Это незаконно, чтобы установить родительский элемент блока для встроенного отображения?
Является ли действительным CSS иметь элемент блока внутри встроенного элемента?
Например:
<a href="#">
<span></span>
</a>
Является span { display: block; } незаконно в то время как <a> встроенный?
2 ответа
Правила CSS никоим образом не влияют на достоверность разметки.
Правила того, как обращаться display: block элементы внутри display: inline элементы можно найти в спецификации CSS.
Когда встроенный блок содержит блок уровня блока в потоке, встроенный блок (и его встроенные предшественники в одном и том же линейном блоке) разбиваются вокруг блока уровня блока (и любые дочерние элементы уровня блока, которые являются последовательными или разделяются только складные пробелы и / или элементы вне потока), разделяющие встроенный блок на два блока (даже если любая сторона пуста), по одному на каждой стороне блока (блоков) уровня блока. Строковые блоки до перерыва и после перерыва заключаются в анонимные блочные блоки, и блок уровня блока становится родственным из этих анонимных блоков. Когда на такой встроенный блок влияет относительное позиционирование, любой результирующий перевод также влияет на блок уровня блока, содержащийся во встроенном блоке.
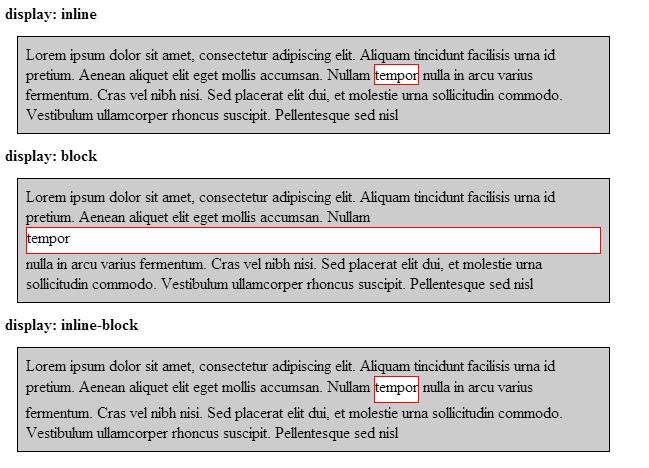
Вот визуальный подход в дополнение к ответу Квентина.

CSS:
h1 {
font-size: 16px;
}
div {
border: 1px solid black;
padding: 8px; margin: 12px;
background-color: #ccc;
width: 70%
}
.test1 {
display: inline;
height: 25px;
border: 1px solid red;
background-color: white;
}
.test2 {
display: block;
height: 25px;
border: 1px solid red;
background-color: white;
}
.test3 {
display: inline-block;
height: 25px;
border: 1px solid red;
background-color: white;
}