Что такое Long-Polling, Websockets, Server-Sent Events (SSE) и Comet?
Я попытался прочитать некоторые статьи, но я еще не очень разбираюсь в понятиях.
Кто-нибудь хотел бы попытаться объяснить мне, что это за технологии:
- Длинный опрос
- Отправленные сервером события
- WebSockets
- комета
Одна вещь, с которой я сталкивался каждый раз, заключалась в том, что сервер поддерживает соединение открытым и передает данные клиенту. Как соединение остается открытым и как клиент получает отправленные данные? (Как клиент использует данные, может быть, какой-то код может помочь?)
Теперь, какой из них я должен использовать для приложения в реальном времени. Я много слышал о веб-сокетах (с socket.io [библиотека node.js]), но почему не PHP?
5 ответов
В приведенных ниже примерах клиент - это браузер, а сервер - веб-сервер, на котором размещен веб-сайт.
Прежде чем вы сможете понять эти технологии, вы должны сначала понять классический HTTP-трафик.
Обычный HTTP:
- Клиент запрашивает веб-страницу с сервера.
- Сервер вычисляет ответ
- Сервер отправляет ответ клиенту.

Аякс Поллинг:
- Клиент запрашивает веб-страницу с сервера, используя обычный HTTP (см. HTTP выше).
- Клиент получает запрошенную веб-страницу и выполняет JavaScript на странице, которая запрашивает файл с сервера через равные промежутки времени (например, 0,5 секунды).
- Сервер вычисляет каждый ответ и отправляет его обратно, как обычный HTTP-трафик.

Ajax Long-Polling:
- Клиент запрашивает веб-страницу с сервера, используя обычный HTTP (см. HTTP выше).
- Клиент получает запрошенную веб-страницу и выполняет JavaScript на странице, которая запрашивает файл с сервера.
- Сервер не сразу отвечает запрошенной информацией, а ждет, пока не появится новая информация.
- Когда появляется новая информация, сервер отвечает новой информацией.
- Клиент получает новую информацию и немедленно отправляет другой запрос на сервер, перезапуская процесс.

Сервер отправил события HTML5 (SSE) / EventSource:
- Клиент запрашивает веб-страницу с сервера, используя обычный HTTP (см. HTTP выше).
- Клиент получает запрошенную веб-страницу и выполняет JavaScript на странице, которая открывает соединение с сервером.
Сервер отправляет событие клиенту, когда появляется новая информация.

HTML5 Websockets:
- Клиент запрашивает веб-страницу с сервера, используя обычный http (см. HTTP выше).
- Клиент получает запрошенную веб-страницу и выполняет JavaScript на странице, которая открывает соединение с сервером.
Сервер и клиент теперь могут отправлять друг другу сообщения, когда доступны новые данные (с любой стороны).
- Трафик в реальном времени от сервера к клиенту и от клиента к серверу
- Вы хотите использовать сервер, который имеет цикл событий
- С помощью WebSockets можно подключиться к серверу из другого домена.
- Также можно использовать сторонний сервер веб-сокетов, например, Pusher или другие. Таким образом, вам нужно будет реализовать только клиентскую часть, что очень просто!
- Если вы хотите прочитать больше, я нашел это очень полезным: ( статья), (статья) ( учебник).

Comet:
Comet - это набор методов, предшествующих HTML5, которые используют потоковую передачу и длительный опрос для создания приложений в реальном времени. Читайте больше на википедии или этой статье.
Теперь, какой из них я должен использовать для приложения реального времени (что мне нужно кодировать). Я много слышал о веб-сокетах (с socket.io [библиотека node.js]), но почему не PHP?
Вы можете использовать PHP с WebSockets, посмотрите Ratchet.
Tieme приложил немало усилий, чтобы найти отличный ответ, но я думаю, что суть вопроса OP заключается в том, как эти технологии относятся к PHP, а не как каждая технология работает.
PHP является наиболее используемым языком в веб-разработке, помимо очевидной клиентской части html, css и javascript. Тем не менее, PHP имеет 2 основных проблемы, когда речь идет о приложениях реального времени:
1) PHP начинался как очень простой CGI. PHP продвинулся очень далеко с ранней стадии, но это происходило небольшими шагами. PHP уже имел много миллионов пользователей к тому времени, когда он стал встраиваемой и гибкой библиотекой C, которой он является сегодня, большинство из которых зависело от своей более ранней модели выполнения, поэтому он еще не сделал твердой попытки избежать модель cgi внутри. Даже интерфейс командной строки вызывает библиотеку PHP (libphp5.so в Linux, php5ts.dll в Windows и т. Д.), Как если бы она все еще была CGI, обрабатывающим запрос GET/POST. Он по-прежнему выполняет код, как будто ему просто нужно создать "страницу", а затем завершить свой жизненный цикл. В результате он очень мало поддерживает многопоточное или событийное программирование (в PHP-пространстве пользователя), что делает его в настоящее время непрактичным для многопользовательских приложений реального времени.
Обратите внимание, что PHP имеет расширения для предоставления циклов событий (таких как libevent) и потоков (таких как pthreads) в пользовательском пространстве PHP, но очень, очень немногие приложения используют их.
2) PHP по-прежнему имеет значительные проблемы со сборкой мусора. Хотя эти проблемы постоянно улучшаются (вероятно, это лучший шаг к завершению жизненного цикла, как описано выше), даже самые лучшие попытки создания долгосрочных приложений PHP требуют регулярного перезапуска. Это также делает его непрактичным для приложений реального времени.
PHP 7 также станет отличным шагом для решения этих проблем и выглядит очень перспективным в качестве платформы для приложений реального времени.
Опрос
По сути, опрос - это метод запроса информации с сервера через определенные промежутки времени. Это соединение происходит по протоколу HTTP. Есть два типа опроса:
- Короткий опрос
- Длинный опрос
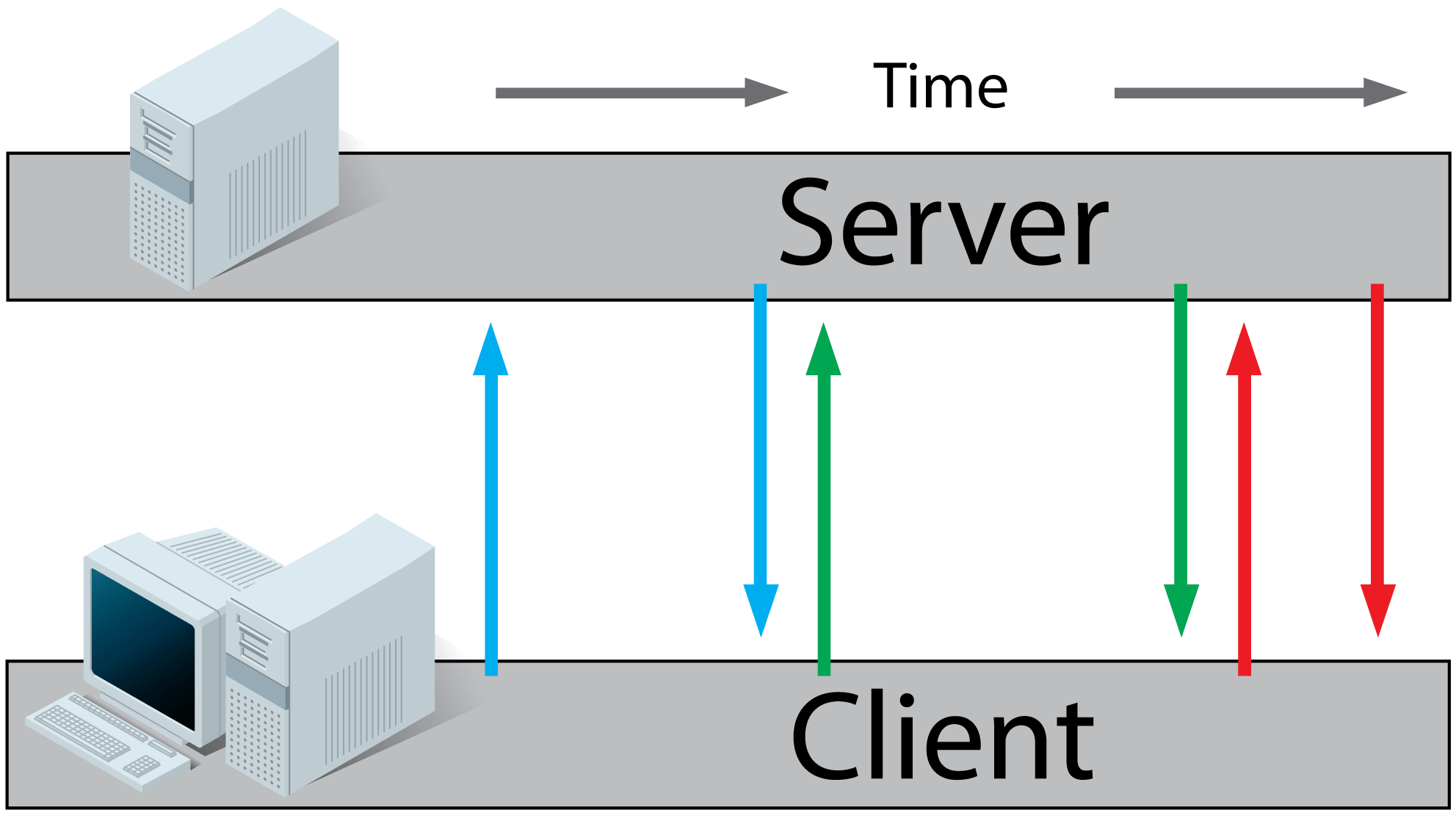
Короткий опрос
Короче опрос, клиент запрашивает информацию с сервера. Сервер обрабатывает запрос. Если данные доступны для запроса, сервер отвечает на запрос необходимой информацией. Однако, если на сервере нет данных, доступных для клиента, сервер возвращает пустой ответ. В обоих случаях соединение будет закрыто после возврата ответа. Клиенты продолжают отправлять новые запросы даже после того, как сервер отправляет пустые ответы. Этот механизм увеличивает стоимость сети на сервере.
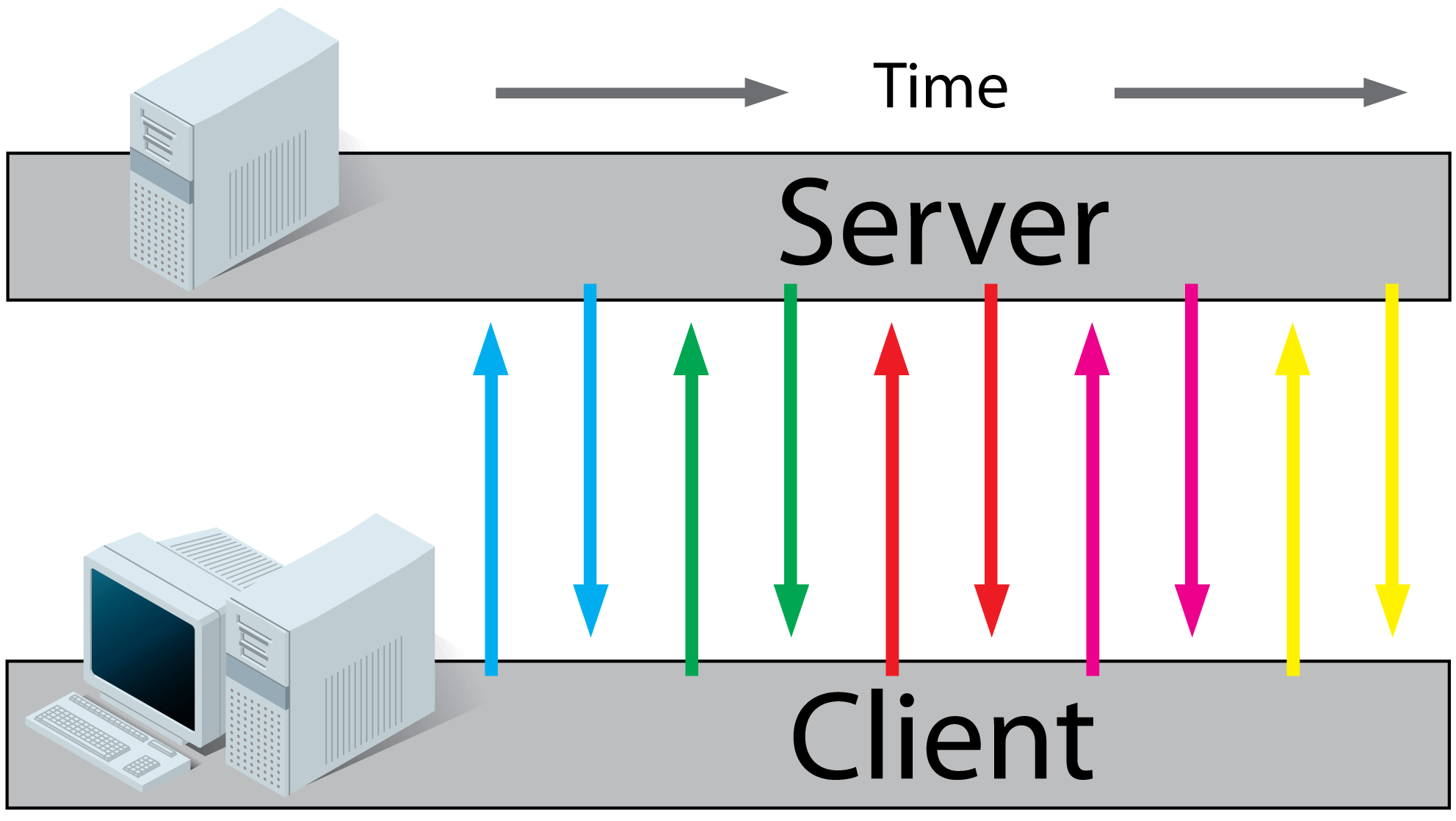
Длительный опрос
При длительном опросе клиенты могут запрашивать информацию с сервера, ожидая, что сервер не сможет ответить немедленно. Когда сервер получает запрос, если у него нет свежих данных для клиента, вместо того, чтобы возвращать пустой ответ, сервер оставляет запрос открытым и ожидает поступления данных. Когда сервер получает новые данные, он сразу же доставляет ответ клиенту, завершая открытый запрос. Затем клиент может отправить еще один запрос на новые обновления после получения ответа от сервера. Длительный опрос снижает затраты за счет уменьшения количества пустых ответов.
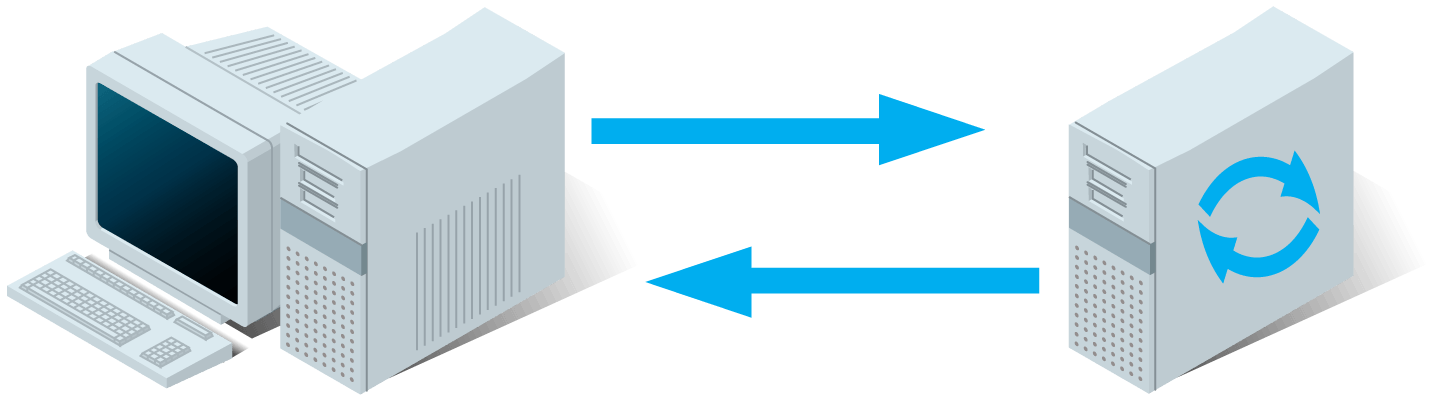
WebSocket
WebSocket - это протокол, который обеспечивает двусторонние (двунаправленные) каналы связи через одно TCP-соединение. Websocket обеспечивает постоянное соединение между клиентом и сервером, позволяя обеим сторонам начать передачу данных в любой момент. Рукопожатие WebSocket - это процедура, посредством которой клиент создает соединение WebSocket. Если операция прошла успешно, сервер и клиент могут отправлять и получать данные в любое время. В основном используется в веб-приложениях реального времени, таких как WhatsApp, Uber.
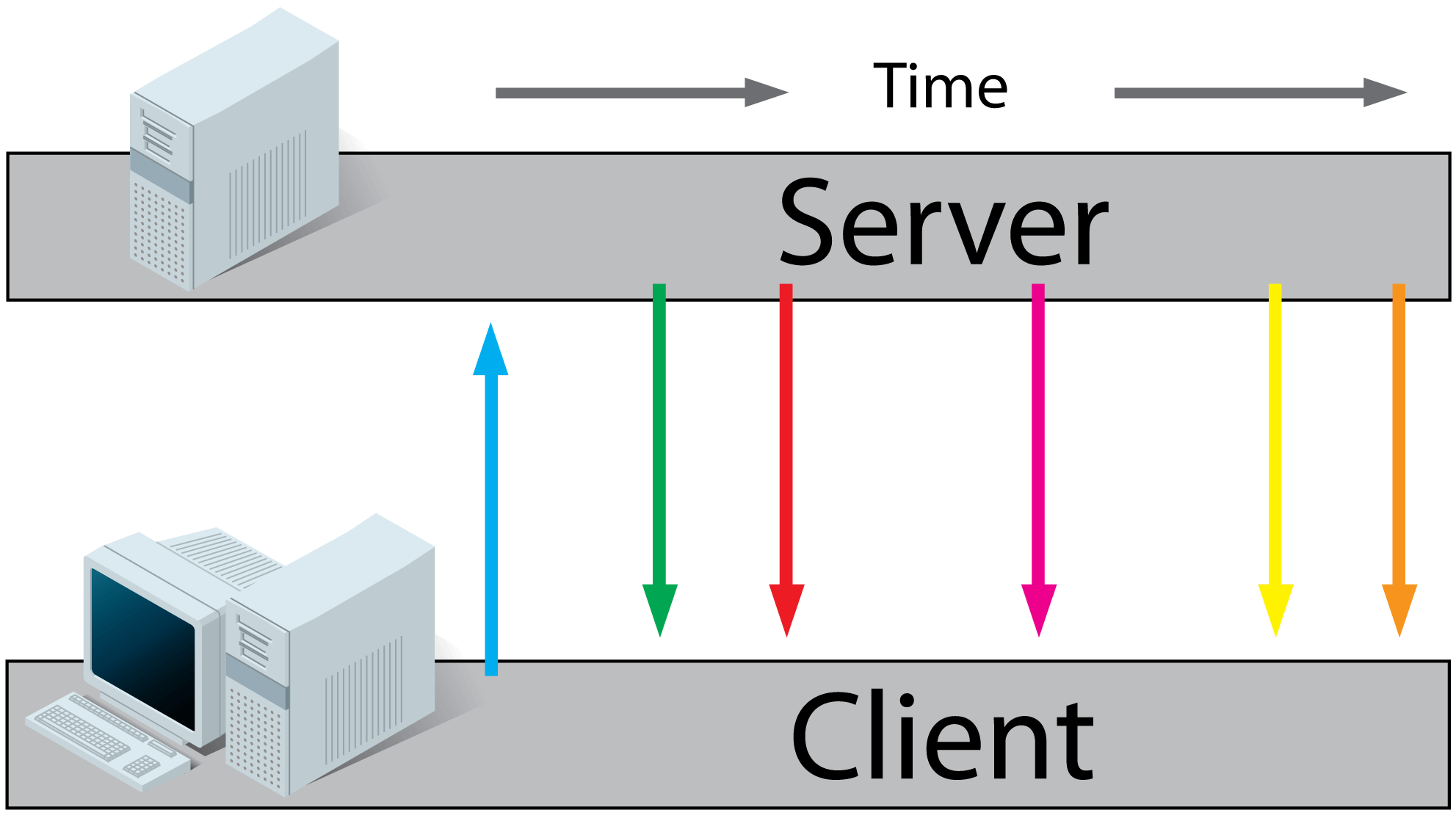
Событие, отправленное сервером (SSE)
В отличие от WebSockets, мы не можем отправлять запросы от клиента к серверу с помощью SSE, поскольку это одностороннее соединение. Когда нам требуется передача данных от сервера к клиенту "почти в реальном времени" или если сервер генерирует данные в цикле, SSE является идеальным выбором.
Комета
Comet- это парадигма дизайна веб-приложений, которая описывает непрерывное двустороннее взаимодействие между сервером и веб-браузером с использованием собственных методов HTTP. Комета - это общий термин. Ajax Push, HTTP Streaming и HTTP Server Push - это некоторые из механизмов HTTP, которые могут использоваться для обеспечения этого взаимодействия, управляемого событиями.
Я попытался сделать заметки об этом и собрал и написал примеры с точки зрения Java.
Асинхронная обработка на стороне сервера
Выложите это здесь для любого Java-разработчика, который изучает ту же тему.
Вы можете легко использовать Node.JS в своем веб-приложении только для общения в реальном времени. Node.JS действительно мощный, когда речь идет о WebSockets. Поэтому "Уведомления PHP через Node.js" были бы отличной концепцией.
Посмотрите этот пример: Создание приложения для чата в реальном времени с PHP и Node.js