В JQGrid, возможно ли использовать другой форматер при группировке итоговой ячейки, отличный от форматера столбца?
Можно ли использовать другой форматер для строк данных и итоговой строки? Например, я хочу добавить сводную информацию (summaryType= count) в столбец, отформатированный для флажка, итоговое значение отображается в виде флажка. есть идеи?
виды, Альпер
Вы можете увидеть скриншот здесь:

2 ответа
Я нашел ваш вопрос очень интересным, потому что я не знал ответа сразу. Теперь я нашел время перечитать исходный код модуля группировки jqGrid и создать нужный вам пример.
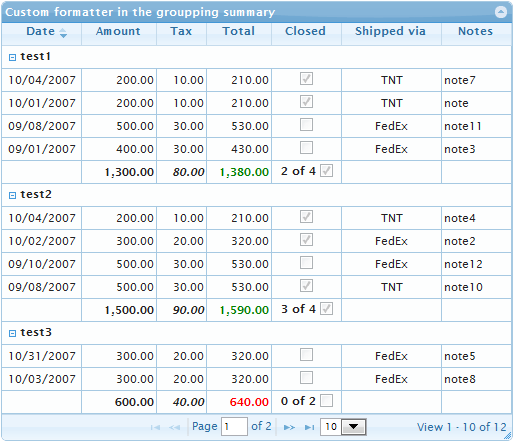
Прежде всего я подготовил демо, которое отображает следующие результаты:

Как вы видите, итоговая строка имеет много элементов, которые отформатированы по-разному:

Чтобы иметь итоговую строку в конце каждого блока группировки, нам нужно определить groupSummary: [true] недвижимость в groupingView параметр jqGrid. Затем нам нужно определить свойство summaryType для всех столбцов в colModel где итоговая строка имеет не пустую ячейку.
Например, в простейшем случае я определил для столбца 'amount' недвижимость summaryType: 'sum',
Для колонки 'tax' Я определил summaryTpl дополнительно:
summaryTpl: '<i>{0}</i>', summaryType: 'sum'
В результате резюме для 'tax' столбец содержит курсивный текст.
Для 'total' В столбце я использовал разные цвета в зависимости от отображаемого значения. Результаты, имеющие значение терки 1000, отображаются зеленым цветом. Другие значения отображаются красным цветом. Реализация - настоящий пользовательский форматировщик для итоговой строки:
//formatter: 'number',
formatter: function (cellval, opts, rwdat, act) {
if (opts.rowId === "") {
if (cellval > 1000) {
return '<span style="color:green">' +
$.fn.fmatter('number', cellval, opts, rwdat, act) +
'</span>';
} else {
return '<span style="color:red">' +
$.fn.fmatter('number', cellval, opts, rwdat, act) +
'</span>';
}
} else {
return $.fn.fmatter('number', cellval, opts, rwdat, act);
}
},
summaryType: 'sum'
Вместо formatter: 'number' Я использовал пользовательский форматтер. Я не хотел реализовывать formatter: 'number' еще раз, поэтому я вызвал предопределенный форматер "число" в отношении $.fn.fmatter('number', cellval, opts, rwdat, act),
Наиболее важной частью приведенного выше кода является строка
if (opts.rowId === "") {
Во время форматирования ячеек сетки пользовательский форматер будет вызываться с opts.rowId инициализируется как идентификатор строки. Только в случае форматирования строки резюме opts.rowId будет пустой строкой (""). Я использую этот факт для реализации пользовательского форматирования.
В колонке 'closed' Я показываю еще один трюк. Я использую summaryType определяется как функция. Можно использовать это, чтобы сделать некоторые пользовательские сводные вычисления в качестве стандартных типов: "сумма", "мин", "макс", "количество" и "avg". В демоверсии я отображаю "количество" всех и "количество" выбранных флажков и отображаю результаты в сводке. Кроме того, в итоговой ячейке дополнительно установлен флажок, который проверяется, если установлен хотя бы один флажок в группе. Соответствующий код, включая пользовательский форматировщик, выглядит следующим образом:
formatter: function (cellval, opts, rwdat, act) {
if (opts.rowId === "") {
return '<span style="display:inline-block;top:-2px;position:relative;">' +
cellval.checkedCount + ' of ' + cellval.totalCount + '</span> ' +
$.fn.fmatter('checkbox', cellval.max, opts, rwdat, act);
} else {
return $.fn.fmatter('checkbox', cellval, opts, rwdat, act);
}
},
summaryType: function (val, name, record) {
if (typeof (val) === "string") {
val = {max: false, totalCount: 0, checkedCount: 0};
}
val.totalCount += 1;
if (record[name]) {
val.checkedCount += 1;
val.max = true;
}
return val;
}
Нам нужно держать в дереве разные значения, которые мы вычисляем: totalCount, checkedCount а также max, Код выше показывает, что можно изменить исходную строку val параметр объекта, который содержит всю информацию, которая нам нужна. Во время форматирования итоговой строки пользовательский форматер будет вызываться с cellval инициализирован к val объект, который мы создали раньше. Таким образом, мы можем сохранить любую пользовательскую информацию, а затем отобразить ее.
Я надеюсь, что в отношении демоверсии вы сможете создать любую нужную вам строку группировки.
Вы используете пользовательский форматтер? то, что вы можете сделать, это сделать собственный форматировщик для отображения разных вещей на основе ввода. Я не уверен, что вы возвращаете true или false в качестве входных данных, но что-то вроде этого должно работать:
function checkboxFormatter(cellvalue,options,rowObject){
if(typeof cellvalue == "number"){
return cellvalue;
}
else if(cellvalue == "true"){
return '<input type="checkbox" checked="checked" />';
}
else{
return '<input type="checkbox" />';
}
}
дайте мне знать, если у вас есть вопросы или если это не так, то что вы думаете