IE8 режим браузера против режима документа
Кто-нибудь может объяснить, пожалуйста, разницу между режимом браузера IE8 и режимом документа простыми словами?
- Что вызывает изменение режима браузера?
Что вызывает изменение режима документа?
Если пользователь изменяет режим (ы) с помощью инструментов разработчика, сохранятся ли эти изменения даже при обновлении страницы?
Я спрашиваю об этом, потому что мы проводим здесь некоторое тестирование IE8, и разные люди имеют разные комбинации режимов, и я хочу попытаться выяснить, как это происходит.
4 ответа
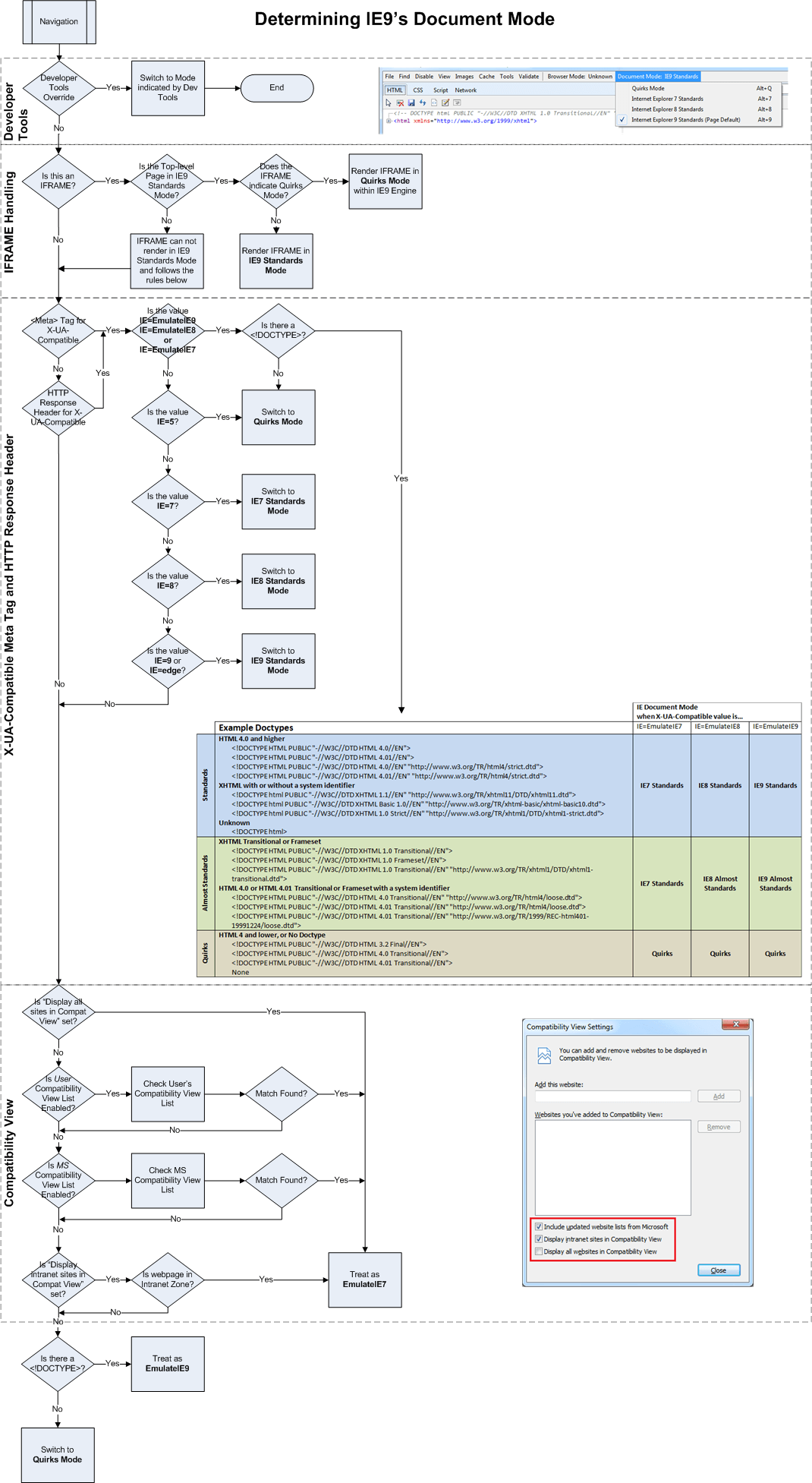
Из этой статьи в блоге IE8 под названием " Как IE8 определяет режим документа"
- Настройки инструментов разработчика переопределяют все режимы документов для страниц, отображаемых на вкладке.
- Метатег X-UA-Compatible, а затем заголовок переопределяют параметры представления совместимости и тип документа, если только значение X-UA-Compatible не равно EmulateIE7 или EmulateIE8.
- Параметры просмотра совместимости пользователя переопределяют список просмотра совместимости Microsoft.
- Если ни одно из вышеперечисленных правил не применимо, тип документа определяет, будет ли веб-страница отображаться в стандартах IE8, в стандартах IE8 или в режиме Quirks.
Таким образом, мы получаем следующие ответы на ваши вопросы:
В. В чем разница между режимом браузера и режимом документа в простых терминах?
О. Режим браузера устанавливается в инструментах разработчика для имитации различных вариантов поведения версии браузера IE, в то время как режим документа определяется на веб-странице, чтобы указать IE по-разному отображать сайт в целях совместимости.
В. Что вызывает изменение режима браузера?
A. Пользователь меняет режим браузера в инструментах разработчика.
В. Что вызывает изменение режима документа?
A. Мета-тег и заголовок Doctype и X-UA-Compatible, установленные веб-разработчиком.
В. Если пользователь изменяет режим (ы) с помощью инструментов разработчика, сохранятся ли эти изменения даже при обновлении страницы?
A. Режим браузера останется, но если вы измените Doctype и X-UA-Compatible, они вернутся к тому, что определено на странице.
ОБНОВЛЕНИЕ: Как указывает Adrien Be ниже, IE9+ добавляет возможность изменять режим документа в инструментах разработчика с помощью параметра, который будет сохраняться при обновлении.
Смотрите ваш ответ на этой странице.
documentMode свойство возвращает режим, используемый браузером для рендеринга текущего документа.
IE8 может отображать страницу в разных режимах, в зависимости от !DOCTYPE или наличие определенных элементов HTML.
Это свойство возвращает одно из следующих значений:
5 - The page is displayed in IE5 mode
7 - The page is displayed in IE7 mode
8 - The page is displayed in IE8 mode
9 - The page is displayed in IE9 mode
Примечание: если нет !DOCTYPE IE8 отображает страницу в режиме IE5!
Режим браузера: Определяет пользовательский агент, отправляемый браузером на веб-сервер. Различия в рендеринге могут возникнуть, если ваш JavaScript или внутренний код рендерится по-разному в зависимости от строки агента пользователя. Например, вы можете увидеть JavaScript, который проверяет navigator.userAgent, (Mozilla/5.0 (совместимо; MSIE 8.0...). Это значение также используется для обработки условных комментариев ([if lte IE 9], [if gt IE 8] и т. Д.). Инструмент эмуляции в IE 11 не поддерживает есть режим браузера. Вместо него есть выпадающий пользовательский агент.
Режим документа: указывает механизм визуализации, используемый для обработки разметки. Это обычно, где мы видим проблемы рендеринга и несовместимости браузера. Первоначальная цель (к лучшему или к худшему) состояла в том, чтобы владельцы веб-сайтов могли выбирать режим документа для своего сайта через метатег. В IE 11 инструменты эмуляции менее запутаны.
Тестирование: если ваша цель - эмулировать старый браузер IE8, вы должны изменить как режим браузера, так и режим документа. Эмуляция не идеальна, поэтому более тщательным вариантом является загрузка бесплатных тестовых виртуальных машин от Microsoft, где вы можете протестировать с "реальной" версией IE 8, 9 и т. Д.
Что вызывает изменение этих значений?
Режим браузера не изменится. (Если вы не измените его в инструментах разработки.) Он устанавливается перед выполнением запроса к веб-серверу.
Режим документа может меняться в зависимости от ответа веб-сервера. Его можно изменить с помощью заголовка ответа HTTP, совместимого с X-UA, типа документа, метатегов, сайтов интрасети, проблем с разметкой и т. Д.
В левом верхнем углу есть маленькая кнопка, в инструментах разработки IE -> эмуляция (вкладка), которая говорит: "Сохранять настройки эмуляции"
увидеть это:
"Сохранение и сброс настроек. Значок настроек эмуляции Persist добавлен в инструмент эмуляции. Это позволит сохранить текущие настройки эмуляции до тех пор, пока они не будут специально отключены, что позволит вам работать, закрывать браузер и возвращаться с неповрежденными настройками эмуляции. Справа находится значок сброса настроек эмуляции, который быстро возвращает инструмент к значениям по умолчанию."