ARIA - Вам нужно использовать ARIA-EXPANDED с ARIA-HIDDEN?
Я новичок в ролях ARIA. Если у меня есть функциональность типа подсказки, то есть, если кто-то нажимает кнопку с вопросительным знаком, отображается больше текста с подробными инструкциями по заполнению поля формы, должен ли я использовать расширенный атрибут aria, скрытый атрибут aria или оба?
<div class="login-form-field tt-highlight">
<div class="error-message error-style">
<p>Sorry you have not entered anything in the field above.</p>
</div>
<div class="col-xs-10 col-sm-10 col-md-10">
<label for="inputTxtCustomerPostcode" class="login" />Postcode:</label>
<input id="inputTxtCustomerPostcode" type="text" />
</div>
<div class="col-xs-2 col-sm-2 col-md-2">
<a title="Please enter a valid case reference tooltip" class="login-tooltip" data-toggle="collapse" data-parent="#accordion" href="#collapseTxtCustomerPostcode" role="button" aria-pressed="false"></a>
</div>
<div id="collapseTxtCustomerPostcode" class="panel-collapse collapse" role="tree tooltip">
<div class="panel-body" role="treeitem" aria-expanded="false" aria-hidden="true">
<p>some text goes here for the tooltip</p>
</div>
</div>
</div>
1 ответ
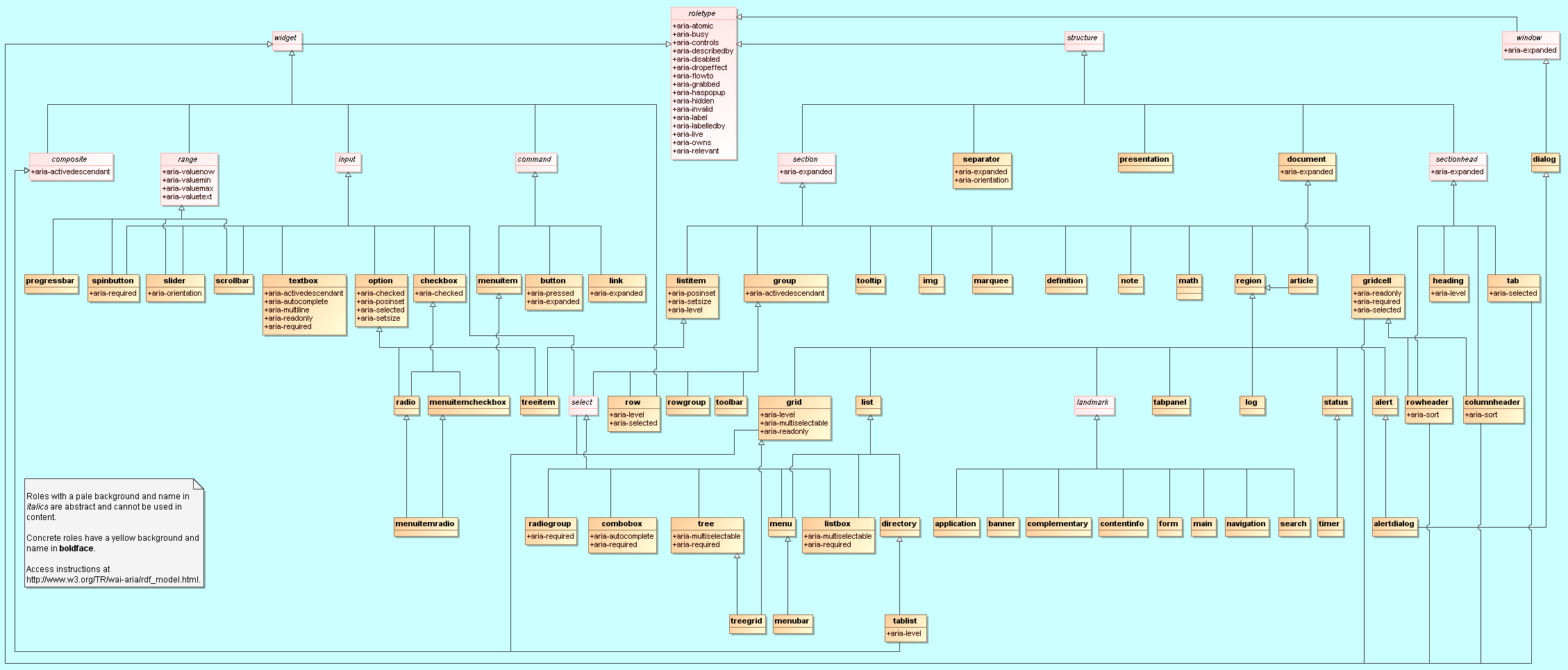
Используйте диаграмму модели RDF, чтобы помочь:
aria-expanded определяется для treeitem роль через наследство.
aria-hidden определен для всех ролей, но имеет следующее предупреждение:
Примечание. Авторам рекомендуется избегать использования aria-hidden="false" со стилями или атрибутами, которые исторически препятствовали отображению во всех модальностях, таких как отображение: нет или видимость: скрыто в CSS, или скрытый атрибут в HTML 5. При Известно, что на момент написания этой статьи aria-hidden="false" работала непоследовательно при использовании в сочетании с такими функциями. По мере улучшения будущих реализаций будьте осторожны и тщательно тестируйте, прежде чем полагаться на этот подход.
В следствии, aria-expanded само по себе должно хватить.
Рекомендации