Обоснуйте кнопки с помощью Bootstrap v4
Bootstrap v4 удаляет .btn-group-justified класс, см. https://github.com/twbs/bootstrap/issues/17631
Как обосновать кнопку для:
<div class="btn-group btn-group-justified" role="group" aria-label="Justified button group">
<a class="btn btn-primary" href="#" role="button">Left</a>
<a class="btn btn-primary" href="#" role="button">Middle</a>
<a class="btn btn-primary" href="#" role="button">Right</a>
</div>
4 ответа
Действительно, класс nav-justify отсутствует. Вы можете добавить его самостоятельно на основе кода TB3:
Код SCSS
// Justified button groups
// ----------------------
.btn-group-justified {
display: table;
width: 100%;
table-layout: fixed;
border-collapse: separate;
.btn,
.btn-group {
float: none;
display: table-cell;
width: 1%;
.btn {
width: 100%;
}
.dropdown-menu {
left: auto;
}
}
}
скомпилированный код CSS
.btn-group-justified {
display: table;
width: 100%;
table-layout: fixed;
border-collapse: separate; }
.btn-group-justified .btn,
.btn-group-justified .btn-group {
float: none;
display: table-cell;
width: 1%; }
.btn-group-justified .btn .btn,
.btn-group-justified .btn-group .btn {
width: 100%; }
.btn-group-justified .btn .dropdown-menu,
.btn-group-justified .btn-group .dropdown-menu {
left: auto; }
HTML
<div class="btn-group btn-group-justified" role="group" aria-label="Justified button group">
<a class="btn btn-primary" href="#" role="button">Left</a>
<a class="btn btn-primary" href="#" role="button">Middle</a>
<a class="btn btn-primary" href="#" role="button">Right</a>
</div>
Вышеприведенный HTML-код теперь будет выглядеть так, как показано на рисунке ниже:
Обработка границ
- Из-за специфического HTML и CSS, используемых для выравнивания кнопок (а именно
display: table-cell), границы между ними удваиваются. В обычных группах кнопок,margin-left: -1pxиспользуется для укладки границ вместо их удаления. Тем не мение,marginне работает сdisplay: table-cell, В результате, в зависимости от ваших настроек Bootstrap, вы можете удалить или перекрасить границы.
Ссылки, действующие как кнопки
- Если
<a>элементы используются в качестве кнопок - вызывая функциональность на странице, а не переходя к другому документу или разделу на текущей странице - им также должны быть предоставлены соответствующиеrole="button",
Dropdowns
Используйте следующий HTML-код для выпадающих кнопок:
<div class="btn-group btn-group-justified" role="group" aria-label="Justified button group with nested dropdown">
<a class="btn btn-secondary" href="#" role="button">Left</a>
<a class="btn btn-secondary" href="#" role="button">Middle</a>
<div class="btn-group">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
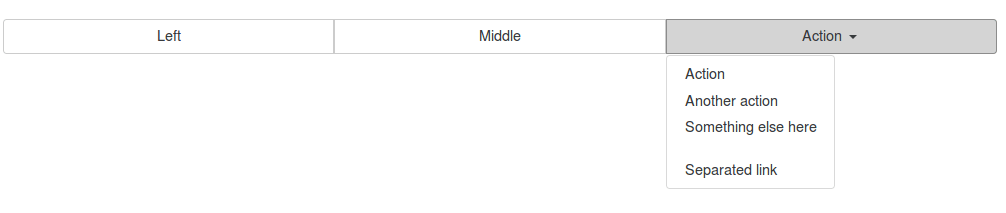
Выровненная группа кнопок с выпадающей кнопкой должна выглядеть так, как показано на рисунке ниже:
С <button> элементы
- Использовать обоснованные группы кнопок с
<button>элементы, вы должны заключить каждую кнопку в группу кнопок. Большинство браузеров неправильно применяют наш CSS для оправдания<button>элементы, но так как мы поддерживаем выпадающие кнопки, мы можем обойти это.
HTML
<div class="btn-group btn-group-justified" role="group" aria-label="Justified button group">
<div class="btn-group" role="group">
<button type="button" class="btn btn-secondary">Left</button>
</div>
<div class="btn-group" role="group">
<button type="button" class="btn btn-secondary">Middle</button>
</div>
<div class="btn-group" role="group">
<button type="button" class="btn btn-secondary">Right</button>
</div>
</div>
Приведенный выше HTML-код используется для обоснованных групп кнопок с <button> элементы должны выглядеть так, как показано на рисунке ниже:
Для тех, кто нашел это после выхода Bootstrap 4 Beta...
<div class="btn-group d-flex" role="group">
<a href="" class="btn btn-secondary w-100">Previous</a>
<a href="" class="btn btn-secondary w-100">Next</a>
</div>Опираясь на отличный ответ Басса Джобсена, здесь та же функциональность, использующая flexbox вместо display: table;
Код SCSS
// Justified button groups
// ----------------------
.btn-group-justified {
display: flex;
width: 100%;
.btn,
.btn-group {
flex: 1;
.btn {
width: 100%;
}
.dropdown-menu {
left: auto;
}
}
}
HTML
<div class="btn-group btn-group-justified" role="group" aria-label="Justified button group">
<a class="btn btn-primary" href="#" role="button">Left</a>
<a class="btn btn-primary" href="#" role="button">Middle</a>
<a class="btn btn-primary" href="#" role="button">Right</a>
</div>
Пожалуйста, обратитесь к ответу Баса Джобсена для более подробной информации об использовании с выпадающими списками, HTML- ссылками и многим другим.
При использовании с class="dropdown-menu" с Bootstrap V4.0, на основе вышеуказанного решения Криса Басвелла и документацией Bootstrap: https://getbootstrap.com/docs/4.0/components/button-group/
<div class="btn-group d-flex" role="group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group w-100" role="group">
<button type="button" class="btn btn-secondary dropdown-toggle-no-carret w-100" title="MANAGE ENTRIES" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Drop Down
</button>
<div class="dropdown-menu">
<a href="" class="btn btn-secondary w-100">Previous</a>
<a href="" class="btn btn-secondary w-100">Next</a>
</div>
</div>
</div>