Управление анимацией на Facebook и клавиатуре
Кто-нибудь знает, как реализовать composerBar и клавиатуру, появляющуюся как в мессенджере Facebook?
После прокрутки tableView вверх клавиатура появляется снизу плавно и без каких-либо скачков. В моей аналогичной реализации это работает так: после прокрутки вверх, когда нижнее смещение tableView < 0, поле ввода composerBar становится первым респондентом, а клавиатура переходит на палец. Да я пользуюсь UIScrollViewKeyboardDismissModeInteractive,
Как Facebook реализует эту плавную анимацию?

Изменить: я пытаюсь объяснить, как это работает в Facebook Messenger, шаг за шагом.
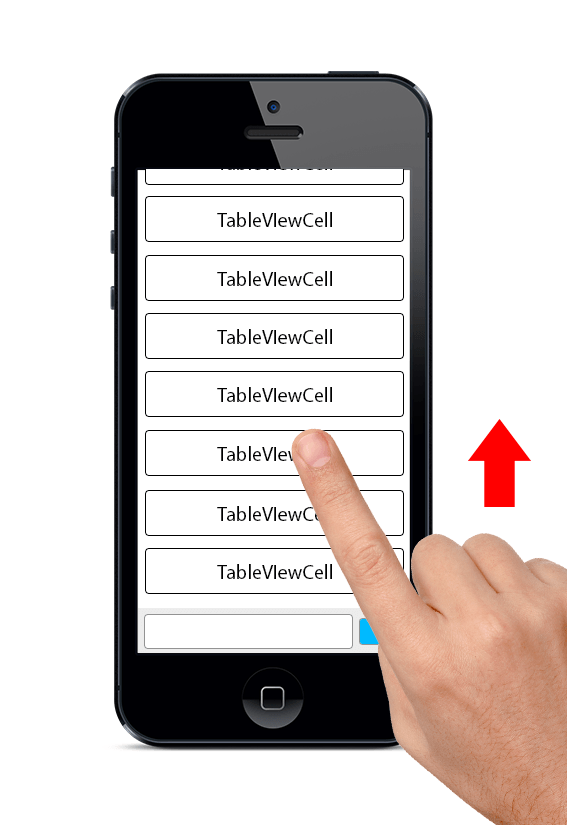
У меня есть InputAccessoryView на моем viewController (TableViewController). Затем я начинаю прокручивать телевизор вверх (рис. 1)

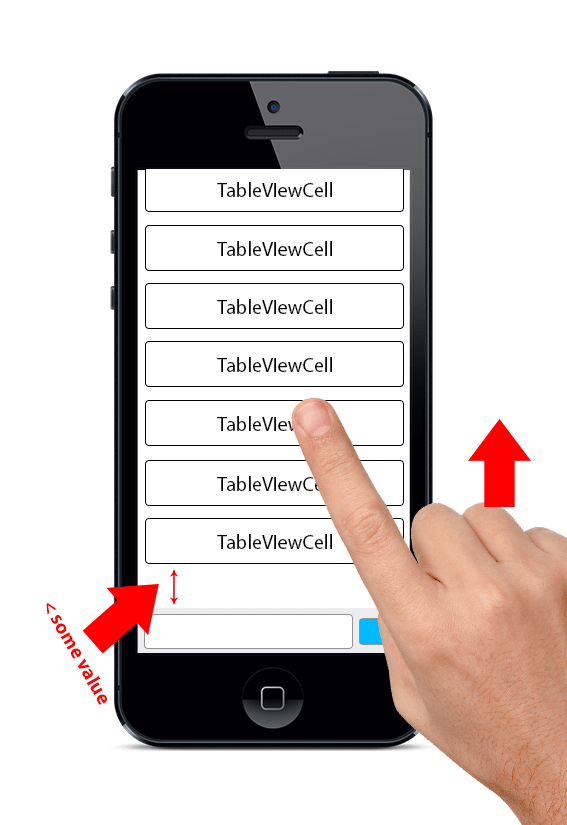
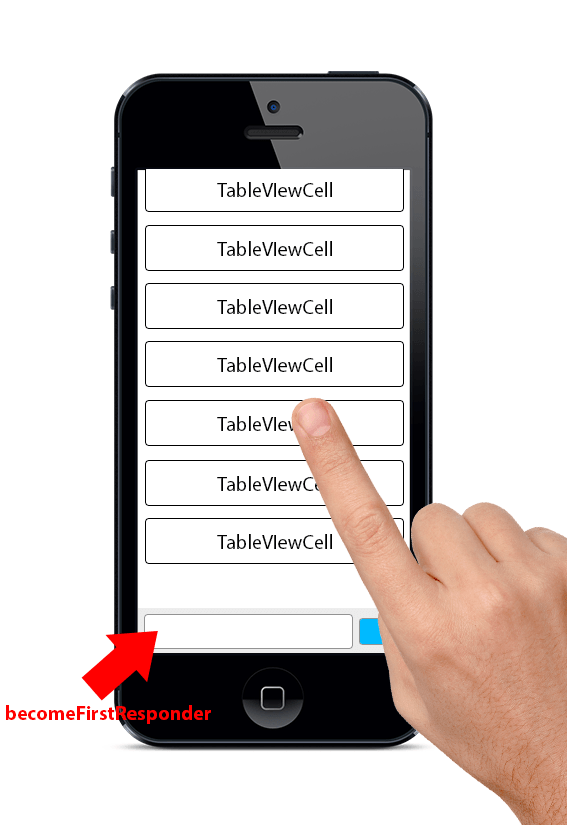
Затем, если нижняя вставка становится больше некоторого значения (например, 10) (рис. 2), я устанавливаю firstResponder для inputTextField (рис. 3)


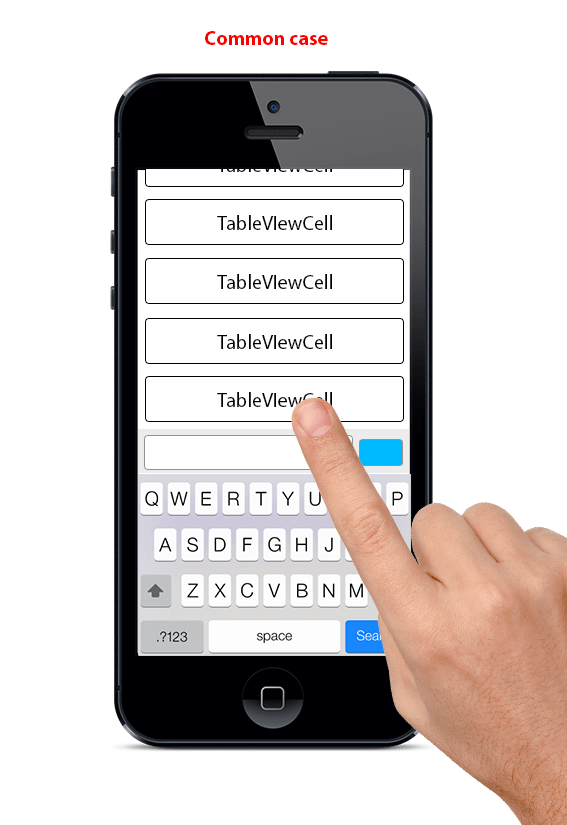
Так, в общем случае, с UIScrollViewKeyboardDismissModeInteractive, клавиатура переходит в положение пальца (рис. 4)
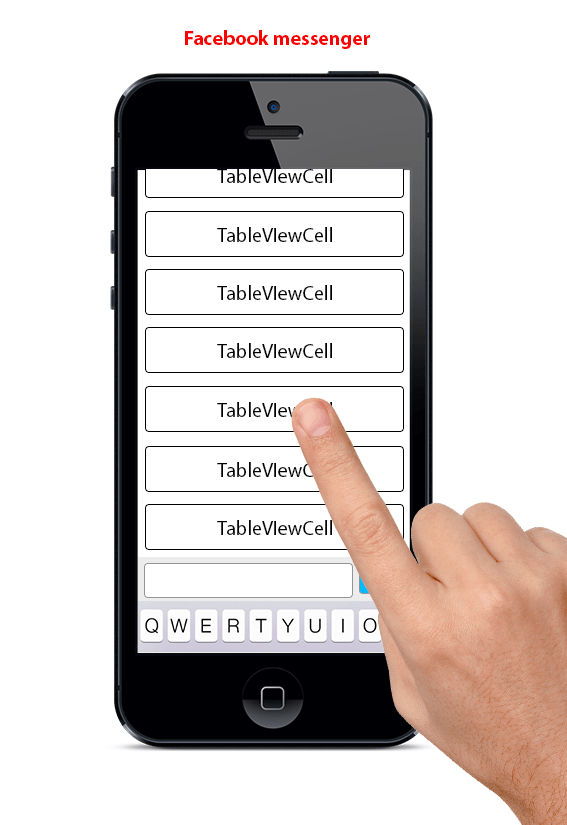
НО! В Facebook Messenger клавиатура перетаскивается снизу с расстояния, равного расстоянию, пройденному пальцем. (рис. 5)

Итак, мессенджер facebook как-то управляет движением клавиатуры. Вопрос: как??
1 ответ
То, что вы ищете, является представлением ввода аксессуаров
Это свойство UITextView/UITextField, которое позволяет вам установить пользовательский вид, который будет отображаться над системной клавиатурой.