Как исправить проблему с кнопкой: Галерея
Я на самом деле не кодер или что-то в этом роде, так что прости меня, если я говорю глупо, но мне нужна помощь.
Я пытаюсь создать сайт через Dreamweaver CC, используя шаблон, который я нашел в Pixelarity под названием "Большая картина". Вот ссылка на шаблон, если он помогает: https://pixelarity.com/big-picture
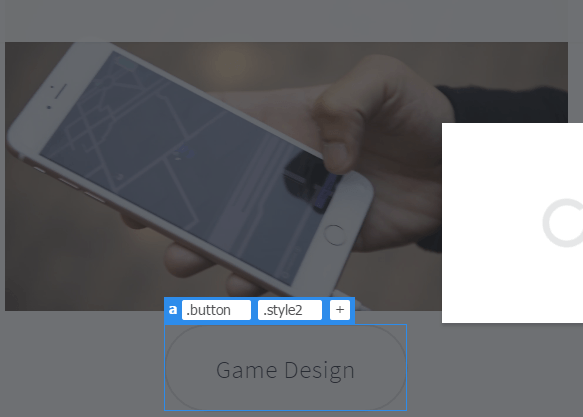
Моя проблема в том, что я сделал кнопку в галерее изображений, которая должна перенести вас в другой html-файл, но она просто приводит меня к изображению галереи, которое не загружается. Вот изображение, чтобы показать, о чем я говорю:

Большое спасибо и заранее извиняюсь от нуба!
Вот мой код:
<div class="gallery">
<article class="from-left">
<video width="450" muted="muted" autoplay="autoplay" loop="loop" >
<source src="images/GameDesign/Hacker_GameDesign/hacker_homepage.mp4" type="video/mp4">
</video>
<ul class="actions">
<li><a href="gamedev.html" class="button style2"><h2></h2>Game Design</a></li>
</ul>
<img src="images/Art_and_Illustration/FullSizeRender.jpg" width="450" height="" alt=""/>
<ul class="actions">
<li><a href="artillustration.html" class="button style2"><h2></h2>Art and Illustration</a></li>
</ul>
</article>
<article class="from-right">
<img src="images/Story/Roadkill/rk2.jpg" width="250" height="" alt=""/>
<ul class="actions">
<li><a href="storydev.html" class="button style2"><h2></h2>Story</a></li>
</ul>
<img src="images/Animation/kenny_scene1_color-small_1.gif" width="397" height="" alt=""/>
<ul class="actions">
<li><a href="animation.html" class="button style2"><h2></h2>Animation</a></li>
</ul>
</article>
</div>