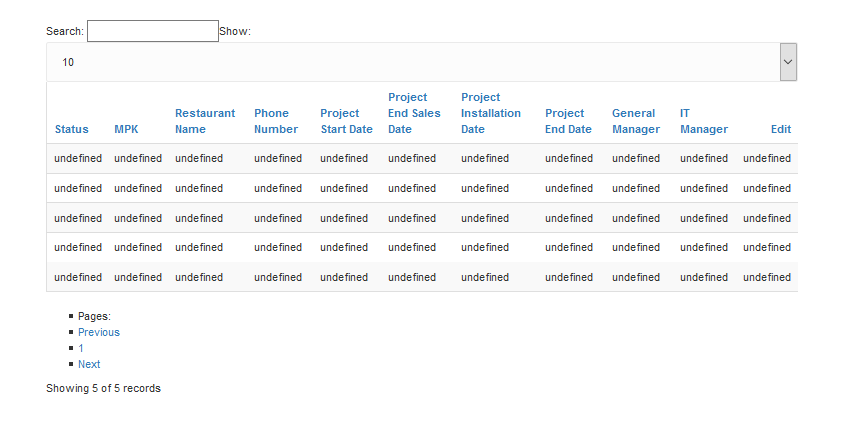
Таблица в dynatable печатает строки неопределенных
Я установил dynatable плагин на моем сервере, и я хотел создать таблицу из данных, записанных в JSON. Моя таблица со скриптом:
<table class="table table-striped" id="local-json">
<thead>
<tr>
<th>Status</th>
<th>MPK</th>
<th>Restaurant Name</th>
<th>Phone Number</th>
<th>Project Start Date</th>
<th>Project End Sales Date</th>
<th>Project Installation Date</th>
<th>Project End Date</th>
<th>General Manager</th>
<th>IT Manager</th>
<th>Edit</th>
</tr>
</thead>
<tbody></tbody>
</table>
<script type="text/javascript">
$(document).ready(function(){
var json_url = 'wszystkie_prace.json';
$.getJSON(json_url, function(data) {
$('#local-json').dynatable({
dataset: {
records: JSON.parse(JSON.stringify(data))
}
});
});
});
</script>
И мой wszystkie_prace.json файл выглядит так:
[
{
"Project Type": "Opening Restaurant",
"MPK": "108006",
"Old MPK": "234",
"Restaurant Name": "PL SBX Restauracja Test1",
"Phone Number": "+48111222333",
"Project Start Date": "Apr 6 2016 10:00:00:000PM",
"Project End Sales Date": "Apr 7 2016 10:00:00:000PM",
"Project Installation Date": "Apr 6 2016 10:00:00:000PM",
"Project End Date": "Apr 9 2016 10:00:00:000PM",
"Restaurant Manager": "Zenon Pietrucha",
"IT Manager": "Andrzej Marchewka",
"Notes": "Notatka random sdijbwodenhwoidchwoncdown"
},
{
"Project Type": "Closing Restaurant",
"MPK": "103120",
"Old MPK": "2134",
"Restaurant Name": "PL KFC Restauracja Test2",
"Phone Number": "+48123123123",
"Project Start Date": "May 2 2016 06:00:00:000AM",
"Project End Sales Date": "May 3 2016 08:00:00:000PM",
"Project Installation Date": "May 7 2016 06:00:00:000AM",
"Project End Date": "May 8 2016 06:00:00:000AM",
"Restaurant Manager": "Tomasz Ziemniak",
"IT Manager": "Andrzej Marchewka",
"Notes": "sodicmwpd efvwefvwefv wefvwefv wefvwe fv ewfvwe\r\nfvwef\r\nvwe\r\nfv\r\nwefv\r\nwef"
}
]
Я следую официальной документации ( https://www.dynatable.com/), но все, что я получаю, это набор undefined,
Количество строк в порядке, но я все еще не знаю, как справиться с этой проблемой.
1 ответ
С вашим кодом все в порядке, вам просто нужно изменить стиль именования ключевых литералов, таких как Project Type и т. Д. В вашем файле wszystkie_prace.json, dyntable следует за верблюжьим регистром для именования ключей в json, поэтому, когда есть единственное слово, все идет в нижнем регистре, например, MKP как mkp, если это мультислово, то оно должно быть записано в camelCase, например. Тип проекта как projectType, прежнее - это то, что вы пишете в теге tr внутри th позже, это то, что вы соответственно пишете для ключа в json
Для справки
JSON
[{
"projectType": "Opening Restaurant",
"mpk": "108006",
"oldMpk": "234",
"restaurantName": "PL SBX Restauracja Test1",
"phoneNumber": "+48111222333",
"projectStartDate": "Apr 6 2016 10:00:00:000PM",
"projectEndSalesDate": "Apr 7 2016 10:00:00:000PM",
"projectInstallationDate": "Apr 6 2016 10:00:00:000PM",
"projectEndDate": "Apr 9 2016 10:00:00:000PM",
"restaurantManager": "Zenon Pietrucha",
"itManager": "Andrzej Marchewka",
"notes": "Notatka random sdijbwodenhwoidchwoncdown"
},
//more stuff for other rows
]
HTML
<table class="table table-striped" id="local-json">
<thead>
<tr>
<tr>Status</tr> <!--undefined since we didn't supply the value in json-->
<th>Project Type</th>
<th>MPK</th>
<th>Restaurant Name</th>
<th>Phone Number</th>
<th>Project Start Date</th>
<th>Project End Sales Date</th>
<th>Project Installation Date</th>
<th>Project End Date</th>
<th>General Manager</th>
<th>IT Manager</th>
<th>Edit</th>
</tr>
</thead>
<tbody></tbody>
</table>
ОБНОВЛЕНИЕ: Извините, я не знал (давно не использовал dynatable), но похоже, что теперь доступно еще 4 формата именования.
Я предлагаю вам использовать формат нижнего регистра, так как я нашел его наиболее простым
изменить скрипт на
<script type="text/javascript">
$(document).ready(function(){
var json_url = 'wszystkie_prace2.json';
$.getJSON(json_url, function(data) {
$('#local-json').dynatable({
table: {
defaultColumnIdStyle: 'lowercase'
},
dataset: {
records: JSON.parse(JSON.stringify(data))
}
});
});
});
</script>
Нью-Джонс
[
{
"project type": "Opening Restaurant",
"mpk": "108006",
"old mpk": "234",
"restaurant name": "PL SBX Restauracja Test1",
"phone number": "+48111222333",
"project start date": "Apr 6 2016 10:00:00:000PM",
"project end sales ate": "Apr 7 2016 10:00:00:000PM",
"project installation date": "Apr 6 2016 10:00:00:000PM",
"project end date": "Apr 9 2016 10:00:00:000PM",
"restaurant manager": "Zenon Pietrucha",
"it manager": "Andrzej Marchewka",
"notes": "Notatka random sdijbwodenhwoidchwoncdown",
"general manager" : "mr .cool",
"status" : "Active"
}
]
Если вы хотите изучить другие форматы именования https://www.dynatable.com/