Отправка диапазона листов Google по электронной почте (с форматированием или без него) в виде таблицы HTML в сообщении Gmail
Итак, у меня есть таблица Google и я хочу создавать автоматические ежедневные отчеты, отправляя по электронной почте часть диапазона из моего листа "Ежедневный отчет" в виде таблицы HTML с использованием триггеров Google Spreadsheet.
У меня есть некоторое условное форматирование на листе, чтобы заставить его рисовать все ячейки в столбце, которые имеют MAX(значение) в указанном столбце.
Мне удалось создать код ниже, который отправляет мне диапазон по электронной почте, но Gmail не распознает его как таблицу HTML, а представляет собой обычный текст.
Я пытался использовать {htmlBody: htmltable} в функции MailApp.sendEmail, но Gmail просто выдает ошибки ([Ljava.lang.Object;@SOME_HASH.
Вопрос 1: Как я могу отправить по электронной почте таблицу в виде HTML, а не обычного текста со всеми видимыми тегами HTML?
Вопрос 2: Как я могу улучшить свой код, чтобы получить форматирование ячеек Google Sheets и применить его к ячейкам таблицы вместо использования специального форматирования, чтобы таблица выглядела нормально?
function sendMail(){
var sh = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet()
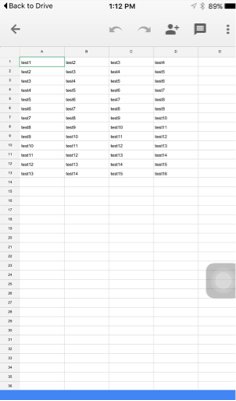
var data = sh.getRange("A2:O38").getValues();
//var htmltable =[];
var TABLEFORMAT = 'cellspacing="2" cellpadding="2" dir="ltr" border="1" style="width:100%;table-layout:fixed;font-size:10pt;font-family:arial,sans,sans-serif;border-collapse:collapse;border:1px solid #ccc;font-weight:normal;color:black;background-color:white;text-align:center;text-decoration:none;font-style:normal;'
var htmltable = ['<table ' + TABLEFORMAT +' ">'];
for (row = 0; row<data.length; row++){
htmltable.push ('<tr>');
for (col = 0 ;col<data[row].length; col++){
if (data[row][col] === "" || 0) {htmltable.push('<td>' + 'None' + '</td>');}
else
if (row === 0) {
htmltable.push ('<th>' + data[row][col] + '</th>');
}
else {htmltable.push('<td>' + data[row][col] + '</td>');}
}
htmltable.push('</tr>');
}
htmltable.push ('</table>');
Logger.log(data);
MailApp.sendEmail(Session.getActiveUser().getEmail(), 'Daily report','' ,{htmlBody: htmltable})
}
1 ответ
Для вопроса 1, это должно быть так же просто, как не использовать массив для хранения каждой строки вашей HTML-таблицы. Просто объедините его в строку и отправьте до конца, и все должно работать нормально.
Что касается вопроса 2, я бы предположил, что вам придется проверить определенные условия ячеек, чтобы определить, как форматировать таблицу. Я не знаю, есть ли надежный простой способ скопировать все форматирование.
Вот идея, хотя. Можно опубликовать лист Google в формате HTML (см. Вкладку "Файл"). Может быть, есть способ получить HTML-файл через URL, а затем проанализировать то, что вам нужно. Я просто понятия не имею, перенесет ли это какое-либо форматирование ячейки. Хотя стоит посмотреть.
Изменить (объединение):
Также добавлен Logger.log, чтобы вы могли видеть, как получается конечный объект String htmltable. Возможно, скопируйте это значение на типичную страницу index.html и посмотрите, как она загружается правильно.
function sendMail(){
var sh = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
var data = sh.getRange("A2:O38").getValues();
//var htmltable =[];
var TABLEFORMAT = 'cellspacing="2" cellpadding="2" dir="ltr" border="1" style="width:100%;table-layout:fixed;font-size:10pt;font-family:arial,sans,sans-serif;border-collapse:collapse;border:1px solid #ccc;font-weight:normal;color:black;background-color:white;text-align:center;text-decoration:none;font-style:normal;'
var htmltable = '<table ' + TABLEFORMAT +' ">';
for (row = 0; row<data.length; row++){
htmltable += '<tr>';
for (col = 0 ;col<data[row].length; col++){
if (data[row][col] === "" || 0) {htmltable += '<td>' + 'None' + '</td>';}
else
if (row === 0) {
htmltable += '<th>' + data[row][col] + '</th>';
}
else {htmltable += '<td>' + data[row][col] + '</td>';}
}
htmltable += '</tr>';
}
htmltable += '</table>';
Logger.log(data);
Logger.log(htmltable);
MailApp.sendEmail(Session.getActiveUser().getEmail(), 'Daily report','' ,{htmlBody: htmltable})
}
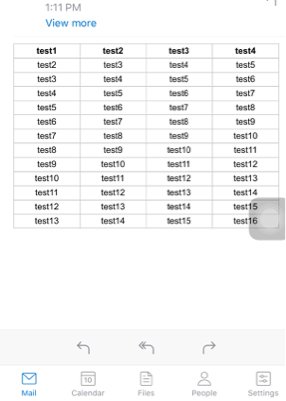
Редактировать (проверено и работает, см. Скриншоты):
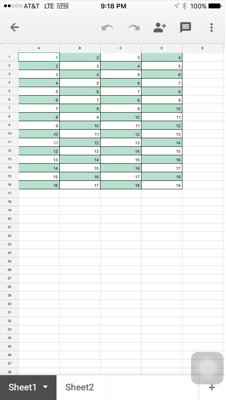
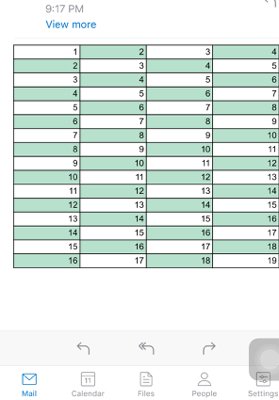
Обновление (решение для вопроса 2):
После проверки библиотеки SheetConverter, указанной в вашем комментарии ниже, я смог отправить идеально отформатированное электронное письмо, точно соответствующее моему листу! Смотрите скриншоты ниже.
Вот некоторый код, который реализует это решение (сначала добавьте библиотеку по ссылке выше):
function convSheetAndEmail(rng, email, subj)
{
var HTML = SheetConverter.convertRange2html(rng);
MailApp.sendEmail(email, subj, '', {htmlBody : HTML});
}
Затем вызовите эту функцию:
function doGet()
{
// or Specify a range like A1:D12, etc.
var dataRange = SpreadsheetApp.getActiveSpreadsheet().getDataRange();
var emailUser = 'test@email.com';
var subject = 'Test Email';
convSheetAndEmail(dataRange, emailUser, subject);
}