Проект Cordova работает в браузере, но не в Android
У меня странная проблема, когда мое приложение Cordova на Android не может загрузить файлы JS / CSS, где, если я запускаю в браузере, это не так.
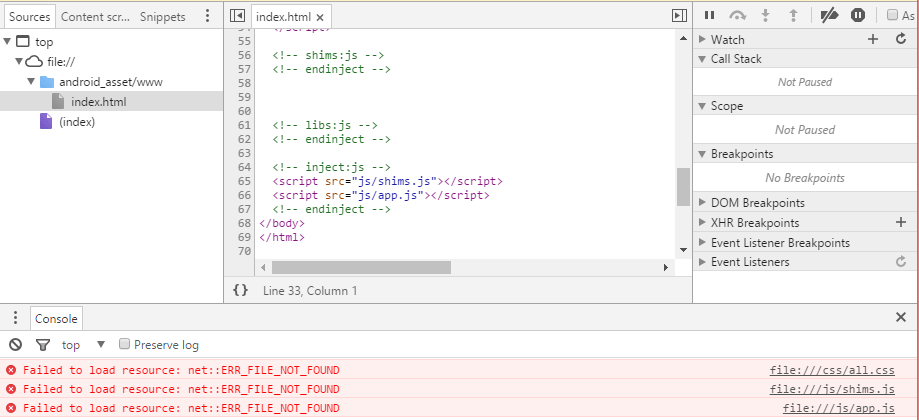
из удаленной отладки я получил эти сообщения об ошибках:
file:///css/all.css Failed to load resource: net::ERR_FILE_NOT_FOUND
file:///js/shims.js Failed to load resource: net::ERR_FILE_NOT_FOUND
file:///js/app.js Failed to load resource: net::ERR_FILE_NOT_FOUND
Вот мой проект
config.xml
www
js
jsFiles
css
cssFiles
app
more html files
index.html
Мой файл index.html выглядит так:
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport"
content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width">
<base href="/">
<meta charset="utf-8">
<title>My App</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="/css/all.css">
</head>
<body>
<sd-app>Loading...</sd-app>
<script>
if (!Object.hasOwnProperty('name')) {
Object.defineProperty(Function.prototype, 'name', {
get: function() {
var matches = this.toString().match(/^\s*function\s*((?![0-9])[a-zA-Z0-9_$]*)\s*\(/);
var name = matches && matches.length > 1 ? matches[1] : "";
Object.defineProperty(this, 'name', {value: name});
return name;
}
});
}
</script>
<script>
// Fixes undefined module function in SystemJS bundle
function module() {}
</script>
<script src="./js/shims.js"></script>
<script src="./js/app.js"></script>
</body>
</html>
2 ответа
Для тех, кто интересуется будущим, я решил эту проблему, так как в своем приложении я использую angular 2, я определил, как вы можете видеть в моем фрагменте кода, базовую ссылку для своего приложения:
<base href="/">
Это испортит cordova и должно быть удалено для приложения Android/ IOS.
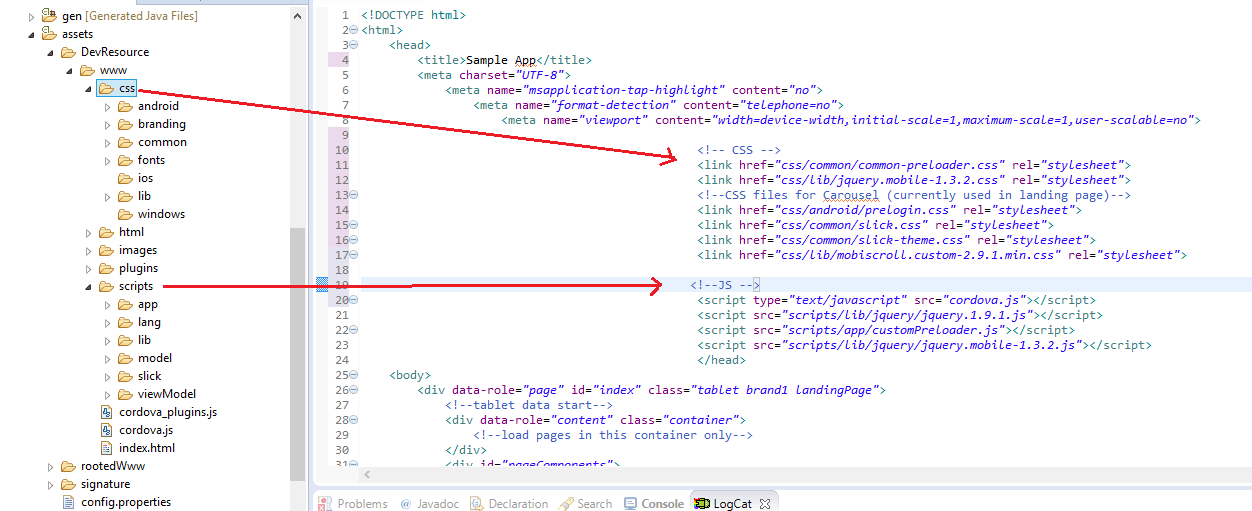
Если папки css и js находятся на одном уровне с index.html, вы должны связать их так:
<link href="css/android/prelogin.css" rel="stylesheet">
<script type="text/javascript" src="cordova.js"></script>
<script src="scripts/lib/jquery/jquery.1.9.1.js"></script>
<script src="scripts/lib/jquery/jquery.mobile-1.3.2.js"></script>
смотрите снимок экрана для большей ясности