Переключатель меню Bootstrap 4 влево и вправо, с брендом в центре
У меня есть меню navbar, которое выглядит так на больших экранах:
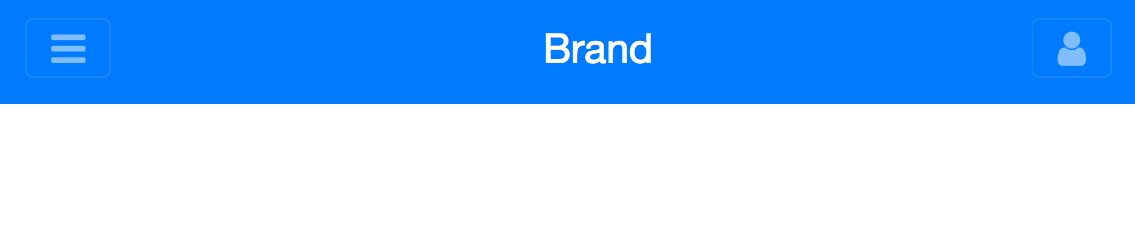
И рушится к этому на меньших экранах:
Но мне бы хотелось, чтобы одна кнопка меню находилась слева, а другая кнопка меню - справа, а марка была бы в центре. Как это:
Я не уверен, возможно ли это, и если да, то в чем подвох?
КОД (с использованием начальной загрузки 4 бета):
<nav class="navbar navbar-expand-lg navbar-dark bg-primary fixed-top">
<div class="container">
<a class="navbar-brand logo-font" href="#">
Brand
</a>
<!-- links toggle -->
<button class="navbar-toggler ml-auto" type="button" data-toggle="collapse" data-target="#links" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">
<i class="fa fa-bars"></i>
</button>
<!-- account toggle -->
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#account" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">
<i class="fa fa-user"></i>
</button>
<div class="collapse navbar-collapse" id="links">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 3</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 4</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 5</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Other
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Dropdown 1</a>
<a class="dropdown-item" href="#">Dropdown 2</a>
<a class="dropdown-item" href="#">Dropdown 3</a>
</div>
</li>
</ul>
</div>
<div class="collapse navbar-collapse" id="account">
<ul class="navbar-nav ml-auto">
<li class="nav-item"><a class="nav-link" href="#">Register</a></li>
<li class="nav-item"><a class="nav-link" href="#">Log in</a></li>
</ul>
</div>
</div>
</nav>
1 ответ
Да, у Bootstrap 4 есть неплохой трюк для этого. Это называется переупорядочением.
Заменить ml-auto класс на первом navbar-переключателе с order-first учебный класс. Это поместит это как первый пункт.
Примечание. Перемещение HTML-кода, связанного с первым переключателем navbar, до того, как HTML-код для бренда navbar, достигнет того же эффекта. Но я чувствую, что использование классов более элегантно и гибко, чем перемещение кусков HTML-кода.
Тумблер navbar становится видимым только при необходимости. Вот почему размещение в первую очередь хорошо работает в этом случае.
Вот код:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.3/css/bootstrap.min.css" integrity="sha384-Zug+QiDoJOrZ5t4lssLdxGhVrurbmBWopoEl+M6BdEfwnCJZtKxi1KgxUyJq13dy" crossorigin="anonymous">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<nav class="navbar navbar-expand-lg navbar-dark bg-primary fixed-top">
<div class="container">
<a class="navbar-brand logo-font" href="#">
Brand
</a>
<!-- links toggle -->
<button class="navbar-toggler order-first" type="button" data-toggle="collapse" data-target="#links" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">
<i class="fa fa-bars"></i>
</button>
<!-- account toggle -->
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#account" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">
<i class="fa fa-user"></i>
</button>
<div class="collapse navbar-collapse" id="links">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 3</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 4</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 5</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Other
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Dropdown 1</a>
<a class="dropdown-item" href="#">Dropdown 2</a>
<a class="dropdown-item" href="#">Dropdown 3</a>
</div>
</li>
</ul>
</div>
<div class="collapse navbar-collapse" id="account">
<ul class="navbar-nav ml-auto">
<li class="nav-item"><a class="nav-link" href="#">Register</a></li>
<li class="nav-item"><a class="nav-link" href="#">Log in</a></li>
</ul>
</div>
</div>
</nav>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.3/js/bootstrap.min.js" integrity="sha384-a5N7Y/aK3qNeh15eJKGWxsqtnX/wWdSZSKp+81YjTmS15nvnvxKHuzaWwXHDli+4" crossorigin="anonymous"></script>