Изменить или переопределить функции JavaScript
Я пытаюсь переопределить несколько функций JavaScript. Javascript загружается расширением Requestly в Chrome. Я думаю, что весь код инкапсулирован внутри функции, обернутый в ();
// start of the file
"use strict";
!function(Bt, Xt) {
"object" == typeof module && "object" == typeof module.exports ?
module.exports = Bt.document ? Xt(Bt, !0) : function(Gt) {
if (!Gt.document)
throw new Error("jQuery requires a window with a document");
return Xt(Gt)
}
: Xt(Bt)
}("undefined" == typeof window ? this : window, function(Bt, Xt) {
function Gt(Cr, Pr) {
var Ar = (Pr = Pr || kn).createElement("script");
Ar.text = Cr,
Pr.head.appendChild(Ar).parentNode.removeChild(Ar)
} // all the functions are defined below here
UI.writeLine = function(a, b, c, d=!0) {
//display a line of text in the browser window
}
let UI_writeLine = UI.writeLine;
UI.writeLine = function(x, y, z) {
Network.send() // 1. change - comment out this line
UI_writeLine.call(a, b, c, d, !1);
}
let writeText = new function() {
if (var1 == 1 || var2 == 2) // 2. change - modify this if-test
}
// end of file
}
);
Мое намерение состоит в том, чтобы изменить пару строк в загруженном коде, возможно, просто загрузив дополнительный файл JavaScript с запросом. Я попытался просто определить две интересные функции в дополнительном загружаемом файле JavaScript, но кажется, что используются только оригинальные определения. Я думаю, что ключевое слово let делает функции частными?
Конечно, я могу просто сделать копию исходного кода, загруженного по запросу, и изменить полный код. Но, как уже упоминалось, мне нужно всего лишь изменить пару строк, и я думал о переопределении этого либо в дополнительном файле, либо, возможно, в пользовательском скрипте. Пользовательский сценарий, хотя, вероятно, является сложным и грязным выбором.
Хотя я знаком с программированием, я не очень знаком с JavaScript.
2 ответа
Короче говоря, ваш код следует этой структуре
function(windowArg, functionArg) {
}(window, function(a, b) {
// Some Private functions here
UI.writeLine = function() { ... } // First definition
let UI_writeLine = UI.writeLine; // Holds reference to above definition
UI.writeLine = function(x, y, z) { // New definition for UI.writeLine
Network.send() // 1. change - comment out this line
UI_writeLine.call(a, b, c, d, !1);
}
let writeText = new function() { // Private function
if (var1 == 1 || var2 == 2)
}
});
Теперь посмотрите на комментарии, которые я упомянул. С помощью внешнего скрипта вы можете переопределить определение UI.writeLine и прокомментировать нужный код.
Так что, если вы определите еще один скрипт, как это
(function() {
UI.writeLine = function() {
// Network.send()
... Other Code
}
}());
И вставьте его, используя Requestly после предыдущего скрипта. Вы должны увидеть, как исполняется ваш код, потому что вы изменили ссылку на UI.writeLine к новой функции.
Но writeTest это частная функция внутри функции, вы можете написать изменить это из внешнего скрипта.
Для таких ситуаций я бы предложил вам изменить оригинальный скрипт и прокомментировать там код. Используйте библиотеку Requestly, чтобы разместить ваш файл, изменить его там, добавить соответствующий комментарий, скопировать URL и вставить, используя Requestly. Вы можете попробовать библиотеку здесь
Отказ от ответственности: с просьбой Основатель здесь.
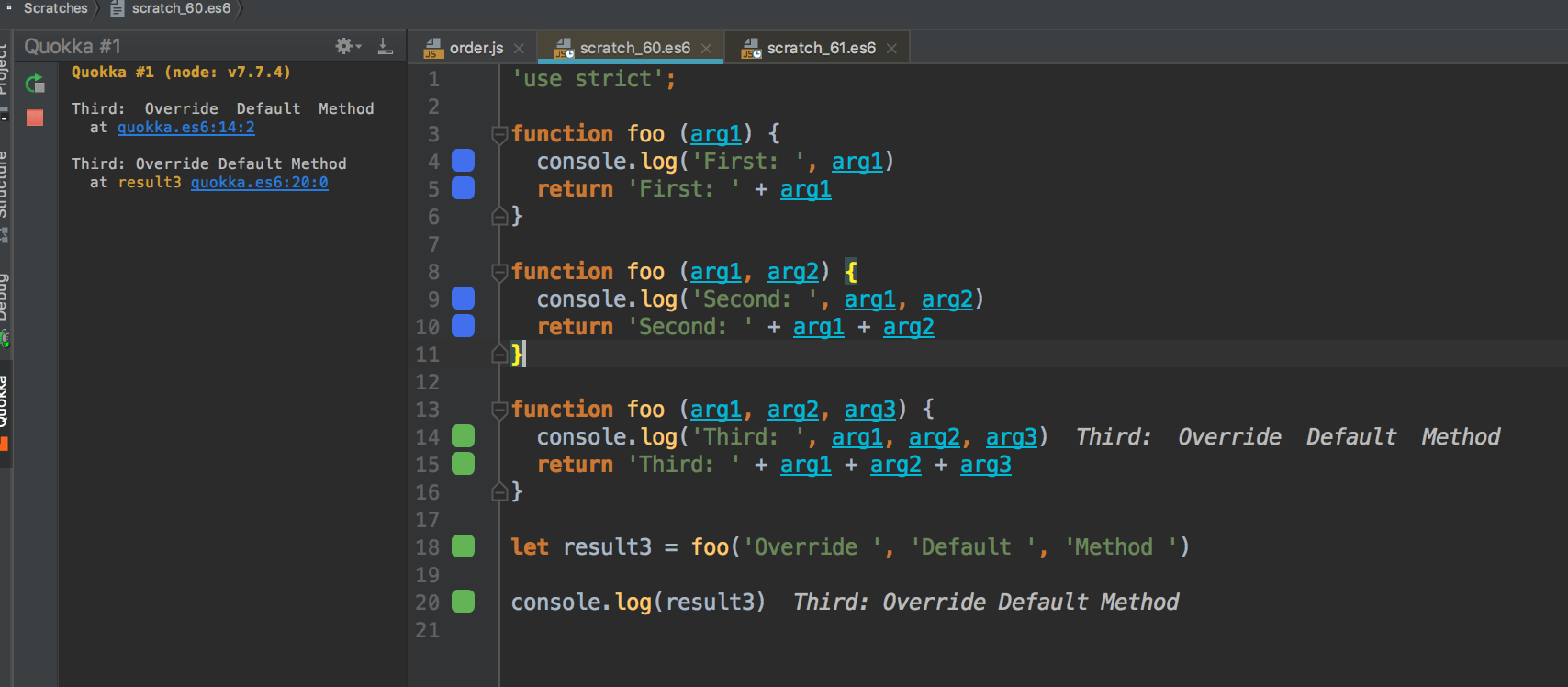
Из кода, который вы опубликовали, похоже, что вы сможете передать новую функцию с закомментированными или измененными функциями в соответствии с вашими потребностями. Код ниже проверяется в моем редакторе (Webstorm 11 & Quokka). Вы можете попытаться загрузить это с просьбой.
'use strict'
!function (Bt, Xt) {
'object' === typeof module && 'object' === typeof module.exports ? module.exports = Bt.document ? Xt(Bt, !0) : function (Gt) {
if (!Gt.document)
throw new Error('jQuery requires a window with a document')
return Xt(Gt)
}
: Xt(Bt)
}(myFunction())
function myFunction () {
return 'undefined' === typeof window ? this : window, function (Bt, Xt) {
function Gt (Cr, Pr) {
let Ar = (Pr = Pr || kn).createElement('script')
Ar.text = Cr
Pr.head.appendChild(Ar).parentNode.removeChild(Ar)
} // all the functions are defined below here
UI.writeLine = function (a, b, c, d = !0) {
}
let UI_writeLine = UI.writeLine
UI.writeLine = function (x, y, z) {
//Network.send() // 1. change - comment out this line
UI_writeLine.call(a, b, c, d, !1)
}
let writeText = function () {
if (var1 === 'my value 1' || var2 === 'my value 2') { // 2. change - modify this if-test
// Do what I need
}
}
// end of file
}
}
Малоизвестная вещь, которую вы можете использовать в javascript, это то, что вы можете переопределять выразительные функции, такие как переменные.