Могу ли я контролировать четыре сервера из одного экземпляра сетевых данных?
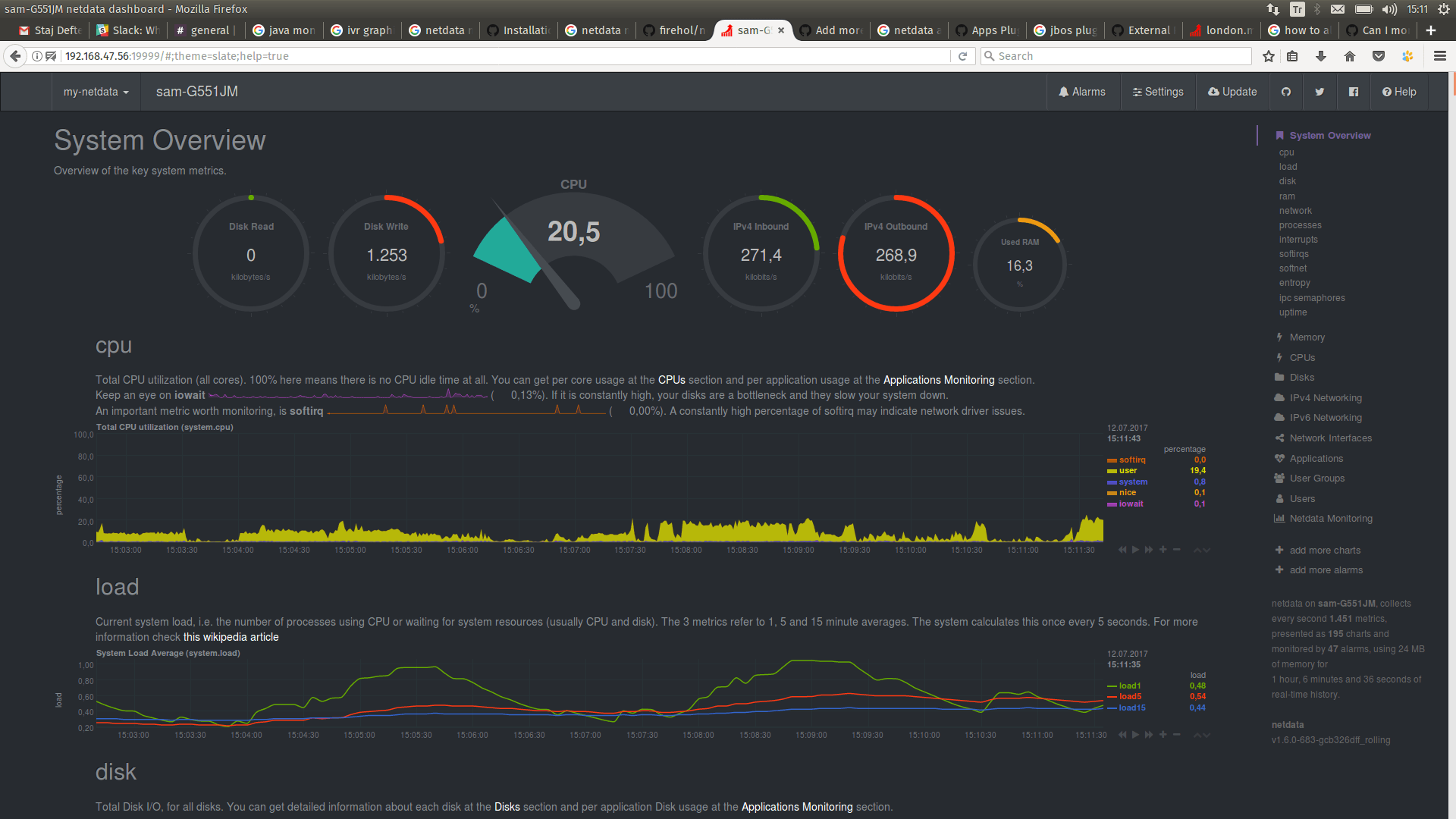
Это мой единственный чистый вывод данных
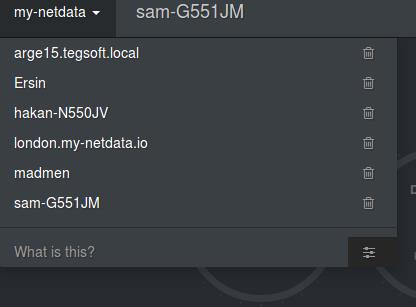
Также я могу увидеть другие машины в этом разделе
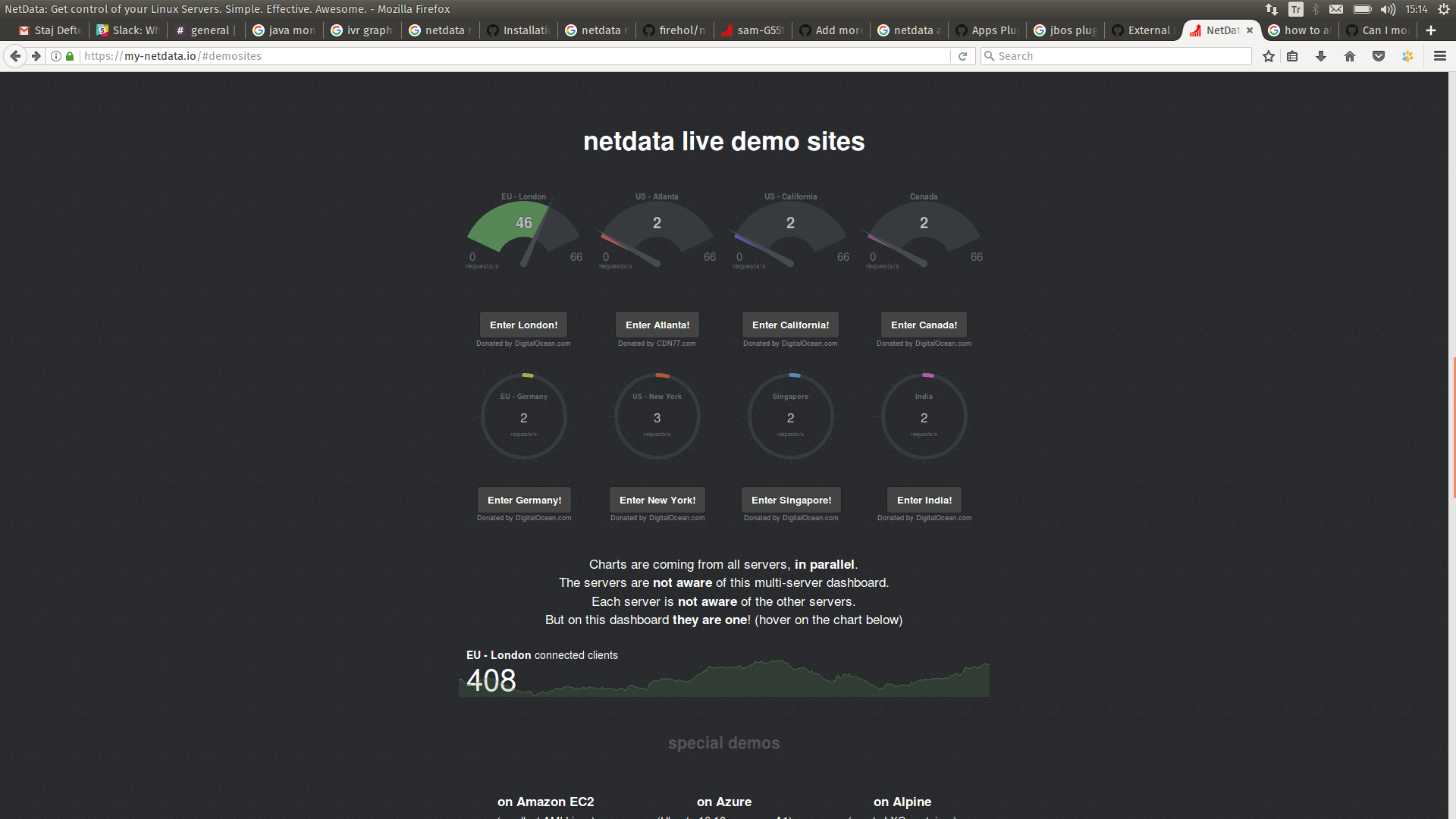
но я хочу увидеть другие машины, как показано на рисунке ниже, и он будет перенаправлять подробную страницу, когда я нажимаю на любую машину
это возможно?? Я искал в Google, но я не могу найти ответ.
Я работаю на машине Linux.
2 ответа
Вам нужно создать собственную панель инструментов. А также
<script type="text/javascript" src="http://yournetdataip:19999/dashboard.js"></script>
<div style="margin-right: 10px; width: 20%;"
class="netdata-container-gauge"
data-host="http://first-address:19999"
data-netdata="system.cpu"
data-chart-library="gauge"
data-title="Server 1" data-units="%"
data-gauge-max-value="100"
data-width="20%"
data-after="-360"
data-points="360"
data-colors="#ff2600"
role="application">
</div>
<div style="margin-right: 10px; width: 20%;"
class="netdata-container-gauge"
data-host="http://second-address:19999"
data-netdata="system.cpu"
data-chart-library="gauge"
data-title="Server 2" data-units="%"
data-gauge-max-value="100"
data-width="20%"
data-after="-360"
data-points="360"
data-colors="#ff2600"
role="application">
</div>
Это будет делать то, что вы хотите.
Вам нужно создать собственную панель инструментов. Они объясняются здесь: https://github.com/firehol/netdata/wiki/Custom-Dashboards
Netdata поставляется с несколькими примерами. Файл, который вы опубликовали (домашняя страница netdata), - это файл: https://github.com/firehol/netdata/blob/master/web/demosites.html
В общем, пользовательские панели требуют от вас написать div с некоторыми опциями, например так:
<script type="text/javascript" src="http://your.netdata.ip:19999/dashboard.js"></script>
<div data-netdata="netdata.requests"
data-host="//london.my-netdata.io"
data-title="EU - London"
data-chart-library="gauge"
data-decimal-digits="0"
data-common-max="top-gauges"
data-width="100%"
data-after="-300"
data-points="300"
data-colors="#558855"
></div>
Как только вы добавите это в HTML-файл, div будет преобразован в график текущих сетевых данных. Вы можете разместить такую страницу где угодно (не требует обслуживания веб-сервером netdata).