Почему два столбца в таблице WPF с * не имеют одинаковый размер?
С помощью следующего кода я ожидал закончить двумя ListBox с одинаковой шириной, как они находятся в двух столбцах с определением With="*"
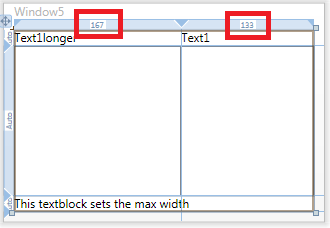
Вместо этого похоже, что размер определяется размером текста в ListBox, что не имеет смысла, так как этот текст намного меньше, чем ListBox, и, таким образом, TextBlock имеет достаточно места для размещения текста.
<Window x:Class="UnderstandSizing.Window5"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window5"
SizeToContent="WidthAndHeight"
ResizeMode="NoResize" >
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<TextBlock Text="Text1longer" Grid.Row="0" Grid.Column="0" x:Name="Test1" />
<TextBlock Text="Text1" Grid.Row="0" Grid.Column="2" />
<ListBox Grid.Row="1" Grid.Column="0" Height="150" />
<ListBox Grid.Row="1" Grid.Column="2" Height="150" />
<TextBlock Grid.Row="2" Grid.ColumnSpan="3" Text="This textblock sets the max width" Width="300" />
</Grid>
</Window>

Функция автоматического определения размера WPF сводит меня с ума... есть идеи? Благодарю.
РЕДАКТИРОВАТЬ: Все сделано в VS2008, на случай, если это имеет значение.
4 ответа
Алекс. Я нашел точную причину происходящего, и я нашел решение в удачном ударе. Просто меняя * на 0, я получаю ожидаемый результат (странно, если вы спросите меня):
<Window x:Class="UnderstandSizing.Window5"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window5"
SizeToContent="WidthAndHeight"
ResizeMode="NoResize" >
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="0" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<TextBlock Text="Text1longer" Grid.Row="0" Grid.Column="0" x:Name="Test1" />
<TextBlock Text="Text1" Grid.Row="0" Grid.Column="2" />
<ListBox Grid.Row="1" Grid.Column="0" Height="150" />
<ListBox Grid.Row="1" Grid.Column="2" Height="150" />
<TextBlock Grid.Row="2" Grid.ColumnSpan="3" Text="This textblock sets the max width" Width="300" />
</Grid>
</Window>
Посмотри на это:
http://www.wpftutorial.net/GridLayout.html
"Звезда (*):
Занимает столько места, сколько доступно (после заполнения всех столбцов автоматического и фиксированного размера), пропорционально разделенных по всем столбцам звездного размера. Таким образом, 3*/5* означает то же самое, что и 30*/50*. Помните, что определение размера звездочек не работает, если размер сетки рассчитывается на основе ее содержимого."
Какой случай в вашем коде. Я подозреваю, что это также причина, по которой все выглядело нормально для других, тестировавших его, если они вставили сетку в окно размером больше 300 пикселей, установленных вашим TextBlock. Я получаю ту же проблему, что и вы, если я использую точно такой же XAML.
Редактировать: так вот для "почему". Посмотрите этот вопрос для возможного альтернативного решения: Wpf: Сетка: Как я могу поделиться шириной столбца / высоты строки?
Самый последний ответ (не тот, который выбрал Аскер) кажется наиболее полезным в этом случае.
Для меня это работает просто отлично, во время выполнения, что есть. Не верьте дизайнерам GUI, они враги.
У меня работает во время разработки и во время выполнения.
Графический дизайнер не должен показывать эти размеры в пикселях. Для меня это показывает 1*, что означает, что ваш скриншот из кода отличается от того, что вы вставили.