D3js: макет пакета рисования без внешнего круга
Я пытаюсь нарисовать макет пакета в d3.js без внешней переменной. Я хочу нарисовать макет пакета без внешнего самого родительского круга. Есть ли способ сделать это?
1 ответ
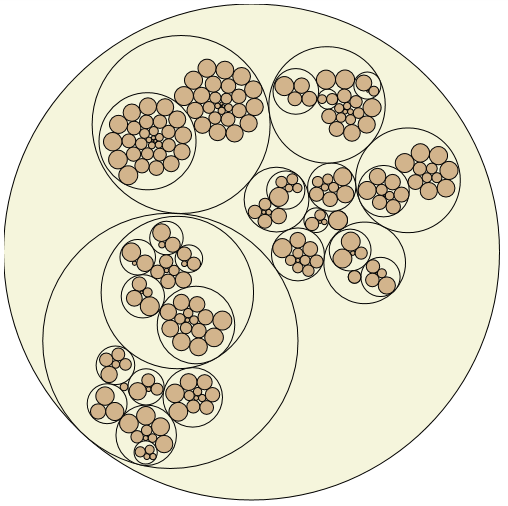
Да, есть. Я бы предложил следующий подход: вы оставляете все инициализации пакета кругов нетронутыми. Вы изменяете только точку кода, где круги фактически добавляются к дереву DOM/SVG. Я покажу это в нескольких примерах. Этот jsfiddle является примером "обычного" набора кругов:

Код ключа, ответственный за добавление окружностей в дерево DOM, таков:
var circles = vis.append("circle")
.attr("stroke", "black")
.style("fill", function(d) { return !d.children ? "tan" : "beige"; })
.attr("cx", function(d) { return d.x; })
.attr("cy", function(d) { return d.y; })
.attr("r", function(d) { return d.r; });
Если добавить только эту строку между "vis" и ".append("circle")": ( здесь доступен другой jsfiddle)
.filter(function(d){ return d.parent; })
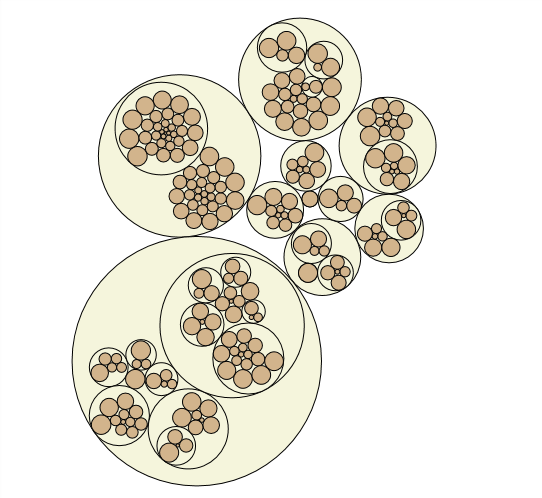
корневой узел исчезнет:

Если добавить эту строку:
.filter(function(d){ return !d.children; })
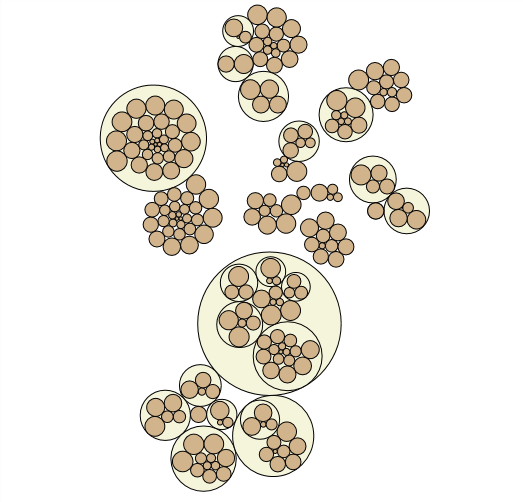
все узлы, кроме оставленных узлов (другими словами, те, у которых нет детей) исчезнут:

И, немного сложнее, эта линия
.filter(function(d){ return (d.depth > 1); })
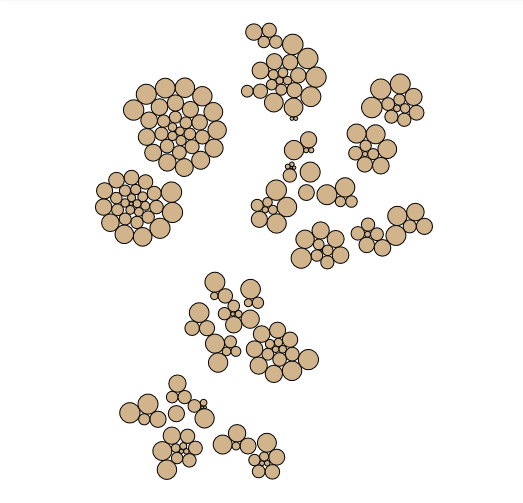
сделает корневой родительский круг и все его прямые потомки исчезнут: