Почему вложенные веса плохо влияют на производительность? Альтернативы?
Я написал пару файлов макета, где я использовал layout_weight атрибут для создания соотношения между различными видами.
В какой-то момент я начинаю получать предупреждения о вложенных весах.
Итак, мне интересно, почему вложенные веса плохо влияют на производительность, и существует ли более эффективный способ создания постоянного соотношения между размерами представления, который можно использовать для экранов разных размеров и при этом не нужно указывать много значений dpi измерения Через несколько файлов макетов (я имею в виду для разных размеров экрана).
Спасибо!
5 ответов
Вложенные веса вредны для производительности, потому что:
Вес макета требует, чтобы виджет был измерен дважды. Когда LinearLayout с ненулевыми весами вложен в другой LinearLayout с ненулевыми весами, то количество измерений увеличивается в геометрической прогрессии.
Лучше использовать RelativeLayout s и настроить вид в соответствии с местами других видов без использования определенных значений dpi.
Обновление: Как мы знаем, библиотека поддержки процентов устарела с уровня API 26. ConstraintLayout это новый способ достижения такой же плоской XML-структуры.
Обновленные образцы:
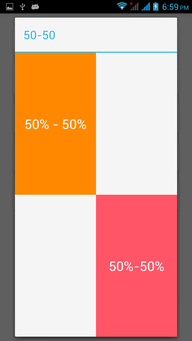
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/fifty_thirty"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="#ffff8800"
android:gravity="center"
android:text="@string/fifty_fifty_text"
android:textColor="@android:color/white"
app:layout_constraintHeight_default="percent"
app:layout_constraintHeight_percent="0.5"
android:textSize="25sp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_default="percent"
app:layout_constraintWidth_percent="0.5" />
<TextView
android:layout_width="0dp"
android:layout_height="0dp"
android:background="#ffff5566"
android:gravity="center"
android:text="@string/fifty_fifty_text"
android:textColor="@android:color/white"
android:textSize="25sp"
app:layout_constraintHeight_default="percent"
app:layout_constraintHeight_percent="0.5"
app:layout_constraintLeft_toRightOf="@id/fifty_thirty"
app:layout_constraintTop_toBottomOf="@id/fifty_thirty"
app:layout_constraintWidth_default="percent"
app:layout_constraintWidth_percent="0.5" />
</android.support.constraint.ConstraintLayout>
Обновление: отличная новость. Поддержка поддержки Android android позволяет решить проблему производительности и вложенности. LinearLayout
compile 'com.android.support:percent:23.0.0'
Рассмотрим этот простой макет, чтобы продемонстрировать то же самое.
<android.support.percent.PercentRelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/fifty_huntv"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="#ff7acfff"
android:text="20% - 50%"
android:textColor="@android:color/white"
app:layout_heightPercent="20%"
app:layout_widthPercent="50%" />
<TextView
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_toRightOf="@id/fifty_huntv"
android:background="#ffff5566"
android:text="80%-50%"
app:layout_heightPercent="80%"
app:layout_widthPercent="50%"
/>
</android.support.percent.PercentRelativeLayout>
Избегать снижения производительности вложенных LinearLayout с весами. Действительно круто!!!.
Я думаю (и я, вероятно, буду в восторге от этого), но снова я думаю, что мой телефон имеет четырехъядерный процессор, чтобы конкурировать (если не полностью уничтожить) большинство домашних компьютеров людей.
Я также думаю, что такого рода аппаратные возможности - будущее телефонов.
Поэтому я прихожу к выводу, что пока вы не увлекаетесь вложением (в MHO макет никогда не должен иметь глубину более 4-х уровней, а если это так, то вы, вероятно, делаете это неправильно), ваш телефон может заботиться меньше о весах.
Есть много вещей, которые вы можете сделать, которые будут иметь гораздо более далеко идущий эффект на производительность, чем беспокоиться о том, что ваш процессор выполняет некоторые дополнительные математические операции.
(обратите внимание, что я немного юмористичен, и поэтому не стоит воспринимать что-либо слишком серьезно из этого поста, кроме идеи о том, что сначала нужно оптимизировать другие вещи, и что беспокойство по поводу веса на 2-3 уровня не помогает твое здоровье)
Основная причина, по которой вложенные веса являются плохими, заключается в том, что когда в макете есть дочерние элементы с весом, его необходимо измерять дважды (я думаю, что это упоминается в предупреждении о задержке). Это означает, что взвешенный макет, который также содержит взвешенный макет, должен измеряться четыре раза, и каждый добавляемый вами "слой" весов увеличивает меры со степенью двойки.
В ICS (уровень API 14) GridLayoutбыл добавлен, что позволяет простые и "плоские" решения для многих макетов, которые ранее требовали веса. Если вы разрабатываете для более ранних версий Android, вам будет немного труднее снять вес, но с использованием RelativeLayout и выравнивание как можно большего размера вашей компоновки в этой кабине обычно приводит к удалению большого количества вложенных весов.
Существует простое решение, позволяющее избежать вложенных LinearLayouts с весами - просто используйте Tablelayout с weightSum и вложенный LinearLayout с weightSum - Tablelayout имеет те же атрибуты, что и LinearLayout (ориентация, weightSum, layout_weight и т. Д.) И не показывает сообщение - "вложенные веса плохо для производительности
Пример:
<TableLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:weightSum="1">
<ImageView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.8"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.2"
android:orientation="horizontal"
android:weightSum="1">
<ImageView
android:layout_height="match_parent"
android:layout_width="0dp"
android:layout_weight="0.4"/>
<TextView
android:layout_height="match_parent"
android:layout_width="0dp"
android:layout_weight="0.6"/>
</LinearLayout>
</TableLayout>
Я думаю, что единственной альтернативой является создание функции, которая будет вызываться onResume и будет устанавливать все размеры и позиции. В любом случае, по весу вы можете установить только размеры, но не отступы (таким образом, макеты становятся еще более сложными), нет textSize (невозможно как-то это компенсировать), не говоря уже о таких вещах, как количество строк.