ember-bootstrap: компонент Navbar повторяется 12 раз
Я использую ember-bootstrapПример кода Navbar в простом тестовом приложении Ember:
{{#bs-navbar as |navbar|}}
<div class="navbar-header">
{{navbar.toggle}}
<a class="navbar-brand" href="#">Brand</a>
</div>
{{#navbar.content}}
{{#navbar.nav as |nav|}}
{{#nav.item}}
{{#nav.link-to "home"}}Home{{/nav.link-to}}
{{/nav.item}}
{{#nav.item}}
{{#nav.link-to "navbars"}}Navbars{{/nav.link-to}}
{{/nav.item}}
{{/navbar.nav}}
{{/navbar.content}}
{{/bs-navbar}}
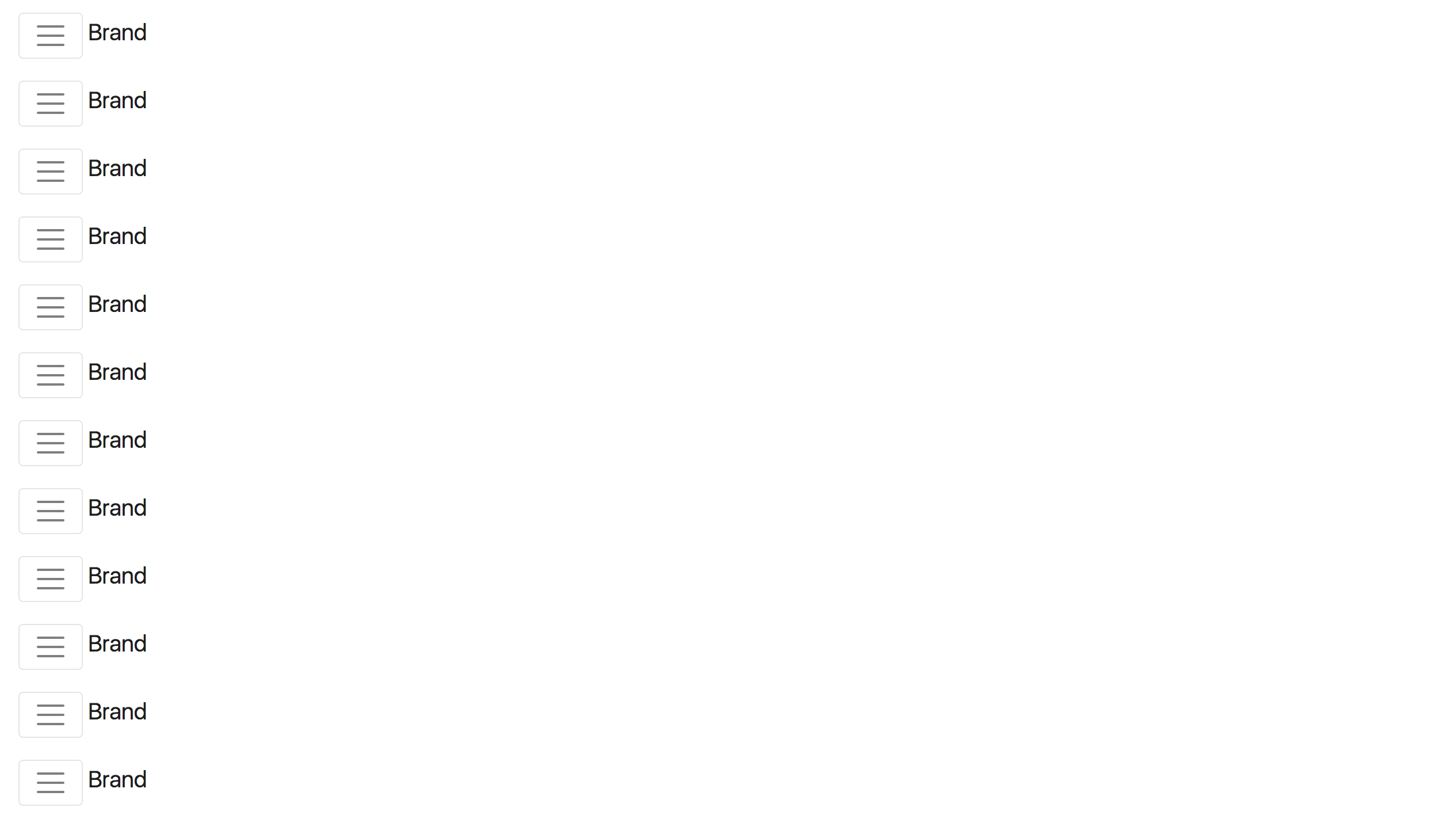
Однако у меня странные результаты; Навбар появляется на моей странице 12 раз. Что бы это ни стоило, кнопка переключения тоже ничего не делает, но это может быть связано с тем, что панель навигации появляется 12 раз. Смотрите следующий скриншот:
Вот шаги, которые я предпринял, чтобы настроить этот проект:
ember new bootstrap-test- внутри
/bootstrap-test:ember install ember-bootstrapember g ember-bootstrap --bootstrap-version=4
Вот содержимое моего ember-cli-build.js файл:
/* eslint-env node */
'use strict';
const EmberApp = require('ember-cli/lib/broccoli/ember-app');
module.exports = function(defaults) {
let app = new EmberApp(defaults, {
'ember-bootstrap': {
'bootstrapVersion': 4,
'importBootstrapFont': false,
'importBootstrapCSS': false
}
});
// Use `app.import` to add additional libraries to the generated
// output files.
//
// If you need to use different assets in different
// environments, specify an object as the first parameter. That
// object's keys should be the environment name and the values
// should be the asset to use in that environment.
//
// If the library that you are including contains AMD or ES6
// modules that you would like to import into your application
// please specify an object with the list of modules as keys
// along with the exports of each module as its value.
return app.toTree();
};
Наконец-то я пользуюсь ember-cli версия 2.14.2, Любая помощь, чтобы понять это, будет принята с благодарностью. Спасибо!
1 ответ
Это может быть вызвано повторным рендерингом из-за обновления свойства в didRender или же didInsertElement крюк. Если это так, то вы наверняка получите ошибку подтверждения в консоли.
Я всегда ищу первую ошибку, если в консоли больше нет сообщений об ошибках. это мне очень помогло в моем развитии.