Как загрузить изображения с image.file
Я не могу просто загрузить изображение с жесткого диска на экран. Image.network кажется простым. Но я не могу понять, как использовать Image или Image.file. Изображение, кажется, требует потока, поэтому я не думаю, что это то, что я ищу.
import 'package:flutter/material.dart';
import 'dart:io';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
File file = new File("Someimage.jpeg");
@override
Widget build(BuildContext context) {
return new MaterialApp(
home: new Image.file(file), //doesn't work, but no errors
);
}
}
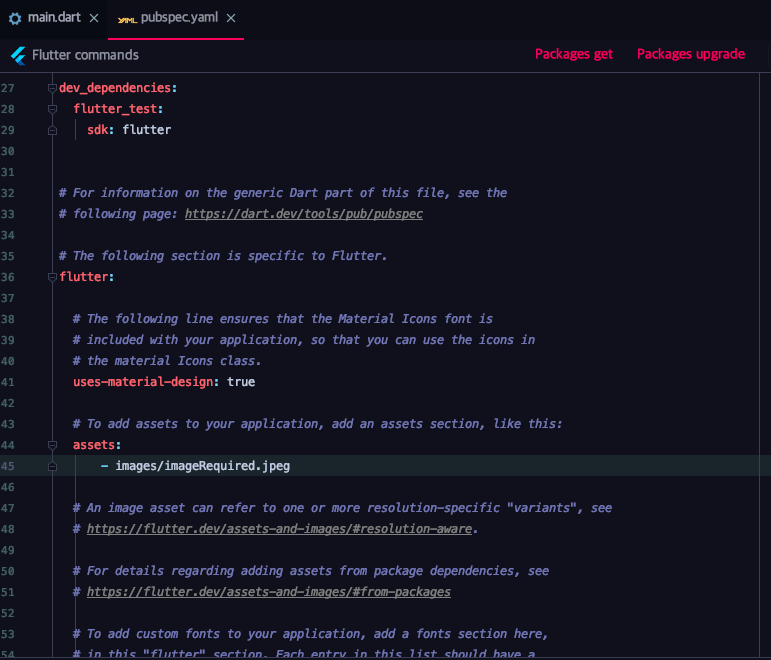
Я добавил Someimage в файл pubspec.yaml, но это тоже не работает:
assets:
- Someimage.jpeg
Может кто-нибудь привести пример того, как это делается? Благодарю.
13 ответов
Вот еще один пример, который использует JPG в качестве фонового изображения. Это также применяет непрозрачность к изображению.
import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Flutter Demo',
theme: new ThemeData(
primarySwatch: Colors.blue,
),
home: new Scaffold(
resizeToAvoidBottomPadding: false,
appBar: new AppBar(
title: new Text("test"),
),
body: new Container(
decoration: new BoxDecoration(
image: new DecorationImage(
colorFilter: new ColorFilter.mode(
Colors.black.withOpacity(0.6), BlendMode.dstATop),
image: new AssetImage("assets/images/keyboard.jpg"),
fit: BoxFit.cover,
),
))));
}
}
Разница и связь между Image, ImageProvider:
Создает виджет, отображающий изображение.
Чтобы показать изображение из сети или из набора ресурсов, рассмотрите возможность использования [new Image.network] и [new Image.asset] соответственно.
Так Imageэто виджет. подобно<img> тег в html.
Идентифицирует изображение без привязки к точному окончательному активу. Это позволяет идентифицировать набор изображений, а затем определять точное изображение на основе окружающей среды, например, соотношения пикселей устройства.
Так ImageProvider похоже на src атрибут для Image.
Сейчас Image принимает аргумент image который является ImageProvider. Есть 4 способа получитьImageProvider
AssetImage:
Используется для загрузки заранее определенного набора изображений, упакованных вместе с apk.
например, для отображения баннерных изображений, некоторых пользовательских значков.
NetworkImage:
Используется для загрузки динамических изображений из Интернета.
FileImage:
Используется для загрузки изображений из файловой системы на целевое устройство. например, для отображения только что загруженного изображения.
MemoryImage:
Используется для загрузки необработанного изображения из памяти.
например, чтобы получить обои пользователя и загрузить их в виджет.
Теперь они все ImageProviders. Любой из них может быть использован в качествеimage атрибут к Imageвиджет. Сообщество flutter упростило синтаксис, добавив расширенные классы вImage сам виджет.
Так
Image.asset(name)по существуImage(image: AssetImage(name)),Image.file(path)по существуImage(image: FileImage(File(path))),Image.network(url)по существуImage(image: NetworkImage(url)),Image.memory(list)по существуImage(image: MemoryImage(list))
Теперь должно быть ясно, что
Размер apk увеличивается с увеличением количества изображений ресурсов.
Время загрузки (то, что видит пользователь) для них обычно в порядке
NetworkImage > FileImage > AssetImage > MemoryImage
Вот пример использования Image.file. Это не будет рекомендуемым способом, но вариант использования может быть, если вы загрузили изображение в свое приложение через http, а затем захотели отобразить изображение (например, изображение не сохраняется в ресурсах во время установки).
В вашем pubspec.yaml добавьте:
path_provider: ^0.2.2
Код:
import 'dart:io';
import 'dart:async';
import 'package:path_provider/path_provider.dart';
import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
Future<File> _getLocalFile(String filename) async {
String dir = (await getApplicationDocumentsDirectory()).path;
File f = new File('$dir/$filename');
return f;
}
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Flutter Demo',
home: new FutureBuilder(
future: _getLocalFile("flutter_assets/image.png"),
builder: (BuildContext context, AsyncSnapshot<File> snapshot) {
return snapshot.data != null ? new Image.file(snapshot.data) : new Container();
})
);
}
}
Чтобы смоделировать загрузку изображения, вы можете нажать на изображение с помощью ADB:
adb push image.png /data/data/com.example.imagetest/app_flutter/flutter_assets/
child: Image.file(
File('DirectoryLocation/imageName.jpg'),
height: 45.0,
width: 45.0,
),
Заменить
new Image.file(file)
с
FileImage(file)
и это должно сработать для вас.
Попробуй это:
import 'package:flutter/material.dart';
import 'dart:io';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
home: new ImageIcon(
new AssetImage(
"assets/images/image.png"),
size: 24.0,
color: Colors.white),
);
}
}
В pubspec.yaml вам нужно:
assets:
- assets/images/image.png
Можете добавить Image.File в качестве Containerребенок
Container(
padding:
EdgeInsets.zero,
height: 150,
width: 150,
child: Image.file(file)
)
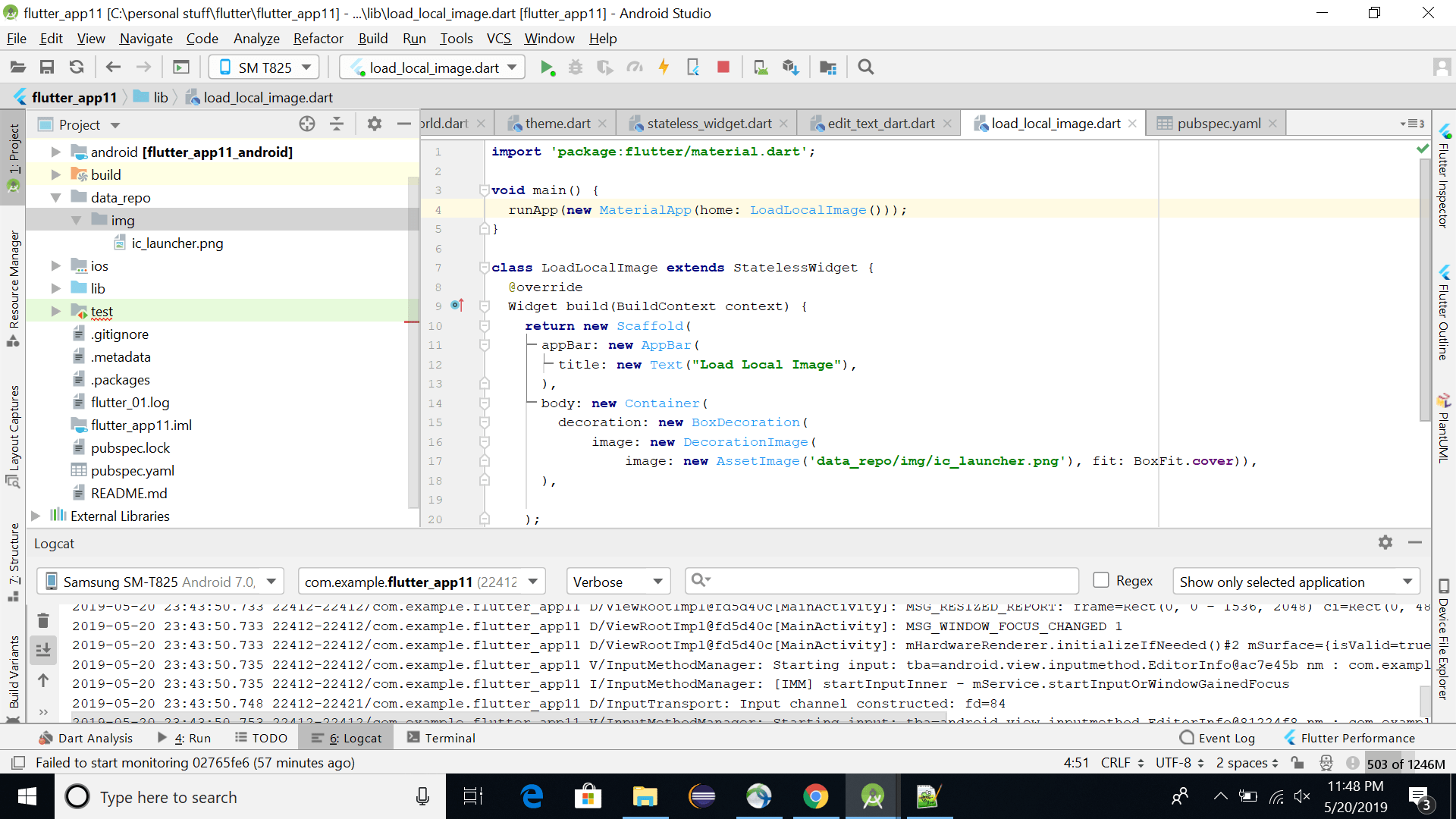
Флаттер содержит раздел "Утвердить" внутри pubspec.yaml где он содержит утверждения вашего приложения. например:
assets:
- data_repo/img/ic_launcher.png
1. С pubspec.yaml:
import 'package:flutter/material.dart';
void main() {
runApp(new MaterialApp(home: LoadLocalImage()));
}
class LoadLocalImage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text("Load Local Image"),
),
body: new Container(
decoration: new BoxDecoration(
image: new DecorationImage(
image: new AssetImage('data_repo/img/ic_launcher.png'), fit: BoxFit.cover)),
),
);
}
}
2. С помощью Image.asset:
import 'package:flutter/material.dart';
void main() {
runApp(new MaterialApp(home: LoadLocalImage()));
}
class LoadLocalImage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text("Load Local Image"),
),
body: Image.asset(
'data_repo/img/ic_launcher.png',
fit: BoxFit.cover,
));
}
}
Пожалуйста, обратитесь к ссылке ниже для более подробного описания:
Сначала используйте этот пакет:
import 'package:http/http.dart' show get;
import 'dart:io';
Image loadImageFromFile(String path) {
File file = new File(path);
Image img = Image.file(file);
}
void storeImageToFile(String path,String url) async {
var response = await get(Url);
File file = new File(path);
file.create(recursive: true).then((val) async {
if (await val.exists()) {
await file.writeAsBytesSync(response.bodyBytes);
}
});
}
Если ваше изображение в активах вы можете использовать конструктор image.asset
Ресурсы в pubspec.yaml необходимо раскомментировать.
Это поможет правильно загрузить файл image.asset.
Если вы загружаете изображение с помощью image_picker или чего-то еще и хотите отобразить его из полученного FileImage(PATH). Возможно, вам придется использовать формат Image(image: FileImage(File(path))) вместо Image.file(path). Я получал следующую ошибку при использовании Image.file(path):
The argument type 'ImageProvider<Object>' can't be assigned to the parameter type 'File'.
Я уважаю всех участников, но ни одно из решений не связано с исходной проблемой. Проблема связана с загрузкой файла из хранилища (например, Someimage.jpeg). Позволь мне объяснить ....
Прежде всего вы должны знать какой-то важный момент.
- Во флаттере Папка называется Каталогом.
- Встроенное хранилище само по себе является Каталогом, путь которого - '/ storage / emulated / 0 /', и к нему можно получить доступ с помощью Каталога ('/ storage / emulated / 0/')
- Точно так же путь к папке загрузки - '/ storage / emulated / 0 / Download /' и может быть доступен через каталог ('/ storage / emulated / 0 / Download/')
- Путь к изображению в папке загрузки может быть '/storage/emulated/0/Download/Someimage.jpeg'
- Путь к изображению в папке Camera может быть '/storage/emulated/0/DCIM/Camera/Someimage.jpeg' и т. Д.
Если у вас возникли проблемы с поиском пути , просто откройте диспетчер файлов и проверьте детали файла (изображения), где вы его найдете.
Пример :-
Align(
alignment: Alignment.topCenter,
child: Image.file(
File('/storage/emulated/0/DCIM/Camera/Someimage.jpeg'),
fit: BoxFit.contain,
),
),
Убедитесь, что у вас есть разрешение на доступ к хранилищу.