Обходной путь для tipy, SVG и CSS в Firefox?
У меня есть всплывающие подсказки для элементов SVG (сгенерированный с помощью d3). У меня были проблемы с тем, чтобы они отображались рядом с курсором в Firefox, поэтому я следовал за патчем, связанным с подсказкой Tipsy, расположенной на d3 в Firefox, IE, которая исправила большую часть проблемы.
Тем не менее, я использую это правило CSS для создания колец вокруг определенных элементов SVG:
.t {
cursor: default;
stroke: #000000 !important;
stroke-opacity: 0.7;
stroke-width: 7px;
}
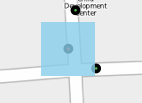
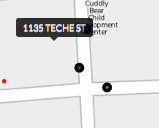
Для этих элементов в FF28 tipsy устанавливает подсказку в левом верхнем углу элемента:


Есть ли (умеренно безболезненная) работа вокруг? Способ изменить типсы? Или другой CSS, который я мог бы использовать, чтобы получить тот же эффект?
1 ответ
SVG обладает многими такими же свойствами, что и html, что часто делает его похожим на кросс-совместимый, но, как я понял, сложный путь; Вы продвинетесь очень далеко, а затем получите удовольствие, потому что что-то, что выглядит просто, совсем не работает:-)
Похоже, что упомянутый вами патч использует 'getBBox(). Width', который выглядит как разумное дополнение, но первоначально при просмотре подсказок в нем не упоминается официальная поддержка SVG.
Итак, сначала я бы сказал, что вы, вероятно, должны использовать плагин всплывающей подсказки с официальной поддержкой.
Тем не мение...
Я видел, что оригинальный автор этого патча сделал запрос на извлечение, который не был перенесен в основной проект, но был втянут в разворот другого человека.
Вопрос имеет комментарий:
"... мы должны включить его в нашу версию, так как в любом случае мы в основном используем tipy на SVG".
Так что, возможно, вместо этого используйте эту версию tipsy от Enjenot, поскольку кажется, что поддержка svg для них важна.