Ошибка позиционирования компонента ExtJS в IE7
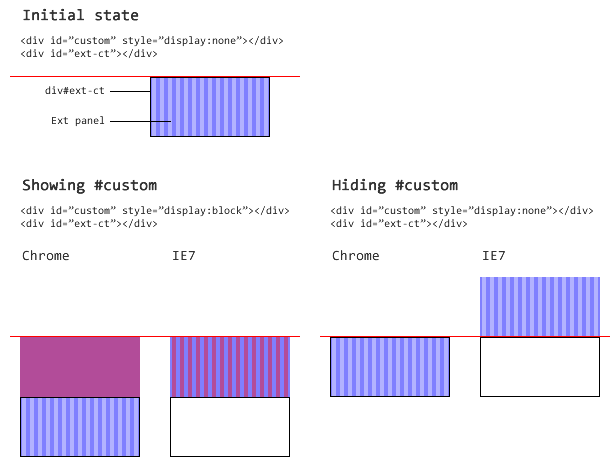
Изображение ниже - упрощенная версия проблемы, с которой я сталкиваюсь. И то и другое #custom а также #ext-ct ручная кодировка. Компонент ExtJS отображается в #ext-ct, затем #custom переключается играть со своим display CSS свойство В IE7, показывая #custom заставляет компонент придерживаться своей начальной позиции, скрывая #custom заставляет компонент двигаться вверх.
Я попытался воспроизвести эту ошибку в jsFiddle безуспешно. Я уже знаю известную концепцию hasLayout, поэтому я попытался применить zoom:1 в #customТогда я попробовал это решение до сих пор безуспешно. Кто-нибудь уже сталкивался с такой ситуацией? Есть ли простое исправление, чтобы заставить компонент придерживаться его контейнера?

1 ответ
Я нашел некрасивое исправление, я запускаю код ниже каждый раз #custom переключается:
if (Ext.isIE7) {
Ext.get('custom').setStyle('zoom', 0);
Ext.get('custom').setStyle('zoom', 1);
}
Я оставляю этот вопрос без ответа, пока не будет найдено лучшее решение.