Разделите ширину между двумя столбцами в GridLayoutManager
5 ответов
Попробуйте добавить это на свой recyclerView:
mRecyclerView.addItemDecoration(new RecyclerView.ItemDecoration() {
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
int position = parent.getChildAdapterPosition(view); // item position
int spanCount = 2;
int spacing = 10;//spacing between views in grid
if (position >= 0) {
int column = position % spanCount; // item column
outRect.left = spacing - column * spacing / spanCount; // spacing - column * ((1f / spanCount) * spacing)
outRect.right = (column + 1) * spacing / spanCount; // (column + 1) * ((1f / spanCount) * spacing)
if (position < spanCount) { // top edge
outRect.top = spacing;
}
outRect.bottom = spacing; // item bottom
} else {
outRect.left = 0;
outRect.right = 0;
outRect.top = 0;
outRect.bottom = 0;
}
}
});
Установка количества столбцов, как вы делаете:
mRecyclerView.setLayoutManager(new GridLayoutManager(getContext(), 2));
... фактически разбивает сетку на столбцы одинаковой ширины.
Это говорит о том, что проблема лежит где-то еще, вероятно, в макете элемента. Я предполагаю, что некоторые пробелы (отступы / поля) ответственны за то, что элементы смещены вправо. Попробуйте удалить эти расстояния и проверьте, работает ли он.
Если это помогает, вы всегда можете добавить новый интервал с ItemDecoration, но это не является причиной неправильного размера ваших столбцов.
Я думаю, что включение опции Show Layout Bounds может быть полезным для вас.
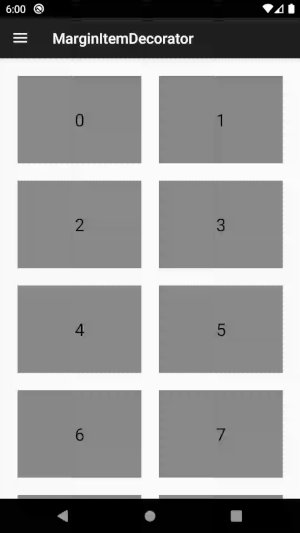
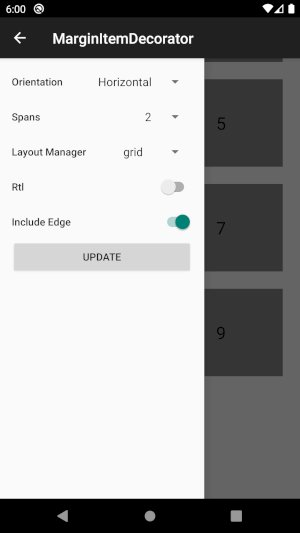
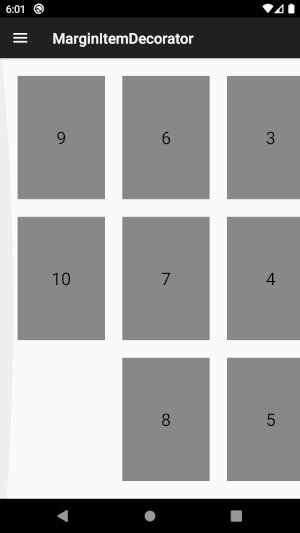
Я написал библиотеку для равного интервала, которая поддерживает вертикальный/горизонтальный, LTR/RTL, менеджер LinearLayout/GridLayout и включение Edge. По сути, это один файл, поэтому вы можете скопировать и вставить этот файл в свой код.
я пытался поддержать
StaggeredGridLayoutно индекс диапазона, возвращаемый этим макетом, ненадежен. Я был бы рад услышать любое предложение для этого.
Вы можете использовать пользовательский ItemDecoration и разделить пространство по своему усмотрению:
SpacesItemDecoration может помочь вам в этом:
public class SpacesItemDecoration extends RecyclerView.ItemDecoration {
private int space;
public SpacesItemDecoration(int space) {
this.space = space;
}
@Override
public void getItemOffsets(Rect outRect, View view,
RecyclerView parent, RecyclerView.State state) {
outRect.bottom = space;
// Add top margin only for the first item to avoid double space between items
if (parent.getChildLayoutPosition(view)%2 == 0) {
outRect.left = space;
outRect.right = space;
} else {
outRect.right = space;
}
}
}
В вашей деятельности или фрагменте:
int spacingInPixels = getResources().getDimensionPixelSize(R.dimen.spacing);
spacesItemDecoration = new SpacesItemDecoration(spacingInPixels);
recyclerview.addItemDecoration(spacesItemDecoration);
Вы можете изменить outRect.left & outRect.Right в соответствии с вашими потребностями
Ты можешь использовать ItemDecoration для этой цели, посмотрите здесь
И здесь есть несколько очень хороших ответов