Загрузчик мульти-выбор добавляет окно горизонтальной полосы прокрутки
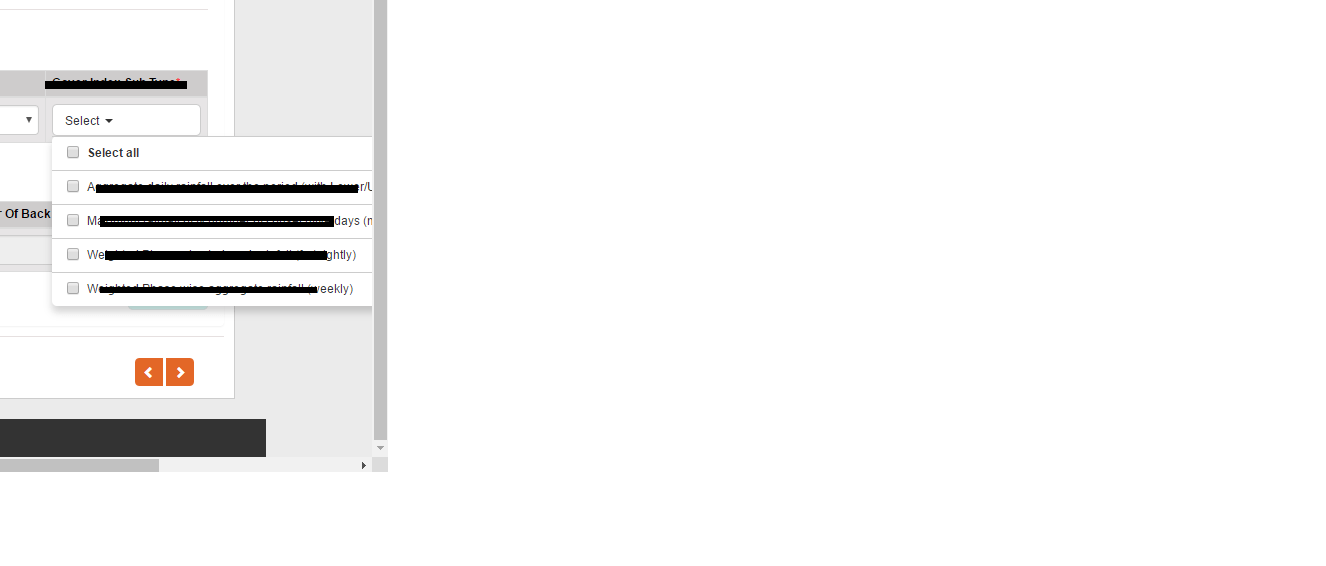
В меню "Boostrap multiselect" добавляется полоса прокрутки окна при нажатии на кнопку "select" "multiselect", расположенную в самой правой части страницы, но ожидается автоматическое изменение выпадающего меню по положению кнопки, которое не происходит, как, например, при всплывающем окне.
$('.select').multiselect({
enableClickableOptGroups: true,
includeSelectAllOption: true,
onDropdownShown: function(event) {
resetDropdownHeight();
}
});
а также попробовал добавить событие onDropdownShown, как показано ниже
function resetDropdownHeight(){
$_dropdownMenu = $('select#testmodal').parent().find('ul');
console.log(this);
if ($_dropdownMenu !== null) {
$_dropdownMenu.css('left', '55%');
$_dropdownMenu.css('right', '5%');
}
}
ниже идет HTML для этого
<select multiple="multiple" id="testmodal" class="dropdown-lenthy subtypemultiple version-enableClickableOptGroups-disabled right-dropdown form-control col-md-12 col-sm-12 col-xs-12 firstdll dropdown-menu-right">
<option value="1-1">loremu test wright node care must thiis line to read content</option>
<option value="1-2">loremu test wright node care must thiis line to read content (with Lower/Upper Cap if any)</option>
<option value="1-3">loremu test wright node care must thiis line to read content (fortnightly)</option>
<option value="1-4">loremu test wright node care must thiis line to read content(weekly)</option>
</select>