Выравнивание SVG сгруппированных tspan в разных браузерах
Чтобы адаптировать веб-страницу, я перенес графику и элементы div в изображение SVG. Само imgae теперь отлично работает во всех браузерах. Но я также перенес динамически заполненные текстовые отрывки в SVG с <text> а также <tspan>элементы. Все работает, значения обновляются и масштабируются при эмуляции с помощью различных инструментов разработчика браузера.
Но когда дело доходит до выравнивания сгруппированных текстов, браузеры ведут себя по-разному и вызывают головную боль. Я хочу два столбца значений. Правый столбец должен быть выровнен по правому краю, а правый - по левому. Для достижения этого я использовал text-anchor="end" с левой группой значений. Эта группа вызывает проблемы с различными браузерами.
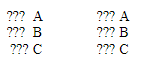
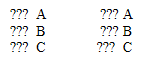
Когда я использую отступ, читаемый и редактируемый (IMHO) код, Chrome и Firefox перемещают первые две строки на одну ступеньку влево (или последнюю вправо?), А IE/Edge отображают все в строке:
Когда я пишу код <tspan> элементы внутри <text> Элемент полностью встроен в FF, а Chrome отображает все это красиво, но на этот раз IE/Edge делает отступ в последнюю строку слева.
Я мог бы воспроизвести проблему с скрипкой: https://jsfiddle.net/bL16wv3z/12/
Chrome и FF будут выравнивать правый столбец, в то время как IE/Edge будет отображать выравнивание левого столбца.
Пример кода, используемого в скрипте:
<div id="svgContainer">
<svg viewBox="0 0 923 500">
<g transform="translate(50,5)">
<text text-anchor="end">
<tspan></tspan>???</tspan>
<tspan dy="1.2em" x="0">???</tspan>
<tspan dy="1.2em" x="0">???</tspan>
</text>
<text dx="5">
<tspan>A</tspan>
<tspan dy="1.2em" x="5">B</tspan>
<tspan dy="1.2em" x="5">C</tspan>
</text>
</g>
<g transform="translate(150,5)">
<text text-anchor="end">
<tspan></tspan>???</tspan><tspan dy="1.2em" x="0">???</tspan><tspan dy="1.2em" x="0">???</tspan>
</text>
<text dx="5">
<tspan>A</tspan><tspan dy="1.2em" x="5">B</tspan><tspan dy="1.2em" x="5">C</tspan>
</text>
</g>
</svg>
</div>
Так как заставить выравнивание работать во всех браузерах, или я что-то упускаю в форматировании / размещении?
заранее спасибо