HTML - изображение не отображается полностью
http://revive-blue-introblogger.blogspot.com/2010/07/demonstrating-all-theme-styles.html
Я пытался установить эту тему в своем блоге и заметил небольшую проблему - аватары в разделе комментариев отображаются не полностью, они обрезаны так же, как и контейнер. Я редактировал коды сто раз, но я просто не могу понять, в чем проблема. Помощь будет высоко ценится!
4 ответа
Используйте панель инструментов разработчика (Chrome) и проверьте изображение. Если вы не видите ничего плохого в изображении, работайте с DOM, пока не увидите проблему. Проверьте их ширину, высоту, отступы, поля и CSS-атрибуты "top" и "left".
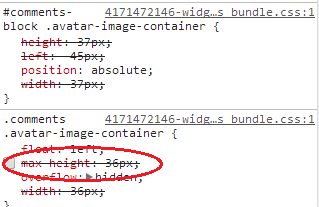
Этот элемент <div class="avatar-image-container vcard"> имеет max-height: 36px который слишком мал
Сам элемент изображения имеет атрибуты ширины и высоты 35x35, даже если изображение имеет размер 45x45.
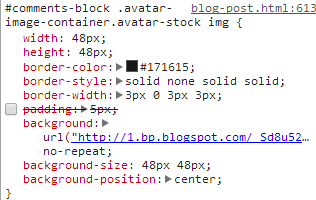
Удалите эти три, и это должно сделать свое дело. Я думаю, что прокладка является основным виновником здесь наряду с другими вещами.
#comments-block .avatar-image-container img {
border-width: 3px 0 3px 3px;
height: 48px;
padding: 5px;
}
1) Удалить прокладку с
2) Удалить максимальную высоту из .avatar-image-container
3) Вы сделали. Поиграйте с настройками, чтобы получить желаемые результаты.



Вы ограничиваете высоту, поэтому она отсечена.
Закомментируйте height правила как это:
#comments-block .avatar-image-container {
left: -41px;
width: 48px;
/* height: 48px; */
margin-top: 25px;
}
.comments .avatar-image-container {
float: left;
/* max-height: 36px; */
overflow: hidden;
width: 36px;
}
#comments-block .avatar-image-container {
/* height: 37px; */
left: -45px;
position: absolute;
width: 37px;
}
Отключение этих трех правил показывает изображение с размерами, которые вы определили в правиле. #comments-block .avatar-image-container img,
.comments .avatar-image-container имеет max-height:36px, Удалите его или ваши аватары будут отрублены, так как этот элемент имеет overflow:hidden,
Изображение также имеет height="35" встроенный, который не влияет на хром, но может быть удален.