Доступ к сканеру на стороне клиента с веб-страницы без апплета
Я хочу получить доступ к сканеру на стороне клиента, до того, как я без проблем использовал java-апплет, но после того, как Chrome решил не поддерживать Java, что я могу сделать. Если есть решение с JS, Jquery или другим языком, пожалуйста, скажите мне
5 ответов
Atalasoft имеет набор инструментов для веб-сканирования, который должен соответствовать вашим потребностям: страница продукта Atalasoft WingScan
Продукт не использует специфичные для браузера плагины и поэтому прекрасно работает во всех современных браузерах (IE8+, Chrome, Firefox).
Архитектурно, есть небольшой локальный компонент, который должен быть установлен, который предоставляет веб-сервис RESTful. Веб-страница использует стандартный JavaScript/jQuery для связи со службой и сканирования / импорта / улучшения изображений.
Вот онлайн демо, так что вы можете попробовать его прямо сейчас: Wing Scan Demo page
Компонент сканирования основан на библиотеке EZTwain и включает в себя ряд алгоритмов обработки изображений, которые улучшают качество отсканированных изображений (выравнивание, автоматическое вращение, обнаружение пустых страниц и т. Д.)
При желании вы можете лицензировать и использовать встроенную технологию VRS, которая, как я должен сказать, впечатляюще хороша при очистке сканов.
Для клиентской части вы захотите использовать Dynamic Web TWAIN. К сожалению, других решений нет, но это хорошо поддерживается и задокументировано. Технология для сканеров в браузерах еще не совсем там. Прочитайте некоторые другие посты о переполнении стека о тех же проблемах веб-сканирования здесь. На эту тему почти год обсуждался.
Вы должны сделать настольное приложение, которое будет работать в фоновом режиме. Настольное приложение будет оставаться подключенным к браузеру, пока оно открыто. Когда браузер дает команду на сканирование рабочего стола приложения, отсканируйте документ и отправьте его в браузер.
Вот решение. Очень легко реализовать, просто следуйте инструкциям.
Вы можете объединить TWAIN-сервер и WebSocket в качестве альтернативного решения.
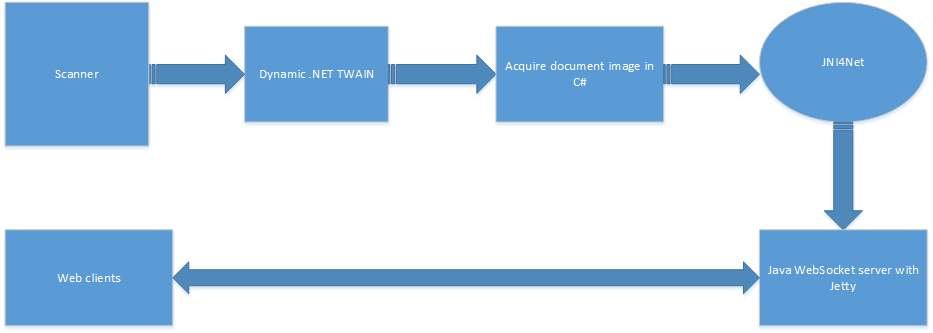
Ниже приведено руководство, в котором рассказывается, как получать изображения на стороне сервера с помощью Dynamic.NET TWAIN и отправлять захваченные изображения веб-клиенту через WebSocket.
Если вы хотите использовать Java, прочитайте учебник Document Scanning в HTML5 и Java.
Динамический.NET TWAIN является коммерческим программным обеспечением. Вы можете заменить его любым решением для сканирования TWAIN.
HTML вообще не был способен на это раньше (из-за проблем безопасности, а не доступа к ОС), но ситуация меняется.
HTML 5 теперь имеет множество функций.
Посмотрите этот пост с очень подробной информацией: может ли HTML5 взаимодействовать с периферийными устройствами, такими как сканеры и устройства для считывания кредитных карт?
В частности, вам следует сосредоточиться на возможностях камеры / видео, которые могут работать и на сканерах: http://www.w3.org/TR/2012/WD-mediacapture-streams-20120628/