Линейный график D3, отображаемый как график площади
Я нарисовал линейный график, и область под линией выглядит цветной, чтобы она выглядела как график области. Код показан ниже
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
body {
font: 12px Arial;
}
path {
stroke-width: 1;
stroke : 1;
}
.axis path,.axis line {
fill: none;
stroke: grey;
stroke-width: 1;
shape-rendering: crispEdges;
}
</style>
<script type="text/javascript" src="d3.min.js"></script>
<script type="text/javascript" src="jquery-1.8.0.js"></script>
<meta charset="ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
<script type="text/javascript">
var baseSvg = d3.select("body")
.append("svg")
.attr("height",800)
.attr("width",800)
.append("g")
.attr("transform","translate(50,50)");
$.ajax({
method : 'GET',
url:"URL", //Called my URL here
success:function(data){
var res = data.d.results;
/* res.forEach(function(d){
console.log(new Date(parseInt(d.DATE_SQL.substring(6))));
}) */
buildTrend(res);
}
}) ;
function buildTrend(res) {
var x = d3.time.scale().range([ 50, 700 ]);
var y = d3.scale.linear().range([ 500, 0 ]);
res.forEach(function(d){
d.DATE_SQL = new Date(parseInt(d.DATE_SQL.substring(6)));
});
var line = d3.svg.line().interpolate("basis").x(function(d) {
return x(d.DATE_SQL)
}).y(function(d) {
return y(d.M_COUNT)
});
x.domain(d3.extent(res, function(d) {
return d.DATE_SQL;
}));
y.domain([0,d3.max(res, function(d) {
return d.M_COUNT;
})]);
var xAxis = d3.svg.axis().scale(x).orient("bottom").ticks(15);
baseSvg.append("g")
.attr("class", "x axis").attr("transform",
"translate(0," + 500 + ")").call(xAxis)
.selectAll("text").attr("transform",function(d){ return "rotate(-90)"})
.attr("dx", "-.8em").attr("dy", ".15em").style("text-anchor", "end");
var yAxis = d3.svg.axis().scale(y).orient("left").ticks(8);
baseSvg.append("g")
.attr("transform","translate(50,0)")// Add the Y Axis
.attr("class", "y axis").call(yAxis);
baseSvg.append("g")
.attr("transform","translate(0,10)")
.append("path")
.attr("d",line(res))
.attr("stroke","blue");
}
</script>
</body>
</html>
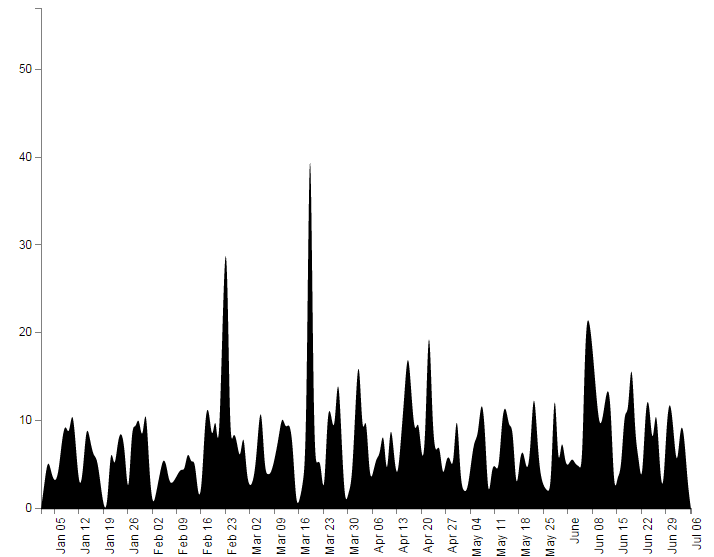
Однако результат выглядит так
Я проверил весь свой код для поиска "Черный", чтобы определить возможную причину цвета, и я не нахожу ни одного. Может быть, это цвет по умолчанию. Не могу понять причину этого.
Спасибо, Вира
1 ответ
Решение
Попробуйте добавить эту CSS в вашу строку:
path line {
fill: none;
stroke: #000;
}
У меня такое было со мной в прошлом, если я правильно помню, что d3 думает, что первая точка и последняя точка на линии соединены, и поэтому она становится областью и заполняет ее цветом по умолчанию. черный.
Если вы установили заливку в none и добавили обводку, это должно исправить это.
Надеюсь это поможет.