Dictionary<string,string>());
Это приводит к достижению цели и имеет дополнительную функцию, позволяющую заменять токены в тексте сообщения. Например, если вы определили цель с именем "Мэр" и создали соответствующее сообщение Facebook с таким текстом: "I've just become mayor of $place.", вы можете сделать так, чтобы это появлялось в тексте пользователя на стене Facebook, выполнив это:
var tokens = new Dictionary<string, string>();
tokens.Add("place", "New York");
GoalUtil.RegisterEventParameters("Mayor", tokens);
Это сообщение появится на стене пользователя: "Я только что стал мэром Нью-Йорка". Обратите внимание, что знак доллара появляется в сообщении, а не в значении ключа токена, добавляемом в словарь. GoalUtil находится в пространстве имен: Sitecore.Social.Core.Publishing.Utils, в Sitecore.Social.Core.dll.
Кроме того, когда сообщение связано с целью, к цели добавляется следующее правило:
where true (actions always execute)
post associated messages
Вы можете заменить всегда истинное условие другой логикой, возможно, с помощью созданных вами условий обработчика правил, чтобы ограничить сообщения для соответствия требуемой бизнес-логике.
Для этого мы использовали сам API Facebook js:
<script type="text/javascript" src="http://connect.facebook.net/en_US/all.js"></script>
<script type="text/javascript">
var facebookAppId = '<%=FacebookDefaultAppId %>';
FB.init({ appId: facebookAppId, status: true, cookie: true, xfbml: true });
function openFbPopUp() {
FB.ui({
method: 'feed',
name: 'Your Site Name',
caption: ' ',
link: document.URL, // Current Url
description: $('#quotes').html(),
// Description from the sitecore item which was available in the same page
display: 'popup'
});
return false;
}
</script>
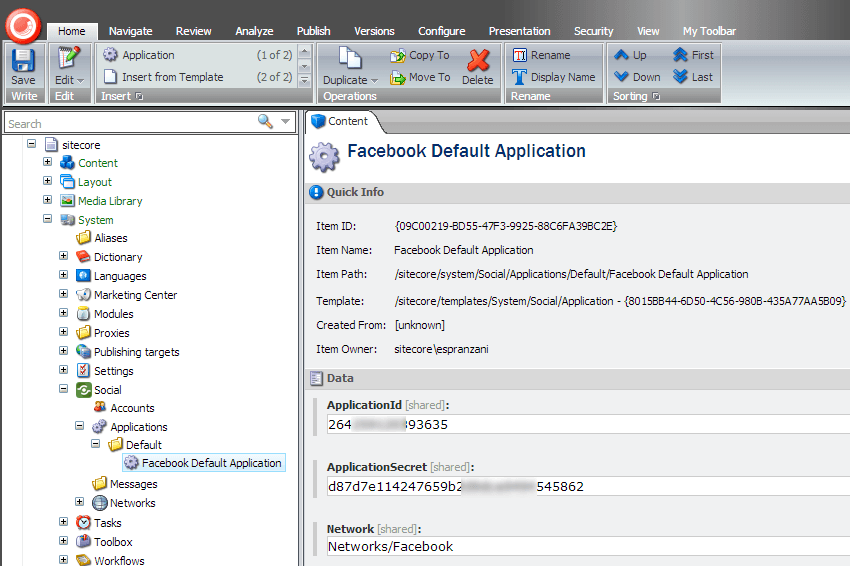
FacebookDefaultAppId - был установлен идентификатор приложения (Application Id) в элементе sitecore, где мы устанавливаем детали приложения facebook:

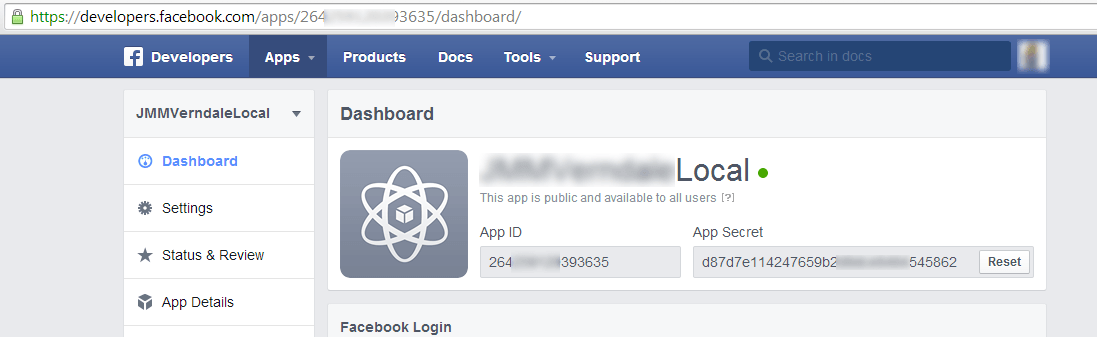
Который мы получаем здесь в Facebook для созданного приложения:
По правде говоря, это решение не имеет ничего общего с sitecore, но поскольку мы управляем секретным ключом приложения в sitecore, я извлекаю его оттуда, а не сохраняю в другом месте.
Это приводит к следующему, когда запускается js (скажем, по нажатию кнопки):
Sitecore Social Connected API был представлен в версии 1.3.1. Документация по API доступна здесь: http://sdn.sitecore.net/Products/Social%20Connected%20Module/Social%20Connected%201,-d-,3/Documentation.aspx