webpack - странные консольные сообщения (вывод обслужен, 404 с откатом, контент не из webpack обслужен... и т. д.)
После объединения в development В режиме я получаю эти сообщения в консоли:
webpack output is served from /
i 「wds」: Content not from webpack is served from C:\projectName\dist
i 「wds」: 404s will fallback to /index.htmlВ webpack.dev.config.js Я имею:
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].bundle.js'
},
devtool: 'inline-source-map',
devServer: {
contentBase: path.join(__dirname, 'dist'),
disableHostCheck: true,
hot: true,
open: true,
historyApiFallback: true,
port: 8081
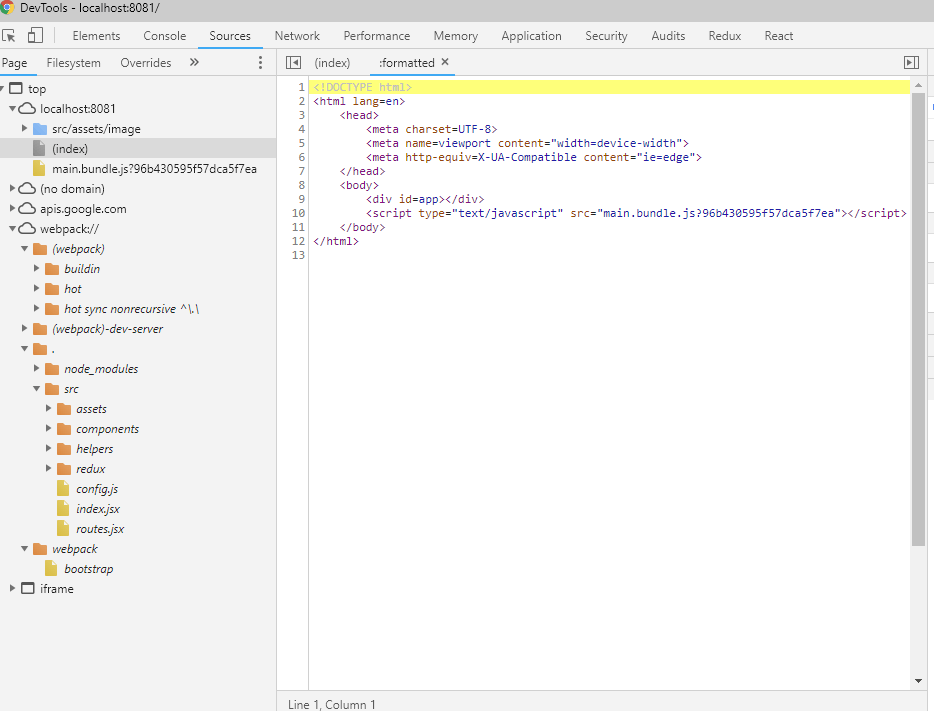
},Может кто-нибудь объяснить эти сообщения? Когда я проверяю источники в консоли, после запуска приложения у меня есть эти файлы:
Здесь все хорошо?
1 ответ
Хотелось бы узнать, все ли нормально работает в браузере или нет? У меня та же проблема, поэтому я изменил свой выходной ключ в webpack.config.js как следующее:
output: {
path: __dirname + '/dist',
filename: 'bundle.js'
},
но я все равно получаю следующую штуку в терминале всякий раз, когда я бегу npm run start
ℹ 「wds」: Project is running at http://localhost:8080/
ℹ 「wds」: webpack output is served from /
ℹ 「wds」: Content not from webpack is served from ./dist
Поэтому я нигде не вижу файл bundle.js, ни в своей папке./dist, ни где-либо еще, но все работает в браузере без консоли, выдавая любые ошибки
Мы сможем увидеть файл bundle.js, который появится в папке./dist, когда мы создадим целое приложение с чем-то вроде npm run build, Он не появится на этапе разработки.