График C3Js по оси X отображается вне графика
Метки X-оси перемещаются влево за пределы графика, когда я увеличиваю и / или перемещаю содержимое графиков вправо или влево.
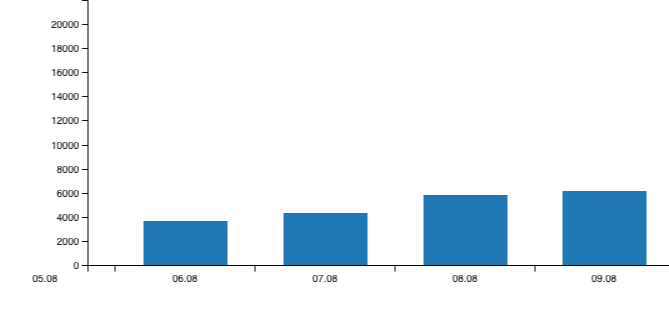
На этом изображении вы видите, что этикетка (05.08) находится снаружи слева.

Есть ли способ предотвратить эту ужасную ошибку дисплея?
1 ответ
Вроде поздний ответ.
Я решил ту же проблему, переопределив основные функции c3 getXAxisClipX и getXAxisClipWidth следующим образом
c3.chart.internal.fn.getXAxisClipX = function() {
var $$ = this;
return $$.getAxisClipX(!$$.config.axis_rotated) + Math.max(30, $$.margin.left);
};
c3.chart.internal.fn.getXAxisClipWidth = function() {
var $$ = this;
var chartMargin = $$.margin;
return $$.getAxisClipWidth(!$$.config.axis_rotated) -
Math.max(30, chartMargin.left) -
Math.max(30, chartMargin.right);
};
Вот пример https://jsfiddle.net/vhpzma97/