Защита от копирования на веб-странице: тире
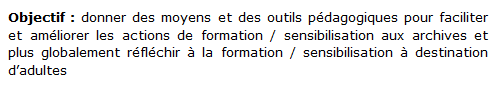
Вот удивительная веб-страница:
Теперь скопируйте часть текста, например, этот блок: 
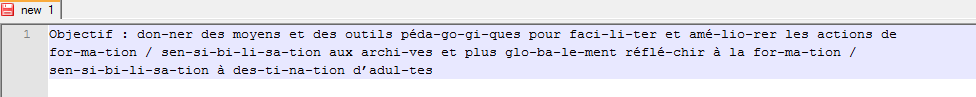
А теперь вставьте его в Notepadd++ (другой редактор, похоже, для этого не работает). Вот скриншот результата: 
Как это возможно? Есть ли тире, которые нельзя распечатать на веб-странице, но можно скопировать? Я слышал о защите от копирования с помощью JS, но здесь я очень удивлен...
Есть идеи о том, как это реализовано?
2 ответа
Это Soft-Hyphen, разрешение переноса. Чтобы удалить его, попробуйте:
strtr($text, array("\xC2\xAD" => "")); // If you are in UTF-8
strtr($text, array("\xAD" => "")); // ISO 8859-1
str_replace('­', '', $text); // html
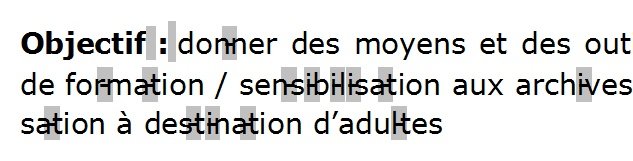
Давайте посмотрим в OpenOffice:
Страница использует мягкие дефисы:
В вычислениях и наборе текста - мягкий дефис (U+00AD мягкий дефис, HTML:
­­), также называемый произвольным дефисом или необязательным дефисом, является своего рода дефисом, используемым для указания места в тексте, где допускается перенос через дефис без принудительного переноса строки в неудобном месте, если текст перетекает повторно.
Мягкий дефис не будет отображаться, если браузер не решит разбить строку на этом символе.