Как сделать так, чтобы сообщения об ошибках валидатора отображались справа?
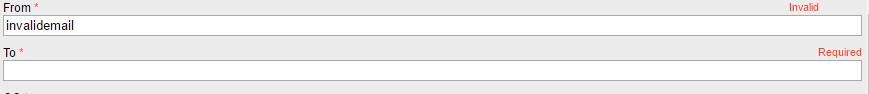
Во-первых, взгляните на то, что мы видим
Как вы можете видеть, у От мы имеем неправильный адрес электронной почты, в то время как у У нас нет адреса электронной почты. Оба поля имеют RequiredFieldValidator и другой валидатор. В случае From другой валидатор является RegularExpressionValidator, Так как To имеет адрес электронной почты, отображается правильный адрес электронной почты Invalid и, поскольку он не пустой, Required не отображается. Моя цель - отобразить ошибку в крайнем правом углу независимо от того, RequiredFieldValidator или RegularExpressionValidator и независимо от относительного структурного положения метки среди его братьев и сестер. Для простоты я вставляю структуру, которая у меня есть, для From:
<div class="ui-field">
<label class="ui-label" for="<%= From.ClientID %>">From</label>
<span class="ui-field-req"> *</span>
<asp:RequiredFieldValidator ID="FromValidator" runat="server" ControlToValidate="From" CssClass="ui-field-error" ErrorMessage="Required" ForeColor="Red"></asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="FromEmailValidator" runat="server" CssClass="ui-field-error" ValidationExpression="\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*" ControlToValidate="From" ErrorMessage="Invalid" ForeColor="Red"></asp:RegularExpressionValidator>
<asp:TextBox ID="From" runat="server" CssClass="ui-input"></asp:TextBox>
</div>
Это соответствующая часть CSS, которую я написал для этой страницы:
.ui-form .ui-field-error {
float: right;
}
И это то, что мы сгенерировали для From как HTML:
<div class="ui-field">
<label class="ui-label" for="ctl00_PageBody_From">From</label>
<span class="ui-field-req"> *</span>
<span id="ctl00_PageBody_FromValidator" class="ui-field-error" style="color:Red;visibility:hidden;">Required</span>
<span id="ctl00_PageBody_FromEmailValidator" class="ui-field-error" style="color: red; visibility: visible;">Invalid</span>
<input name="ctl00$PageBody$From" type="text" value="rocli@cablevision.com" id="ctl00_PageBody_From" class="ui-input">
</div>
Заключительная деталь: если я удалю внутренний текст Required из RequiredFieldValidator, тогда Инвалид прыгнет в нужное место. Есть ли способ в простом CSS или некоторые свойства / атрибуты в ASP.NET, чтобы решить эту проблему? Если нет, то в решении будут задействованы наблюдатели Javascript DOM, которых я бы хотел избежать.
1 ответ
Это можно контролировать, указав Display собственность вашего валидатора. Так как вы не хотите, чтобы пробел занимал, когда нет соответствующего сообщения об ошибке, вам необходимо установить Display собственность на Dynamic,
<asp:RequiredFieldValidator ID="FromValidator" runat="server" ControlToValidate="From"
CssClass="ui-field-error" ErrorMessage="Required" ForeColor="Red" Display="Dynamic"/>
Если вы не установите это свойство, значением по умолчанию Static считается, и пространство занимает элемент управления, эквивалентный длине сообщения, которое вы имеете на ErrorMessage свойство этого контроля.
Dynamic гарантирует, что место для сообщения об ошибке на странице используется только в случае сбоя проверки для этого элемента управления.
Эта статья MSDN описывает больше об этом свойстве.