Проблема с разделенными запятыми значениями (Carto)
Я использую официальную библиотеку Carto для анализа CartoCSS:
cartocss = "#views { line-color: #7B00B4; line-width: 1; line-opacity: 0.7; line-dasharray: 4,2; }";
shader = new carto.RendererJS().render(cartocss),
style = shader.layers[0].getStyle({ property: 1 }, { zoom: 10 });
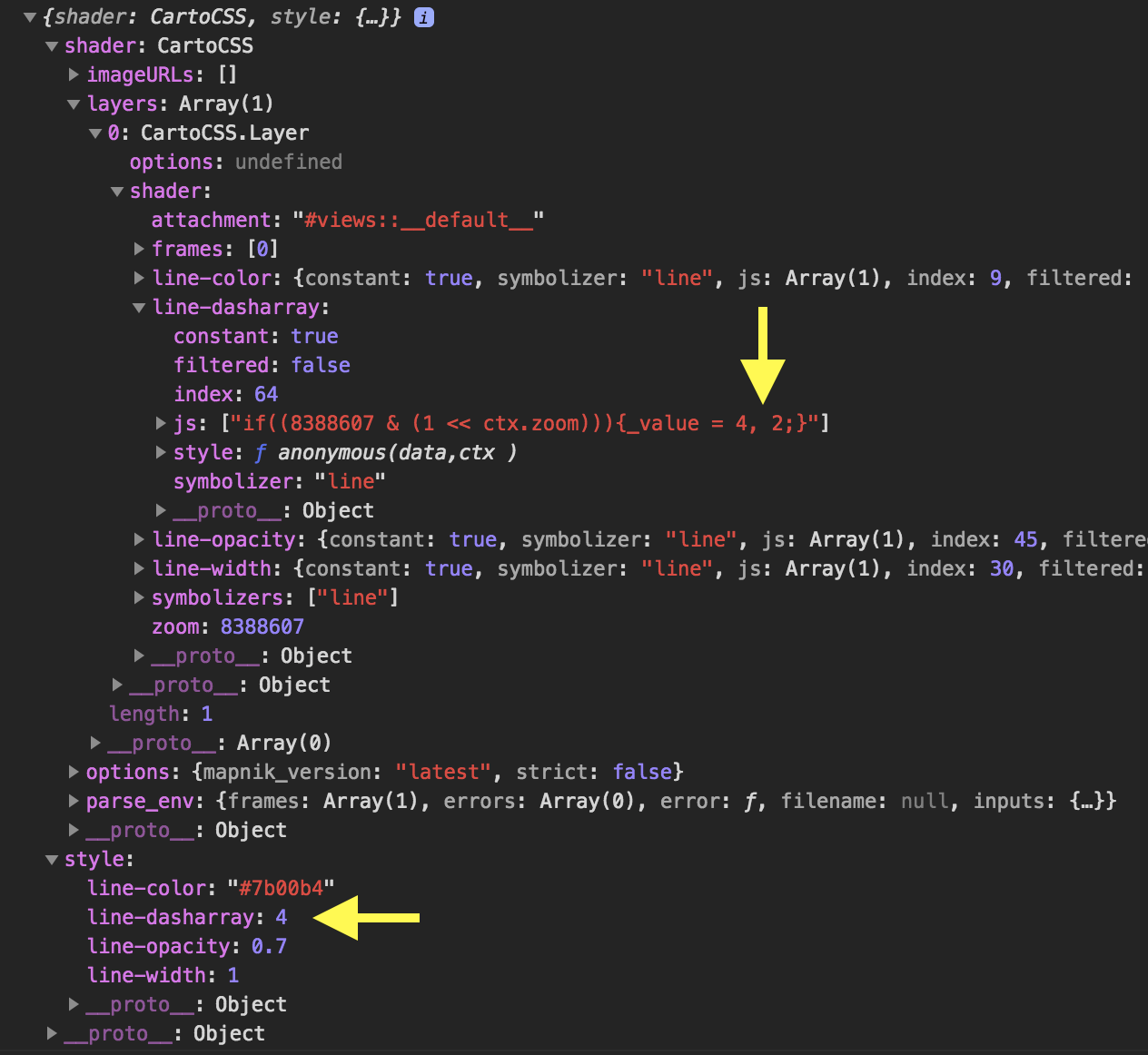
console.log({shader, style});
Вот скрипка: http://jsfiddle.net/mz5xj67p/2/
Проблема заключается в стоимости dasharray, Хотя объект стиля имеет правильное значение (4, 2) но когда я пытаюсь получить его с помощью getStyle метод это просто возвращает 4,
Что мне не хватает?