Возможно ли сделать закругленные углы в пользовательском Progressbar progressDrawable?
У меня есть индикатор выполнения, который должен выглядеть как прикрепленное изображение:
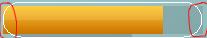
И я проделал длинный путь. Я очень близко, единственная часть, которая не работает, это закругленные углы для progressDrawable. Вот как выглядит моя. (Заметьте, обведено красным, что заливка внутри белого контура не имеет закругленных углов):
Итак, я нашел несколько способов сделать это, когда индикатор выполнения окрашен в форму, градиент или цвет. НО я не могу получить его с изображением как progressDrawable.
Вот мой класс, который расширяет ProgressBar
public class RoundedProgressBar extends ProgressBar{
private Paint paint;
public RoundedProgressBar(Context context) {
super(context);
setup();
}
public RoundedProgressBar(Context context, AttributeSet attrs) {
super(context, attrs);
setup();
}
public RoundedProgressBar(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
setup(); ;
}
protected void setup()
{
paint = new Paint();
}
@Override
protected synchronized void onDraw(Canvas canvas) {
// First draw the regular progress bar, then custom draw our text
super.onDraw(canvas);
paint.setColor(Color.WHITE);
paint.setStyle(Paint.Style.STROKE);
RectF r = new RectF(0,0,getWidth()-1,getHeight()-1);
canvas.drawRoundRect(r,getHeight()/2,getHeight()/2, paint);
}
}
Вот мой селектор:
<layer-list
xmlns:android="http://schemas.android.com/apk/res/android"
>
<item
android:id="@android:id/background"
android:drawable="@drawable/slider_track" />
<item
android:id="@android:id/secondaryProgress"
android:drawable="@drawable/slider_track" />
<item
android:id="@android:id/progress"
android:drawable="@drawable/slider_track_progress" />
</layer-list>
Вот изображения, используемые в селекторе:
slider_track->
slider_track_progress->
Здесь я встраиваю свой индикатор прогресса в макет для своей деятельности
<com.android.component.RoundedProgressBar
android:id="@+id/player_hp_bar"
android:layout_width="fill_parent"
android:layout_height="36dip"
android:layout_marginLeft="30dip"
android:layout_marginRight="30dip"
android:max="100"
style="?android:attr/progressBarStyleHorizontal"
android:progressDrawable="@drawable/slider_layer_list"
android:progress="20"
android:maxHeight="12dip"
android:minHeight="12dip"
/>
Кто-нибудь знает, как заставить это работать?
2 ответа
Не уверен, что вы действительно можете закруглить края с помощью API, но вы могли бы очень легко добавить новый слой между белым контуром и вашим реальным объектом прогресса? Слой может быть точным вырезом белого контура, и поэтому индикатор выполнения не будет отображаться за пределами контура.
Попробуйте это, вы можете сделать то, что вы хотите, изменив цвет, ширину и высоту большого пальца и панель поиска в XML.
Вы можете увидеть изображение здесь
Этот sulotion был единственным способом, которым я мог сделать это. Надеюсь это поможет
это моя панель поиска:
<SeekBar
android:id="@+id/simpleProgressBar"
android:layout_width="fill_parent"
android:layout_height="12dp"
android:max="100"
android:progress="0"
android:background="@null"
android:shape="oval"
android:splitTrack="false"
android:progressDrawable="@drawable/progress_background"
android:secondaryProgress="0"
android:thumbOffset="10dp"
android:thumb="@drawable/oval_seekbar_thumb" />
это (progress_background.xml):
<item android:id="@android:id/background">
<shape android:shape="rectangle">
<corners android:radius="5dp" />
<gradient
android:angle="270"
android:endColor="@color/grey_line"
android:startColor="@color/grey_line" />
</shape>
</item>
<item android:id="@android:id/secondaryProgress">
<clip>
<shape android:shape="oval">
<corners android:radius="5dp" />
<gradient
android:angle="270"
android:endColor="@color/blue"
android:startColor="@color/blue" />
</shape>
</clip>
</item>
<item android:id="@android:id/progress">
<clip>
<shape android:shape="rectangle">
<corners android:radius="90dp" />
<gradient
android:angle="90"
android:endColor="@color/colorPrimaryDark"
android:startColor="@color/colorPrimary" />
</shape>
</clip>
</item>
и это большой палец (oval_seekbar_thumb.xml):
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="oval">
<solid android:color="#ffffff" />
<stroke android:color="@color/colorPrimaryDark" android:width="3dp"/>
<size android:height="12dp" android:width="12dp"/>
</shape>
</item>
</selector>
Высота большого пальца должна быть такой же, как высота панели поиска, чтобы выглядеть правильно.