Полноэкранное фоновое изображение в упражнении
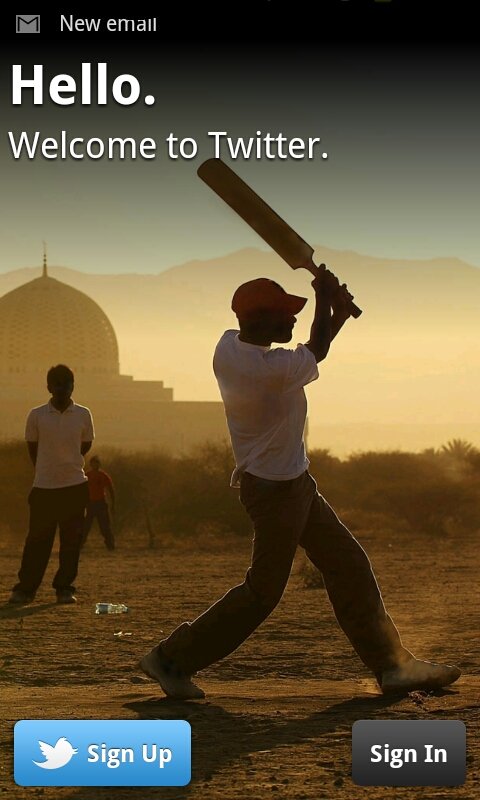
Я вижу много приложений, которые используют полноэкранное изображение в качестве фона. Это пример:

Я хочу использовать это в проекте, лучший способ, который я нашел до сих пор, это использовать изображение большого размера, поместить его в ImageView и использовать android: adjustViewBounds="true" корректировать поля
Проблема в том, что если экран с очень высоким разрешением, изображение падает.
Другой вариант, о котором я подумал, - это использовать изображение в FrameLayout, с match_parent в width а также height в качестве фона... это растягивает изображение, но я думаю, что результат не очень хороший.
Как бы вы это сделали?
13 ответов
Есть несколько способов сделать это.
Опция 1:
Создайте разные идеальные изображения для разных точек на дюйм и поместите их в соответствующую папку для рисования. Затем установите
android:background="@drawable/your_image
Вариант 2:
Добавьте одно большое изображение. Используйте FrameLayout. В качестве первого ребенка добавьте ImageView, Установите следующее в вашем ImageView.
android:src="@drawable/your_image"
android:scaleType = "centerCrop"
Другой вариант - добавить одно изображение (не обязательно большое) в drawables (назовем его backgroung.jpg), создать ImageView iv_background в корне вашего xml без атрибута "src". Затем в методе onCreate соответствующего действия:
/* create a full screen window */
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(R.layout.your_activity);
/* adapt the image to the size of the display */
Display display = getWindowManager().getDefaultDisplay();
Point size = new Point();
display.getSize(size);
Bitmap bmp = Bitmap.createScaledBitmap(BitmapFactory.decodeResource(
getResources(),R.drawable.background),size.x,size.y,true);
/* fill the background ImageView with the resized image */
ImageView iv_background = (ImageView) findViewById(R.id.iv_background);
iv_background.setImageBitmap(bmp);
Нет обрезки, нет много разных размеров изображений. Надеюсь, поможет!
Вы должны поместить изображения различных размеров в следующую папку
для более подробной информации посетите эту ссылку
ldpi
MDPI
ИПЧР
xhdpi
xxhdpi
и использовать фон RelativeLayout или LinearLayout вместо использования ImageView в качестве следующего примера
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="@drawable/your_image">
</RelativeLayout>
Прошло много времени с тех пор, как это было опубликовано, но это помогло мне.
Вы можете использовать вложенные макеты. Начните с RelativeLayout и поместите в него свой ImageView.
Установите высоту и ширину в match_parent, чтобы заполнить экран.
Установите scaleType="centreCrop", чтобы изображение умещалось на экране и не растягивалось.
Затем вы можете добавить любые другие макеты, как обычно, как LinearLayout ниже.
Вы можете использовать Android: альфа, чтобы установить прозрачность изображения.
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/image"
android:alpha="0.6"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="There"/>
</LinearLayout>
</RelativeLayout>
Как насчет
android:background="@drawable/your_image"
на основной макет вашей деятельности?
Таким образом, вы также можете иметь разные изображения для разных плотностей экрана, поместив их в соответствующие res/drawable-**dpi папки.
Использовать этот
android:background="@drawable/your_image
в вашей деятельности самый первый линейный или относительный макет.
Если вы хотите, чтобы ваше изображение показывало ЗА прозрачной панелью действий, добавьте следующее в определение стиля вашей темы:
<item name="windowActionBarOverlay">true</item>
<item name="android:windowActionBarOverlay">true</item>
Наслаждайтесь!
В соответствии с ответом NoToast, вам необходимо иметь несколько версий "your_image" в ваших res/drawable-ldpi,mdpi, hdpi, x-hdpi (для больших экранов xtra), удалить match_parent и сохранить android: AdjustViewBounds=" правда"
Добавлять android:background="@drawable/your_image" внутри вашего Relativelayout/Linearlayout сработало.
Если у вас есть bg.png в качестве фонового изображения, тогда просто:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="@string/hello_world"/>
</RelativeLayout>
За работой. Вы должны попробовать это:
android:src="@drawable/img"
Самый простой способ:
Шаг 1: Откройте файл AndroidManifest.xml
Шаг 2: найдите android:theme="@style/AppTheme" >
Шаг 3: Изменить на android:theme="@style/Theme.AppCompat.NoActionBar" >
Шаг 4: Затем добавьте ImageView & Image
Шаг 4: Вот и все!
three step for put background
1) Вы должны выбрать понравившуюся картинку. например: введите описание изображения здесь
2) Затем вы копируете эту картинку в рисование. предупреждение: вы должны выбрать короткие типы для имени изображения.
введите описание изображения здесь
3) Вы идете на страницу xml и намереваетесь написать:
android: background = "id picture", например, мой идентификатор изображения @drawable/download.
введите описание изображения здесь
Конец.