Какой лучший виджет для wxPython в режиме реального времени?
Я хотел бы показать график в реальном времени с одной или двумя кривыми до 50 выборок в секунду, используя Python и wxPython. Виджет должен поддерживать обе платформы Win32 и Linux.
Любые намеки приветствуются.
Отредактировано, чтобы добавить:
Мне не нужно обновлять дисплей со скоростью 50 кадров в секунду, но мне нужно показать до 50 выборок данных на обеих кривых с разумной частотой обновления для дисплея (5,10 кадров в секунду должны быть в порядке).
Отредактировано, чтобы добавить:
Я использовал mathplotlib в проекте с хорошим успехом. Затем я остановился на wx.lib.plot для других проектов, которые мне показались более простыми, но несколько более простыми в использовании и потребляющими меньше циклов ЦП. Поскольку wx.lib входит в состав стандартного дистрибутива wxPython, он особенно прост в использовании.
5 ответов
Если вам нужна высокая производительность при минимальных затратах кода, посмотрите не дальше, чем встроенная в Python библиотека построения графиков tkinter. Нет необходимости писать специальный код на C / C++ или использовать большой пакет печати, чтобы получить производительность намного лучше, чем 50 кадров в секунду.

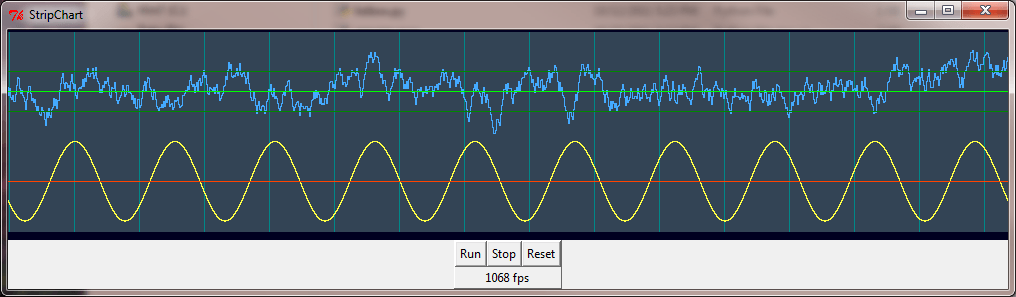
Следующий код прокручивает полосовую диаграмму 1000x200 со скоростью 400 кадров в секунду на Core 2 Duo с частотой 2,2 ГГц и 1000 кадров в секунду на Core i3 с частотой 3,4 ГГц. Центральная подпрограмма "полоса прокрутки" отображает набор точек данных и соответствующих цветов по правому краю вместе с необязательной вертикальной полосой сетки, а затем прокручивает полосовую диаграмму влево на 1. Для построения горизонтальных полос сетки просто включите их в данные и цвет Массивы как константы вместе с вашими переменными точками данных.
from tkinter import *
import math, random, threading, time
class StripChart:
def __init__(self, root):
self.gf = self.makeGraph(root)
self.cf = self.makeControls(root)
self.gf.pack()
self.cf.pack()
self.Reset()
def makeGraph(self, frame):
self.sw = 1000
self.h = 200
self.top = 2
gf = Canvas(frame, width=self.sw, height=self.h+10,
bg="#002", bd=0, highlightthickness=0)
gf.p = PhotoImage(width=2*self.sw, height=self.h)
self.item = gf.create_image(0, self.top, image=gf.p, anchor=NW)
return(gf)
def makeControls(self, frame):
cf = Frame(frame, borderwidth=1, relief="raised")
Button(cf, text="Run", command=self.Run).grid(column=2, row=2)
Button(cf, text="Stop", command=self.Stop).grid(column=4, row=2)
Button(cf, text="Reset", command=self.Reset).grid(column=6, row=2)
self.fps = Label(cf, text="0 fps")
self.fps.grid(column=2, row=4, columnspan=5)
return(cf)
def Run(self):
self.go = 1
for t in threading.enumerate():
if t.name == "_gen_":
print("already running")
return
threading.Thread(target=self.do_start, name="_gen_").start()
def Stop(self):
self.go = 0
for t in threading.enumerate():
if t.name == "_gen_":
t.join()
def Reset(self):
self.Stop()
self.clearstrip(self.gf.p, '#345')
def do_start(self):
t = 0
y2 = 0
tx = time.time()
while self.go:
y1 = 0.2*math.sin(0.02*math.pi*t)
y2 = 0.9*y2 + 0.1*(random.random()-0.5)
self.scrollstrip(self.gf.p,
(0.25+y1, 0.25, 0.7+y2, 0.6, 0.7, 0.8),
( '#ff4', '#f40', '#4af', '#080', '#0f0', '#080'),
"" if t % 65 else "#088")
t += 1
if not t % 100:
tx2 = time.time()
self.fps.config(text='%d fps' % int(100/(tx2 - tx)))
tx = tx2
# time.sleep(0.001)
def clearstrip(self, p, color): # Fill strip with background color
self.bg = color # save background color for scroll
self.data = None # clear previous data
self.x = 0
p.tk.call(p, 'put', color, '-to', 0, 0, p['width'], p['height'])
def scrollstrip(self, p, data, colors, bar=""): # Scroll the strip, add new data
self.x = (self.x + 1) % self.sw # x = double buffer position
bg = bar if bar else self.bg
p.tk.call(p, 'put', bg, '-to', self.x, 0,
self.x+1, self.h)
p.tk.call(p, 'put', bg, '-to', self.x+self.sw, 0,
self.x+self.sw+1, self.h)
self.gf.coords(self.item, -1-self.x, self.top) # scroll to just-written column
if not self.data:
self.data = data
for d in range(len(data)):
y0 = int((self.h-1) * (1.0-self.data[d])) # plot all the data points
y1 = int((self.h-1) * (1.0-data[d]))
ya, yb = sorted((y0, y1))
for y in range(ya, yb+1): # connect the dots
p.put(colors[d], (self.x,y))
p.put(colors[d], (self.x+self.sw,y))
self.data = data # save for next call
def main():
root = Tk()
root.title("StripChart")
app = StripChart(root)
root.mainloop()
main()
Нетрудно создать виджет C++, который будет читать из вашего источника данных и действительно обновлять со скоростью 50 FPS. Прекрасная вещь в этом подходе состоит в том, что очень мало (если есть) кода Python будет выполняться со скоростью 50FPS, все это будет на C++, в зависимости от того, как вы передаете обновленные данные в виджет.
Вы даже можете вставить обработчик событий в пользовательский просмотрщик данных в реальном времени со стороны Python, чтобы обрабатывать все события мыши и взаимодействие с пользователем, и оставить только рендеринг в C++.
Это был бы небольшой класс C++, который расширяет класс wxWindow wxWidget
Класс RealtimeDataViewer: public wxWindow { ...
и переопределить OnPaint
void OnPaint (wxPaintEvent & WXUNUSED (событие)) { ....
Затем он получит контекст устройства и начнет рисовать линии и фигуры...
Затем вам нужно будет взять файл.h, скопировать его в.i и немного его настроить, чтобы он стал определением, которое SWIG может использовать для расширения wxPython.
Процесс сборки может быть обработан с помощью собственных дистрибутивов Python, используя для настройки следующий параметр:
ext_modules=[Extension('myextension', sources,
include_dirs=includeDirs
library_dirs=usual_libs,
)],
Потребовалось бы несколько дней, чтобы он выглядел великолепно и работал хорошо... Но это, вероятно, единственный вариант, который действительно ускорит ваш проект в будущем.
И все это хорошо работает на Mac, Windows и Linux.
wxPython - это действительно скрытый Gem, который действительно захватил бы мир с помощью более профессионально поддерживаемых инструментов IDE / дизайнеров.
Тем не менее, попробуйте сначала matplotlib, он имеет много прекрасного оптимизированного рендеринга и может обновляться в режиме реального времени.
Я использую PyQtGraph для такого рода вещей. Это намного быстрее, чем Matplotlib для построения графиков в реальном времени, и имеет множество удобных функций, таких как контекстное меню на холсте, с автоматическим масштабированием и прокруткой без дополнительной работы.
Если вы хотите действительно что-то быстрое с 50 кадрами в секунду, я думаю, вам нужно что-то вроде PyGame и что-то вроде разговора непосредственно с дисплеем, а не с модулем прорисовки.
Проверьте связанные темы:
Может быть, Чако? Я не знаю, может ли он делать 50 кадров в секунду, но на демонстрации я увидел, как он делает очень плавные графики в реальном времени. Это определенно должно быть быстрее, чем matplotlib.