Импорт HTML: Как получить правильный объект документа в импортированном HTML?
https://www.webcomponents.org/community/articles/introduction-to-html-imports предлагает использовать var mainDoc = document.currentScript.ownerDocument; чтобы получить импортированный документ, чтобы можно было запрашивать любые шаблоны / элементы внутри него, например, maidDoc.querySelector('#someid'), Это хорошо работает с одноуровневым импортом; но терпит неудачу, когда есть несколько уровней импорта. Смотрите следующий пример:
Index.html
<head>
<link rel="import" href="components/global/site-navigation.html">
</head>
<body>
<site-navigation></site-navigation>
</body>
сайт-navigation.html
<link rel="import" href="nav-item.html">
<template>
<div class="nav">Header Goes here</div>
<ul class="nav">
<nav-item target="http://example.com" toolTip="Example"></nav-item>
</ul>
</template>
<script>
customElements.define('site-navigation', class SiteNavigation extends HTMLElement {
constructor() {
super();
const currentDocument = document.currentScript.ownerDocument;
const shadowTemplate = currentDocument.querySelector('template').content.cloneNode(true);
this.DOM = this.attachShadow({ mode: 'open' });
this.DOM.appendChild(shadowTemplate);
}
connectedCallback(){
this.Initialize();
}
Initialize(){
this.DOM.querySelector("div.nav").innerHTML = "Hello world!"
}
});
</script>
нав-item.html
<template>
<li class="nitem">
<a href="#">Elements</a>
</li>
</template>
<script>
customElements.define('nav-item', class SiteNavigationItem extends HTMLElement {
constructor() {
super();
const currentDocument = document.currentScript.ownerDocument;
const shadowTemplate = currentDocument.querySelector('template').content.cloneNode(true);
this.DOM = this.attachShadow({ mode: 'open' });
this.DOM.appendChild(shadowTemplate);
}
connectedCallback(){
this.Initialize();
}
Initialize(){
let aTag = this.DOM.querySelector('li.nitem > a');
aTag.innerHTML = "Hello world!"
}
});
</script>
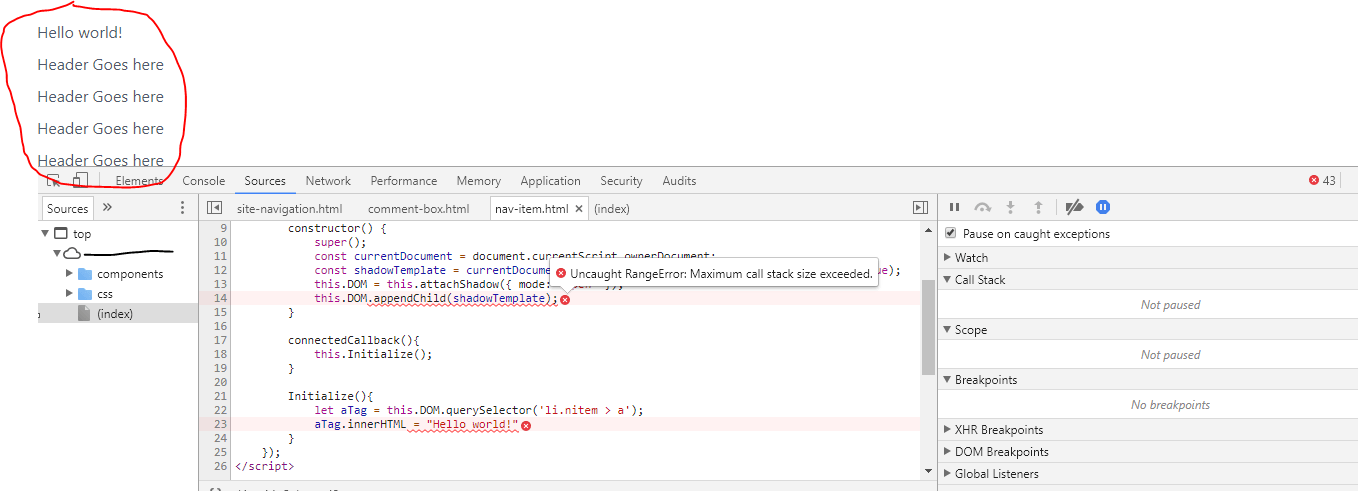
При отладке с помощью инструментов разработчика Chrome, document.currentScript.ownerDocument в nav-item.html возвращает тот же документ, который был возвращен его родителем (site-navigation.html). Таким образом, я получаю неправильное содержание, когда currentDocument.querySelector('template').content.cloneNode(true) выполнен. В этом случае это вызывает исключение переполнения стека! Смотрите скриншот ниже: