Javascript/jQuery - добавить класс из списка опций (выпадающий список)
 Таким образом, у меня есть список фильтров, когда по нему нужно добавить класс
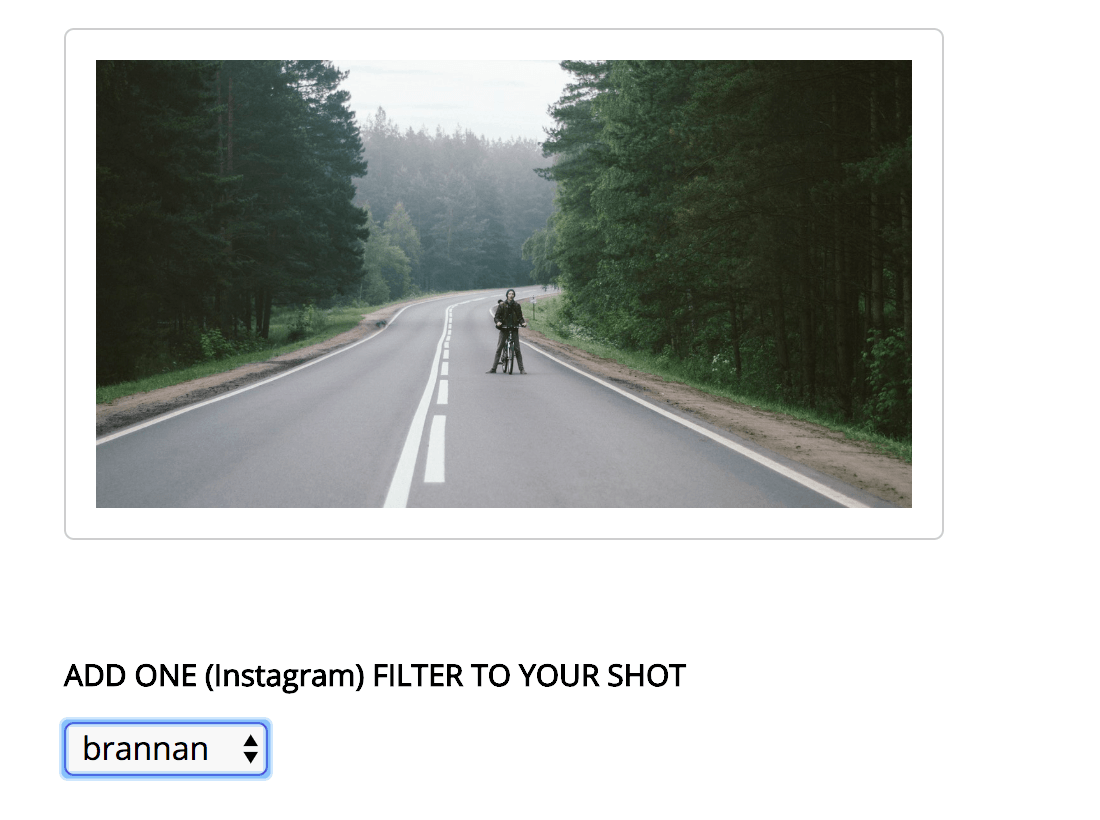
Таким образом, у меня есть список фильтров, когда по нему нужно добавить класс img, поэтому при нажатии на фильтр Brannan он должен добавить class='brannan' для img опция и значение идентичны классу один. Как я могу знать addClass(); к изображению, например, если я выберу фильтр brannan, он должен добавить класс brannan к img.
<div class="form__field">
<img id="preview" src="#" alt="Image preview" />
</div>
<div class="form__field">
<select name="filter">
<option value="_1977">1977</option>
<option value="aden">aden</option>
<option value="brannan">brannan</option>
<option value="brooklyn">brooklyn</option>
<option value="clarendon">clarendon</option>
</select>
Я предполагаю, что код будет следовать что-то вроде onchange на выбор -> получить значение -> addClass();
5 ответов
Вы правы о необходимости onChange функция, то вы можете просто установить класс для этого значения:
var selectElem = document.querySelector('.form__field select');
selectElem.onchange = function() {
document.querySelector('#preview').className = this.value;
}<div class="form__field">
<img id="preview" src="#" alt="Image preview" />
</div>
<div class="form__field">
<select name="filter">
<option value="_1977">1977</option>
<option value="aden">aden</option>
<option value="brannan">brannan</option>
<option value="brooklyn">brooklyn</option>
<option value="clarendon">clarendon</option>
</select>
</div>Добавить класс, используя addClass() функция на change() событие. Также удалите класс, используя removeClass
$("select[name='[filter]'").on('change',function(){
var prevClass = $('img').attr('class');
$('img').removeClass(prevClass);
$('img').addClass($(this).val());
}); <div class="form__field">
<img id="preview" src="#" alt="Image preview" />
</div>
<div class="form__field">
<select name="filter">
<option value="_1977">1977</option>
<option value="aden">aden</option>
<option value="brannan">brannan</option>
<option value="brooklyn">brooklyn</option>
<option value="clarendon">clarendon</option>
</select>Добавить слушателя onchange select и добавить выбранное значение в качестве класса в div, где вы хотите его
$("select").change(function(){
console.log("Adding class ",$(this).val())
$("#preview").removeClass();
$("#preview").addClass($(this).val())
})<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<div class="form__field">
<img id="preview" src="#" alt="Image preview" />
</div>
<select name="filter">
<option value="_1977">1977</option>
<option value="aden">aden</option>
<option value="brannan">brannan</option>
<option value="brooklyn">brooklyn</option>
<option value="clarendon">clarendon</option>
</select>Примечание. Вы не хотите сохранять ранее добавленный класс в img так $("#preview").removeClass(); удалить все ранее добавленные классы и добавить текущий важный класс
Попробуйте следующее с jQuery's change, addClass() а также removeClass():
var classToRemove = '';
$('[name=filter]').change(function(){
$('#preview').removeClass(classToRemove);
$('#preview').addClass($(this).val());
classToRemove = $(this).val();
//For demonstration
console.log($('#preview').attr('class'))
});<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div class="form__field">
<img id="preview" src="#" alt="Image preview" />
</div>
<div class="form__field">
<select name="filter">
<option value="_1977">1977</option>
<option value="aden">aden</option>
<option value="brannan">brannan</option>
<option value="brooklyn">brooklyn</option>
<option value="clarendon">clarendon</option>
</select>Лучше использовать input событие вместо change событие для большей совместимости браузера.
$( '[name=filter]' ).on( 'input propertychange', function() {
$( '#preview' ).removeClass().addClass( ($( this ).val() ) );
console.log( 'The image has a class named: ' + $( '#preview' ).attr( 'class' ) )
});#preview {
width: 100px;
height: 100px;
border-width: 5px;
border-style: solid
}
.default {
border-color: black
}
.blue {
border-color: blue
}
.yellow {
border-color: yellow
}
.red {
border-color: red
}
.green {
border-color: green
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div class="form__field">
<img id="preview" src="https://www.gravatar.com/avatar/ef95d6eafc29a0cd76af27acc45da6dd?s=328&d=identicon&r=PG&f=1" alt="Image preview" class="default" />
</div>
<div class="form__field">
<select name="filter">
<option value="default">Default</option>
<option value="blue">Blue</option>
<option value="yellow">Yellow</option>
<option value="red">Red</option>
<option value="green">Green</option>
</select>
</div>