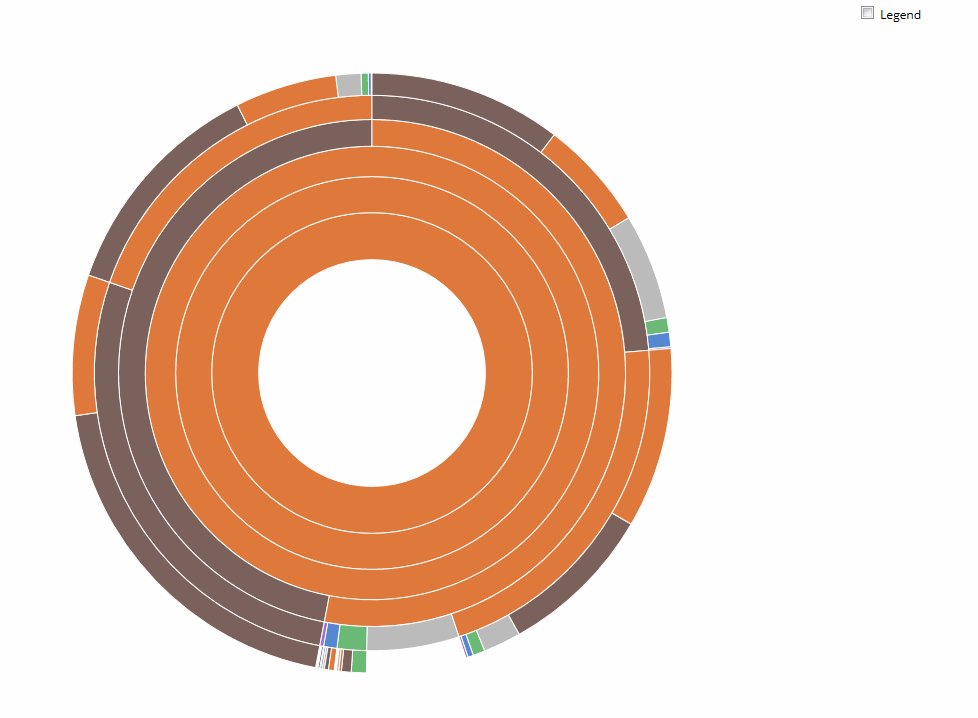
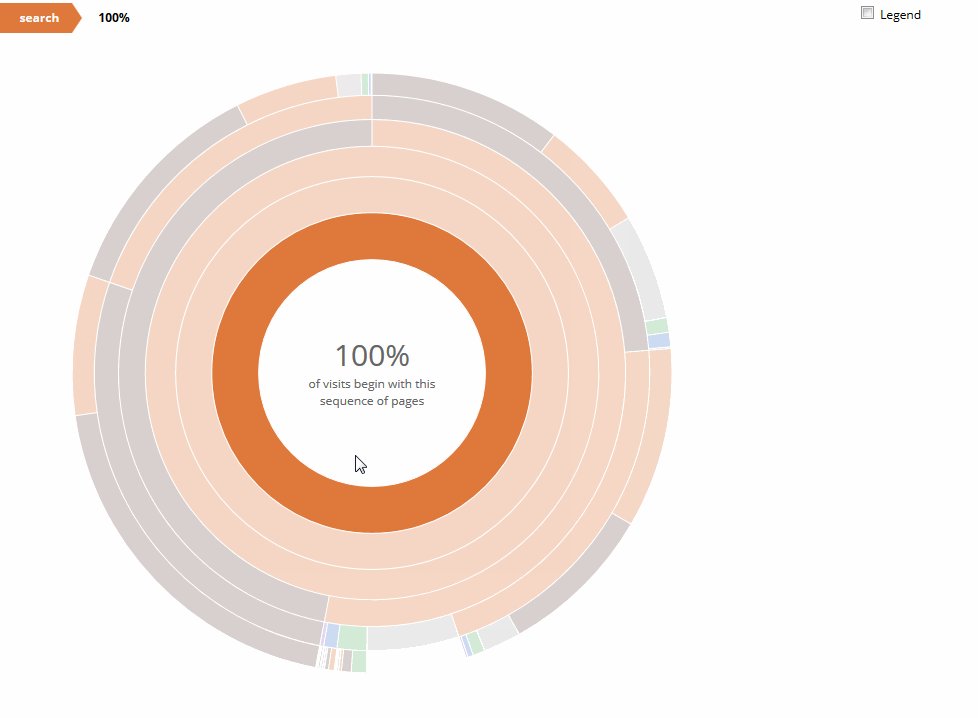
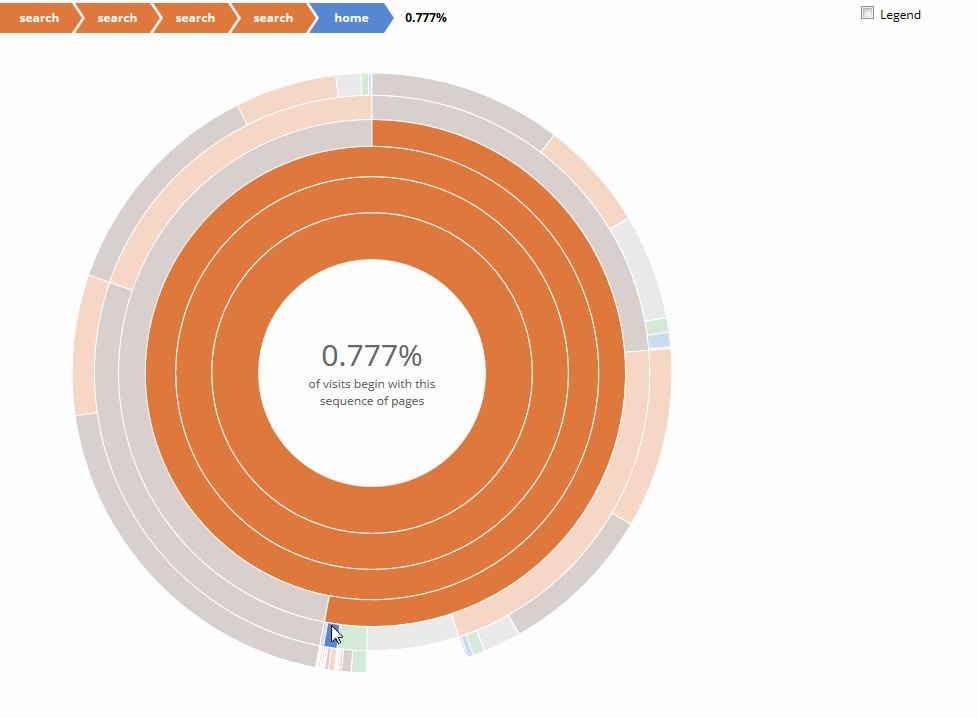
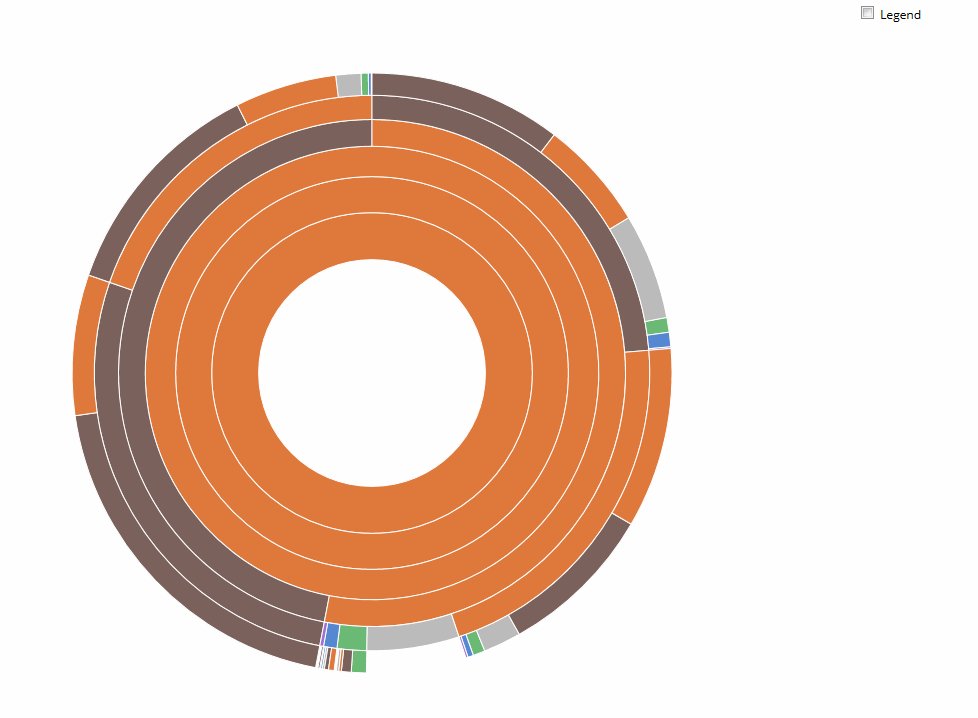
D3 последовательности анимации солнечных лучей
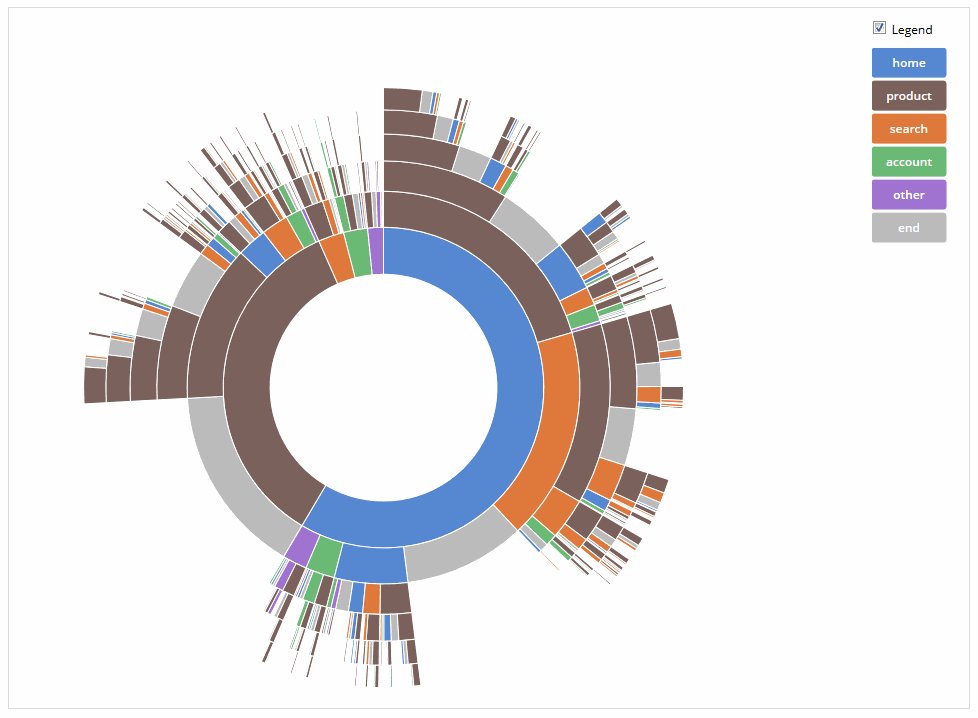
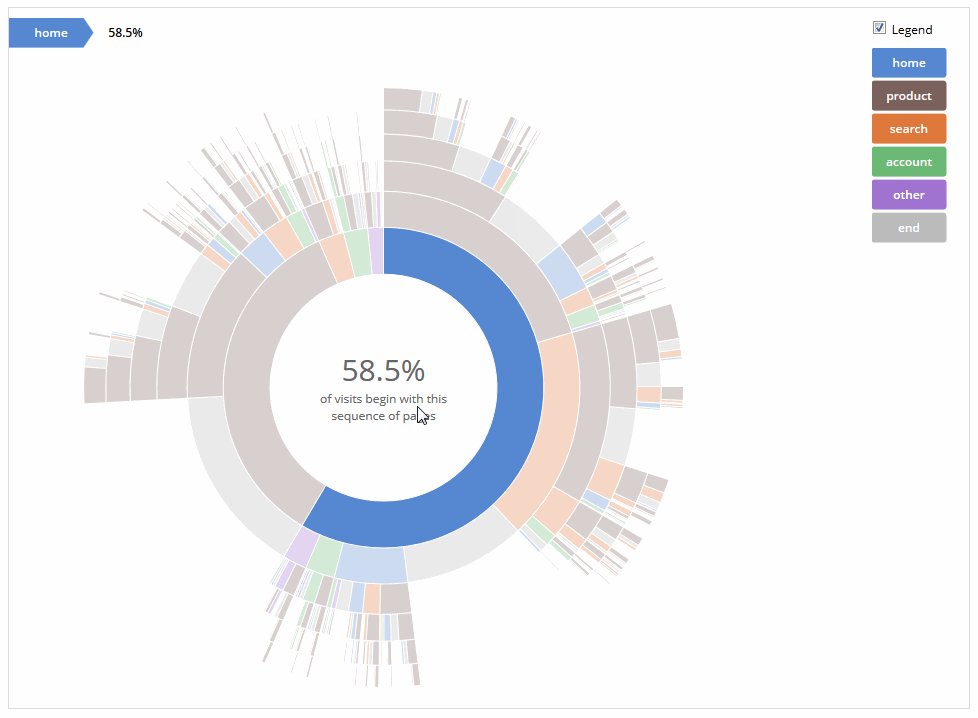
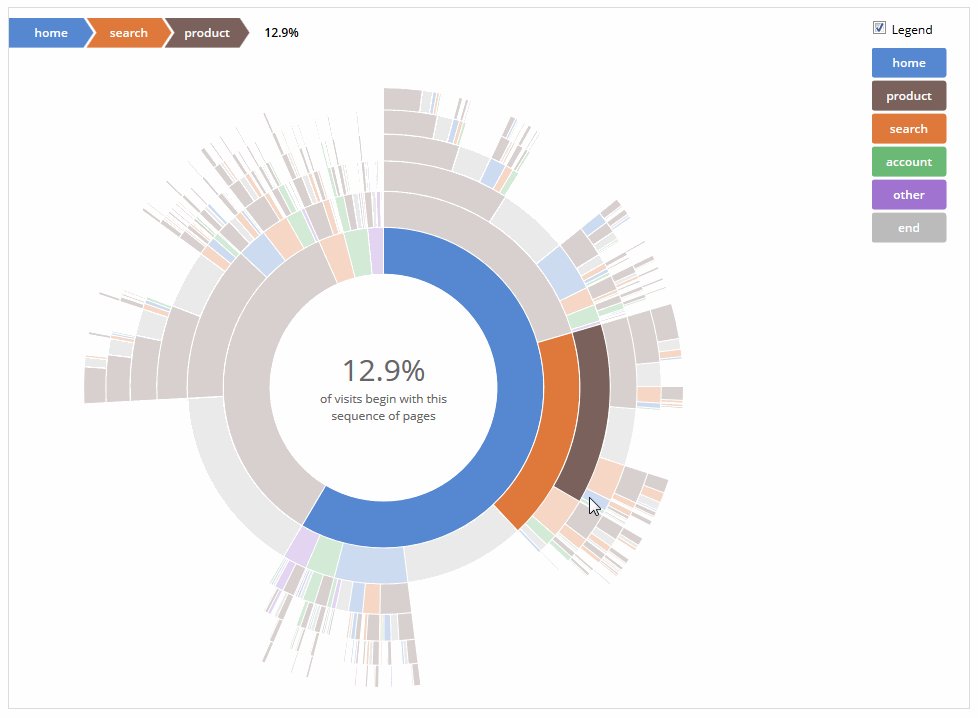
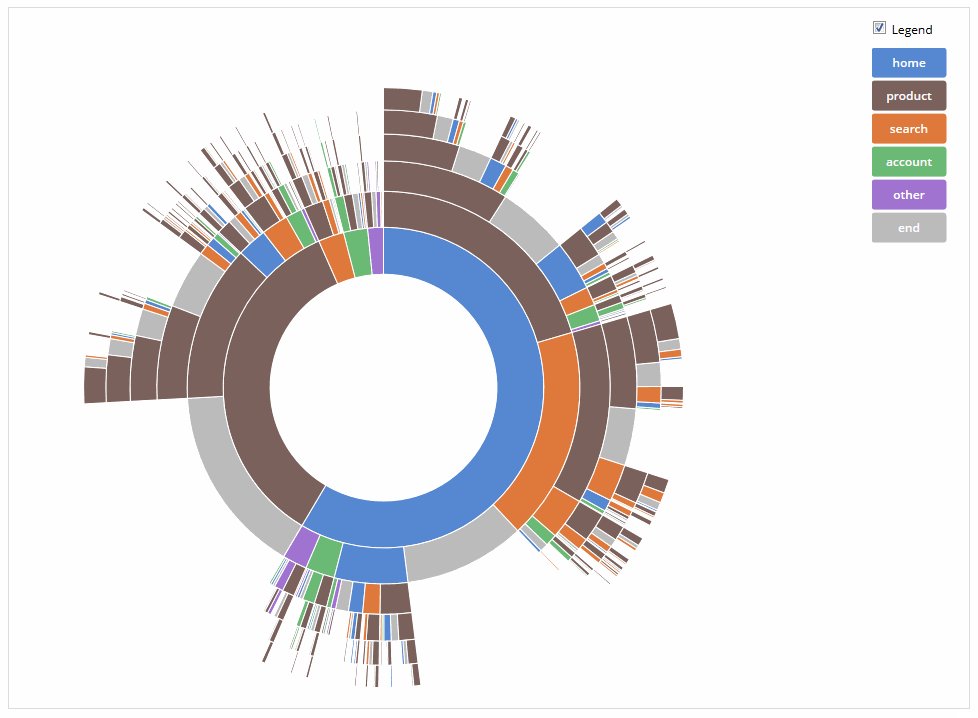
Я новичок в D3 и пытаюсь обновить последовательности солнечных лучей Керрироддена с масштабированием и анимацией:

Я добавил возможность масштабирования с onclick событие и полностью перерисовать пути:
function click(d)
{
d3.select("#container").selectAll("path").remove();
var nodes = partition.nodes(d)
.filter(function(d) {
return (d.dx > 0.005); // 0.005 radians = 0.29 degrees
}) ;
var path = vis.data([d]).selectAll("path")
.data(nodes)
.enter().append("svg:path")
.attr("display", function(d) { return d.depth ? null : "none"; })
.attr("d", arc)
.attr("fill-rule", "evenodd")
.style("fill", function(d) { return colors[d.name]; })
.style("opacity", 1)
.on("mouseover", mouseover)
.on("click", click);
// Get total size of the tree = value of root node from partition.
totalSize = path.node().__data__.value;
}
Но сейчас у меня проблемы с анимацией. Я нашел много версий attrTween:
http://bl.ocks.org/mbostock/1306365, http://bl.ocks.org/mbostock/4348373),
но ни один из них не работает в моем случае.

Как я могу оживить детализацию этого солнечного взрыва?
1 ответ
Решение
Основано решение:
Добавлены функции arcTween и stash для интерполяции оси
function arcTween(a){
var i = d3.interpolate({x: a.x0, dx: a.dx0}, a);
return function(t) {
var b = i(t);
a.x0 = b.x;
a.dx0 = b.dx;
return arc(b);
};
};
function stash(d) {
d.x0 = 0; // d.x;
d.dx0 = 0; //d.dx;
};
и свойство transition() для инициализации путей:
path.each(stash)
.transition()
.duration(750)
.attrTween("d", arcTween);
Спасибо всем.