Запрос перекрестного происхождения в веб-приложении
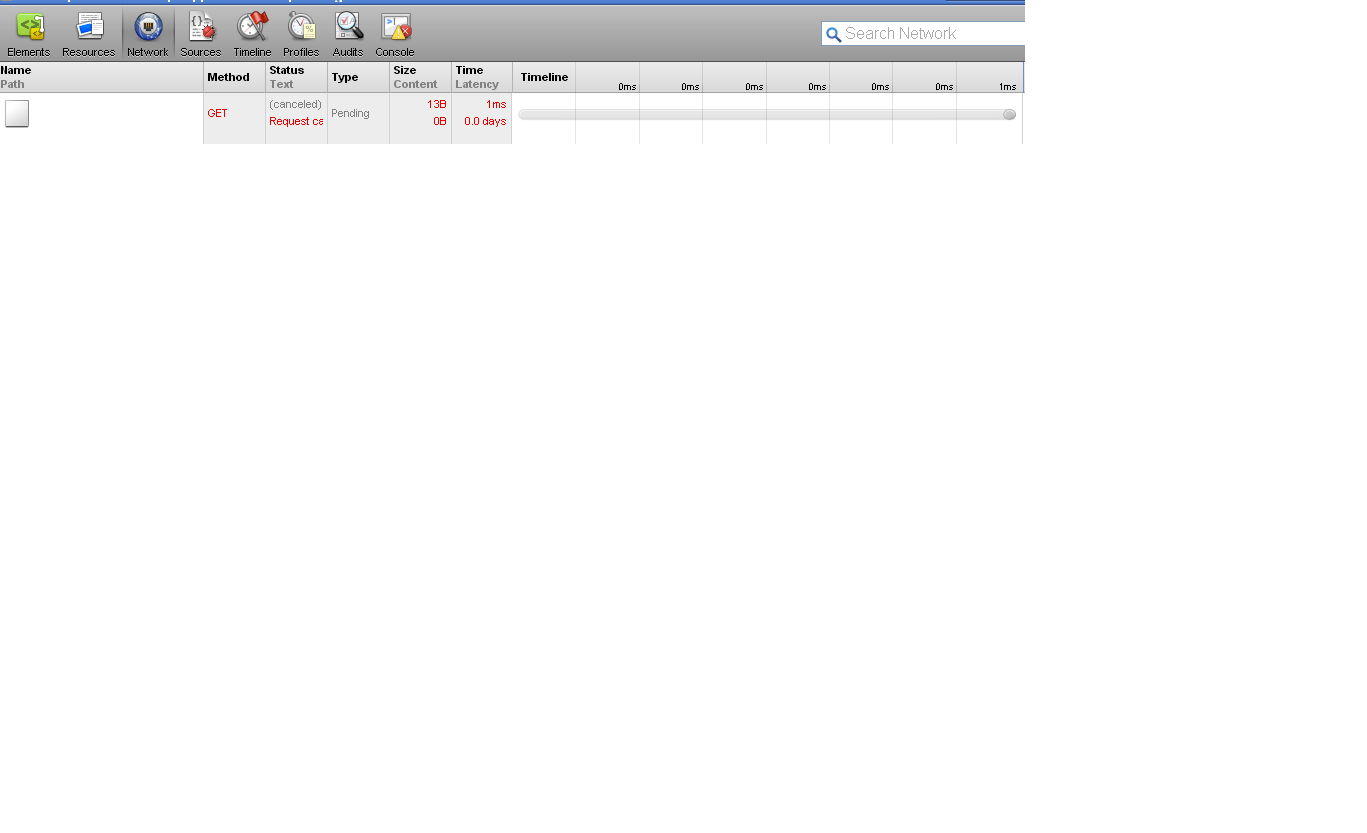
В моем приложении для системы Tizen я делаю AJAX-запрос перекрестного происхождения, он хорошо работает в браузере Tizen, но когда я упаковываю его как веб-приложение, запрос перекрестного происхождения не может работать. Я проверял это как на эмуляторе, так и на реальном устройстве. Я также использую записи веб-журнала инспектора сетевого журнала, снимок экрана выглядит следующим образом:
Может ли какой-нибудь эксперт сказать мне, почему?
Вот мой код:
var url = "";//this is assigned a domain which supports cross domain access according to HTML5 specification.
var client = new XMLHttpRequest();
client.open("GET", url, true);
client.setRequestHeader("Accept-Language", 'en-us');
client.onreadystatechange = function() { alert("succeed"); }
client.send();
1 ответ
Любой ресурс, к которому он доступен снаружи, должен быть объявлен (см. Доступ к ресурсам внешней сети):
По умолчанию доступ к внешним сетевым ресурсам невозможен (WARP: политика запросов доступа W3C). Таким образом, вы должны запросить разрешения для виджета для получения сетевых ресурсов. Вы можете ввести несколько URL-адресов, используя кнопку "Добавить" на вкладке "Доступ". Для каждого URL вы можете указать, хотите ли вы разрешить виджету доступ к поддоменам URL. Содержимое столбца "Разрешить субдомен" можно переключать щелчками мыши.
поэтому он не может работать без доступа к конкретному ресурсу, необходимому в нашем случае, определенном в config.xml:
<access origin="http://url_resource" subdomains="true"/>
или же
<access origin="*" subdomains="true"/>
чтобы все прошло.