jsonReader и jqgrid не заполняют json на сетку
У меня есть json ниже, и я пытаюсь получить это отображение на моем jqgrid. У меня есть следующий jsonReader
jsonReader : {
repeatitems: false,
root: "abc",
page: function (obj) { return 1; },
total: function (obj) { return 1; },
records: function (obj) { return obj.length; }
},
модель колонки:
colModel:[
{name:'num'},
{name:'seq'},
{name:'status'},
{name:'transTime'},
{name:'sd'},
{name:'total'},
{name:'xys'}
],
Json:
{
"xys": 3,
"abc": [
{
"time": null,
"num": "1234",
"seq": 2,
"status": "X",
"transTime": null
},
{
"time": null,
"num": "4567",
"seq": 1,
"status": "Y",
"transTime": null
}
],
"sd": "7895",
"total": 5
}
только num, seq и status заполняются данными, но не transTime, sd, total и xys
есть идеи и указатель?
1 ответ
Решение
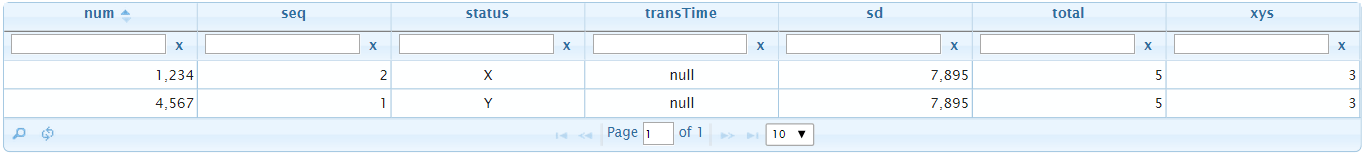
Если вам нужно прочитать данные JSON и вы не можете изменить данные на стороне сервера, вы можете выполнить небольшое преобразование данных, возвращаемых с сервера на стороне клиента внутри beforeProcessing Перезвоните. Демо сделать это и отображает следующие результаты

Он использует следующий код
loadonce: true,
jsonReader: { root: "abc" },
beforeProcessing: function (data) {
var root = data.abc, i, item, cItems = root.length;
for (i = 0; i < cItems; i++) {
item = root[i];
item.sd = data.sd;
item.id = $.jgrid.randId();
item.total = data.total;
item.xys = data.xys;
if (item.transTime === null) {
item.transTime = "null";
}
}
}