Как использовать ListView в универсальной платформе Windows (приложение для Windows 10)
Может кто-нибудь, пожалуйста, объясните ItemTemplate.DataTemplate а также ListView, В этом фрагменте кода. Я действительно не понимаю концепцию Templates, это поможет полностью, если кто-то может пролить свет на это тоже. Я должен был посмотреть на этот вопрос:
Приложение Metro: ListView ItemTemplate DataTemplate для выбранного элемента
Но все еще в замешательстве. Спасибо!:(
<ListView Margin="10" Name="lvDataBinding">
<ListView.ItemTemplate>
<DataTemplate>
<WrapPanel>
<TextBlock Text="Name: " />
<TextBlock Text="{Binding Name}" FontWeight="Bold" />
<TextBlock Text=", " />
<TextBlock Text="Age: " />
<TextBlock Text="{Binding Age}" FontWeight="Bold" />
<TextBlock Text=" (" />
<TextBlock Text="{Binding Mail}" TextDecorations="Underline" Foreground="Blue" Cursor="Hand" />
<TextBlock Text=")" />
</WrapPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
1 ответ
ListView - это элемент управления, который позволяет динамически отображать список элементов, чтобы пользователи могли прокручивать этот список элементов, чтобы увидеть их и найти то, что им может понадобиться. Это действительно просто определить в XAML:
<ListView x:Name="StudentsList" />
Теперь, допустим, у вас есть список студентов университета. Каждый ученик представлен простым классом ученика.
public class Student
{
public string Name { get; set; }
public int Age { get; set; }
}
Могут быть десятки, сотни или тысячи студентов, поэтому вы не можете определить интерфейс статически. Вы обычно держите этих студентов в каком-то списке / коллекции в коде позади. Вы получаете их из разных источников - базы данных, веб-сервисов или жестко кодируете их, как я сейчас сделаю для демонстрационных целей:
private List<Student> listOfStudents = new List<Student>();
public MainPage()
{
this.InitializeComponent();
listOfStudents.Add(new Student { Name = "John", Age = 20 });
listOfStudents.Add(new Student { Name = "Bob", Age = 21 });
listOfStudents.Add(new Student { Name = "Steve", Age = 19 });
listOfStudents.Add(new Student { Name = "Marko", Age = 18 });
listOfStudents.Add(new Student { Name = "Igor", Age = 20 });
listOfStudents.Add(new Student { Name = "Ivan", Age = 20 });
listOfStudents.Add(new Student { Name = "Nina", Age = 21 });
listOfStudents.Add(new Student { Name = "Paul", Age = 20 });
listOfStudents.Add(new Student { Name = "Ana", Age = 23 });
listOfStudents.Add(new Student { Name = "Ivana", Age = 20 });
StudentsList.ItemsSource = listOfStudents;
}
Этот список / коллекция служит источником элементов для ListView, поэтому вы устанавливаете ItemsSource свойство ListView для соединения двух и отображения списка в пользовательском интерфейсе. При использовании ListView все элементы отображаются динамически, независимо от количества элементов.
Если бы мы запустили приложение сейчас, это было бы довольно уродливо, хотя:
Вы должны определить DataTemplate чтобы сделать его красивее. Поскольку у каждого учащегося есть имя и возраст, вы захотите использовать эти свойства, чтобы они выглядели красивее. это DataTemplate назначен на ListView.ItemTemplate свойство и ListView будут использовать его для каждого элемента в списке.
<ListView x:Name="StudentsList">
<ListView.ItemTemplate>
<DataTemplate>
<StackPanel>
<TextBlock Text="{Binding Name}"
Margin="20,0,20,8"
FontSize="24"
FontStyle="Italic"
FontWeight="SemiBold"
Foreground="DarkBlue" />
<TextBlock Text="{Binding Age}"
Margin="20,0,20,8"
FontSize="16"
Foreground="DarkGray"
Opacity="0.8" />
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
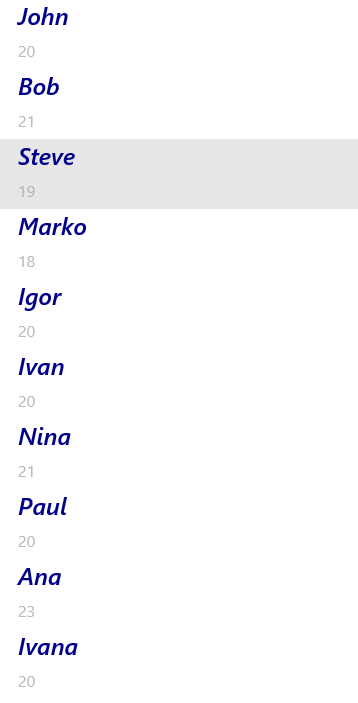
Видите, я использовал DataTemplate, чтобы определить, какие свойства показывать и как их отображать - я играл с размером шрифта, цветами шрифта, полями и т. Д. Я признаю, что это не так уж и красиво, но я уверен, что вы получите пункт:
Еще одна вещь, которую вы заметите, это то, что я использовал такую обязательную конструкцию:
<TextBlock Text="{Binding Name}" ... />
Это в основном означает: Проверьте, есть ли у объекта свойство Name и если это так, сделайте это TextBlock.Text,
Обратите внимание, что все может стать более сложным, поэтому вы можете использовать разные шаблоны для разных элементов в одном списке и т. Д., Но я думаю, что это не входит в сферу вопросов.
TLDR: ListView динамически отображает список элементов. ItemsSource определяет источник предметов для этого ListView, DataTemplate определяет шаблон, который будет использоваться для визуализации чего-либо. это DataTemplate назначен на ItemTemplate собственность ListView таким образом ListView знает, что он должен использовать именно этот шаблон для визуализации своих элементов.