parsley.js ul.parsley-error-list разрушает структуру html/css
У меня есть таблица с вводом времени. Входные данные времени разрушают, потому что у меня есть подтверждение петрушки. Фреймворк принимает -Tag под входными данными для проверки. И это -Tag уничтожить мою структуру HTML / CSS.
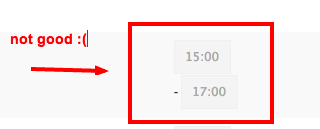
посмотри здесь мою проблему:

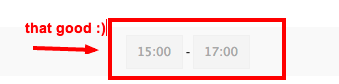
я хочу эту структуру:

Вот мой HTML-код:
<table id="event_table">
<thead>
<tr>
<th>Datum</th>
<th>Uhrzeit</th>
<th>Aktion</th>
</tr>
</thead>
<tbody>
<tr><td>Freitag, 18.04.2014</td><td></td><td></td></tr><tr><td>Freitag, 18.04.2014</td><td><input type="text" class="start_uhrzeit" name="startUhrzeit_0" value="15:00" style="width: 35px" data-parsley-id="9337"><ul class="parsley-errors-list" id="parsley-id-9337"></ul> - <input type="text" class="ende_uhrzeit" name="endeUhrzeit_0" value="17:00" style="width: 35px" data-parsley-id="9415"><ul class="parsley-errors-list" id="parsley-id-9415"></ul></td><td><input type="hidden" name="datum_0" value="18.04.2014" data-parsley-id="9549"><ul class="parsley-errors-list" id="parsley-id-9549"></ul><input type="hidden" name="day_id_0" value="260" data-parsley-id="4353"><ul class="parsley-errors-list" id="parsley-id-4353"></ul><a href="#" class="btn btn_gray" style="padding: 5px 12px;"><i class="fa fa-ban 2x" style="padding-left: 3px;"></i></a> <a href="#" class="btn btn_red" data-featherlight="#fl1" style="padding: 5px 12px;"><i class="fa fa-trash-o 2x" style="padding-left: 3px;">
</i></a></td></tr><tr><td>Samstag, 19.04.2014</td><td><input type="text" class="start_uhrzeit" name="startUhrzeit_1" value="15:00" style="width: 35px" data-parsley-id="1818"><ul class="parsley-errors-list" id="parsley-id-1818"></ul> - <input type="text" class="ende_uhrzeit" name="endeUhrzeit_1" value="17:00" style="width: 35px" data-parsley-id="7645"><ul class="parsley-errors-list" id="parsley-id-7645"></ul></td><td><input type="hidden" name="datum_1" value="19.04.2014" data-parsley-id="6900"><ul class="parsley-errors-list" id="parsley-id-6900"></ul><input type="hidden" name="day_id_1" value="261" data-parsley-id="4777"><ul class="parsley-errors-list" id="parsley-id-4777"></ul><a href="#" class="btn btn_gray" style="padding: 5px 12px;"><i class="fa fa-ban 2x" style="padding-left: 3px;"></i></a> <a href="#" class="btn btn_red" data-featherlight="#fl1" style="padding: 5px 12px;"><i class="fa fa-trash-o 2x" style="padding-left: 3px;">
</i></a></td></tr><tr><td>Sonntag, 20.04.2014</td><td><input type="text" class="start_uhrzeit" name="startUhrzeit_2" value="15:00" style="width: 35px" data-parsley-id="0173"><ul class="parsley-errors-list" id="parsley-id-0173"></ul> - <input type="text" class="ende_uhrzeit" name="endeUhrzeit_2" value="17:00" style="width: 35px" data-parsley-id="4929"><ul class="parsley-errors-list" id="parsley-id-4929"></ul></td><td><input type="hidden" name="datum_2" value="20.04.2014" data-parsley-id="8218"><ul class="parsley-errors-list" id="parsley-id-8218"></ul><input type="hidden" name="day_id_2" value="262" data-parsley-id="7850"><ul class="parsley-errors-list" id="parsley-id-7850"></ul><a href="#" class="btn btn_gray" style="padding: 5px 12px;"><i class="fa fa-ban 2x" style="padding-left: 3px;"></i></a> <a href="#" class="btn btn_red" data-featherlight="#fl1" style="padding: 5px 12px;"><i class="fa fa-trash-o 2x" style="padding-left: 3px;">
</i></a></td></tr><tr><td>Montag, 21.04.2014</td><td><input type="text" class="start_uhrzeit" name="startUhrzeit_3" value="15:00" style="width: 35px" data-parsley-id="9383"><ul class="parsley-errors-list" id="parsley-id-9383"></ul> - <input type="text" class="ende_uhrzeit" name="endeUhrzeit_3" value="17:00" style="width: 35px" data-parsley-id="9997"><ul class="parsley-errors-list" id="parsley-id-9997"></ul></td><td><input type="hidden" name="datum_3" value="21.04.2014" data-parsley-id="1474"><ul class="parsley-errors-list" id="parsley-id-1474"></ul><input type="hidden" name="day_id_3" value="263" data-parsley-id="1561"><ul class="parsley-errors-list" id="parsley-id-1561"></ul><a href="#" class="btn btn_gray" style="padding: 5px 12px;"><i class="fa fa-ban 2x" style="padding-left: 3px;"></i></a> <a href="#" class="btn btn_red" data-featherlight="#fl1" style="padding: 5px 12px;"><i class="fa fa-trash-o 2x" style="padding-left: 3px;">
</i></a></td></tr><tr><td>Dienstag, 22.04.2014</td><td><input type="text" class="start_uhrzeit" name="startUhrzeit_4" value="15:00" style="width: 35px" data-parsley-id="3597"><ul class="parsley-errors-list" id="parsley-id-3597"></ul> - <input type="text" class="ende_uhrzeit" name="endeUhrzeit_4" value="17:00" style="width: 35px" data-parsley-id="0095"><ul class="parsley-errors-list" id="parsley-id-0095"></ul></td><td><input type="hidden" name="datum_4" value="22.04.2014" data-parsley-id="5965"><ul class="parsley-errors-list" id="parsley-id-5965"></ul><input type="hidden" name="day_id_4" value="264" data-parsley-id="5613"><ul class="parsley-errors-list" id="parsley-id-5613"></ul><a href="#" class="btn btn_gray" style="padding: 5px 12px;"><i class="fa fa-ban 2x" style="padding-left: 3px;"></i></a> <a href="#" class="btn btn_red" data-featherlight="#fl1" style="padding: 5px 12px;"><i class="fa fa-trash-o 2x" style="padding-left: 3px;">
</i></a></td></tr><tr><td>Mittwoch, 23.04.2014</td><td><input type="text" class="start_uhrzeit" name="startUhrzeit_5" value="15:00" style="width: 35px" data-parsley-id="8627"><ul class="parsley-errors-list" id="parsley-id-8627"></ul> - <input type="text" class="ende_uhrzeit" name="endeUhrzeit_5" value="17:00" style="width: 35px" data-parsley-id="5396"><ul class="parsley-errors-list" id="parsley-id-5396"></ul></td><td><input type="hidden" name="datum_5" value="23.04.2014" data-parsley-id="7036"><ul class="parsley-errors-list" id="parsley-id-7036"></ul><input type="hidden" name="day_id_5" value="265" data-parsley-id="6155"><ul class="parsley-errors-list" id="parsley-id-6155"></ul><a href="#" class="btn btn_gray" style="padding: 5px 12px;"><i class="fa fa-ban 2x" style="padding-left: 3px;"></i></a> <a href="#" class="btn btn_red" data-featherlight="#fl1" style="padding: 5px 12px;"><i class="fa fa-trash-o 2x" style="padding-left: 3px;">
</i></a></td></tr><tr><td>Donnerstag, 24.04.2014</td><td><input type="text" class="start_uhrzeit" name="startUhrzeit_6" value="15:00" style="width: 35px" data-parsley-id="4687"><ul class="parsley-errors-list" id="parsley-id-4687"></ul> - <input type="text" class="ende_uhrzeit" name="endeUhrzeit_6" value="17:00" style="width: 35px" data-parsley-id="7266"><ul class="parsley-errors-list" id="parsley-id-7266"></ul></td><td><input type="hidden" name="datum_6" value="24.04.2014" data-parsley-id="2952"><ul class="parsley-errors-list" id="parsley-id-2952"></ul><input type="hidden" name="day_id_6" value="266" data-parsley-id="4693"><ul class="parsley-errors-list" id="parsley-id-4693"></ul><a href="#" class="btn btn_gray" style="padding: 5px 12px;"><i class="fa fa-ban 2x" style="padding-left: 3px;"></i></a> <a href="#" class="btn btn_red" data-featherlight="#fl1" style="padding: 5px 12px;"><i class="fa fa-trash-o 2x" style="padding-left: 3px;">
</i></a></td></tr> <tr>
<td class="startdate">
</td>
<input type="hidden" id="wochentag_start" name="wochentag" data-parsley-id="8437"><ul class="parsley-errors-list" id="parsley-id-8437"></ul>
<td style="display: inline-block;"><div class="start_time_paste"></div> <div class="end_time_paste"></div></td>
<td></td>
</tr>
</tbody>
</table>
1 ответ
Решение
Ваша HTML-структура прерывает ожидаемый поток, потому что у вас есть ul элементы между блоками, которые вы хотите вывести на одной линии - чтобы это исправить, просто измените display собственность ul (или еще лучше, если вы можете изменить свой HTML)
Демо Фиддл
Добавьте ниже к вашему CSS:
td ul{
display:inline-block;
}
Или, для большей определенности, чтобы предотвратить потенциальные конфликты:
#event_table ul.parsley-errors-list {
display:inline-block;
}